Marmaid.jsで書くシーケンス図
mermaid.jsで描くシーケンス図

無料のシーケンス図作成ツールでかあさん史上最強(多分)
以前当ブログでも紹介したmermaid.jsが素敵すぎて今DFDやらシーケンス図の作成にはmermaid.jsを愛用。
自分はブログで紹介した通り、Atomエディタの中でパッケージ追加してエディタの中でプレビューして使ってますが、
オンラインエディタも用意されているのですぐ使ってみようという方はオンラインエディタもおすすめ。
もちろんオンラインエディタで作った図をPNGやSVGでダウンロードも出来ます。
何回かに分けてmermaid.jsで作れるUMLの紹介をしていきたいと思います。
今回はmermaid.jsで作るシーケンス図について。
基本のシーケンス図
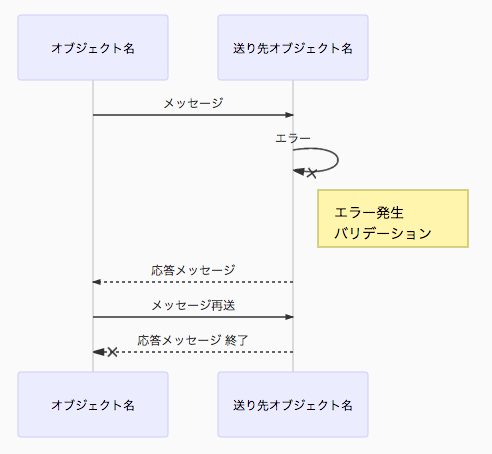
2つのオブジェクトがあり、メッセージの送信とそれに対するレスポンスというシンプルなシーケンス図をサンプルに用意しました

オブジェクトは最初に定義するのではなく、
A->B というようにアロウを用意してあげるだけで2つのオブジェクトが画面上に用意されます。
ですからシーケンスを書く時はどこのオブジェクトに送るかを意識するだけでシーケンス図を書くことが出来ます。
オブジェクトとオブジェクトを繋ぐアロウの書き方
| 表示 | 表記 | 要素 |
|---|---|---|
| A->>B: message | メッセージ | |
| A–>>B: message | 応答 | |
| A–xB: message | 応答 終了 | |
| A-xB: message | メッセージ 終了 | |
| A-B: message | 実線のみ(アロウなし) | |
| A–B: message | 点線のみ(アロウなし) | |
 |
Note right of [A]: message | [オブジェクト]の右側にメモ |
データの送り先を自分自身にすることも出来ます。
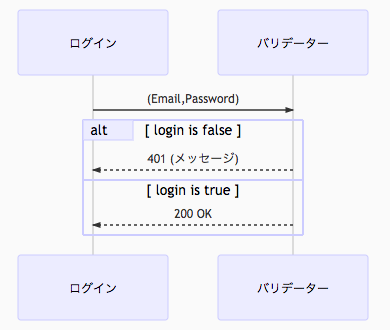
複合フラグメント
複合フラグメントの種類とはループやif、ブレイク、処理の中断、相互作用などデータの流れだけでは表現仕切れない高度(?)な処理を表現するのに使います。
mermaid.jsで簡単に書くことが出来ます。
複合フラグメントをmermaid.jsで書く際注意することは必ずループやifの複合処理では終わりに必ずendで終わりを示してあげることです。

| 表示 | 表記 | 要素 |
|---|---|---|
| loop | loop … 〜 end | 「…」はループ名 ループ |
| alt | alt … 〜 else … 〜 end | 条件分岐 |
| opt | opt … 〜 end | オプション |
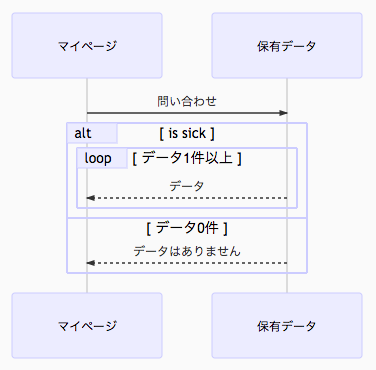
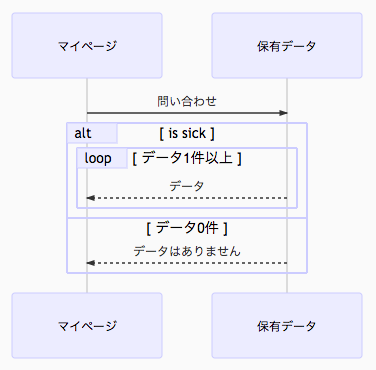
複合フラグメントの入れ子

mermaid.jsで実現できないこと
簡単なシーケンス図はmermaid.jsで作れますが、より厳密なUMLにのっとった書き方はできないようです。
例えば
・ライフラインの消滅
・同期/非同期
・ファウンドメッセージ
・ロストメッセージ
複合フラグメントに関してはメッセージの流れを囲ってあげるだけだから全て実現できる(はず。。全部やってないのであれですが)