WordPressのマルチサイトをブログポータル化するプラグインMulti Site Category作った!
ご無沙汰してます、半月ほとブログ更新をお休みしまして、この度人生初のWordPressプラグインを作ってみました。
ITかあさんプラグイン処女作、Multi Site Categoryとは
これだけブログ内でもWordPressネタやっているんだから、いい加減プラグインの一つでも作ってみますかな、ということで作ってみました。
WordPress3.xより、メインブログの下に子サイトを持たせるマルチサイト化の機能が搭載されましたが、どうせなら
マルチサイトをカテゴリーごとに分類したい!そしてブログポータルを作ってみようじゃないか!
と、いう方には最適なプラグインになっている・・・はず。

任意でサイトをカテゴリー分類して、子サイトの最新記事を、更新順に表示します。
Multi Site Categoryの使い方
それではMulti Site Categoryの使い方を説明いたします。使い方はとっても簡単です。
なお、Multi Site Categoryはマルチサイト化されていることが大前提となっております。
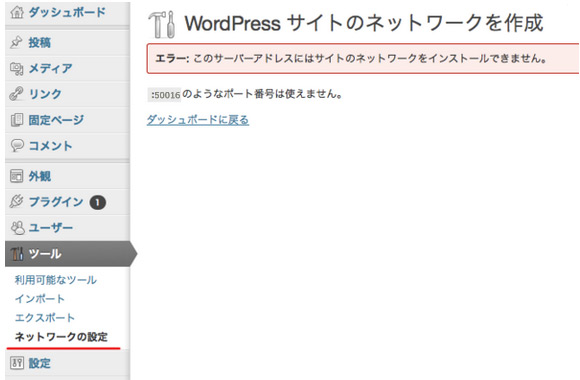
1.Multi Site Categoryを有効化する
とにもかくにも『ネットワークで有効化』してください。
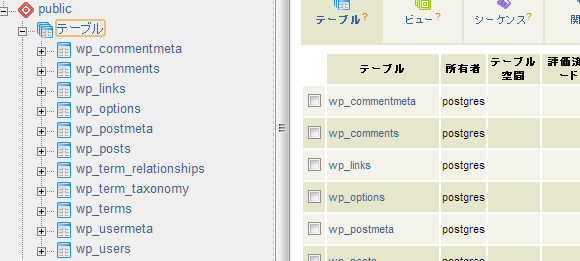
ネットワークが有効化されると、
wp_blogs_type
wp_blog_category
この2つのテーブルが生成され、さらに WordPressの固定ページで『Blogs』ページが追加されます。
もし何らかの不具合でこの2つのテーブルが生成されない場合(Mysqlのユーザーの権限の問題かと・・)
以下のSQLをphpMyadminなどから実行して下さい。
wp_blogs_typeテーブルを生成するSQL
CREATE TABLE wp_blogs_type (
id int(11) NOT NULL AUTO_INCREMENT,
category_id int(11) NOT NULL,
blog_id int(11) NOT NULL,
PRIMARY KEY (id)
)
CHARACTER SET ‘utf8’
wp_blog_categoryテーブルを生成するSQL
CREATE TABLE wp_blog_category(
id int(11) NOT NULL AUTO_INCREMENT,
sort int(11) NOT NULL DEFAULT ‘0’,
name varchar(255) NOT NULL,
PRIMARY KEY (id),
KEY sort (sort)
)
CHARACTER SET ‘utf8’
固定ページBlogsを生成する
INSERT INTO wp_posts (post_author, post_date, post_date_gmt, post_content, post_title, post_excerpt, post_status, comment_status, ping_status, post_password, post_name, to_ping, pinged, post_modified, post_modified_gmt, post_content_filtered, post_parent, guid, menu_order, post_type, post_mime_type, comment_count) VALUES
(1, NOW(), NOW(), ”, ‘Blogs’, ”, ‘publish’, ‘closed’, ‘closed’, ”, ‘blogs’, ”, ”, NOW(), NOW(), ”, 0, ”, 0, ‘page’, ”, 0)
2.サイトのカテゴリーを追加する
一応インストだけで初期設定は完了していますが、ブログのカテゴリーを登録しないと、そもそも分類出来ませんね。
プラグインインスト時に追加された、サイトカテゴリ>カテゴリの追加から、ブログのカテゴリーを追加してください。

この項目は親サイト側からでないと追加出来ません!
3.各サイトがどのカテゴリーか登録する
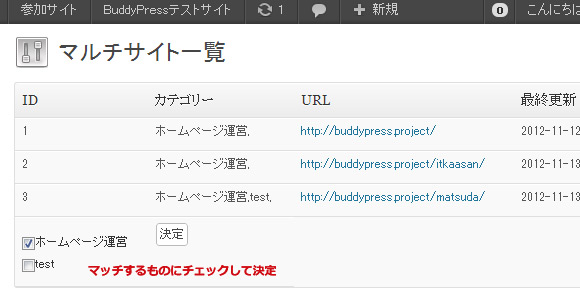
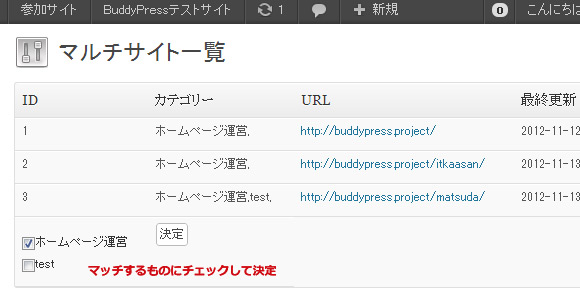
サイトがどのカテゴリーに分類されるかを登録します。サイトカテゴリトップでマルチサイト一覧を確認して下さい。
現在登録されているサイト一覧が並んでいるので、編集ボタンをクリックして下さい。

マッチしたものにチェックを入れて決定します。
この項目は子サイト側から、自分がどこのカテゴリーにマッチしているか登録出来ますが、自分のサイト以外は登録出来ません。
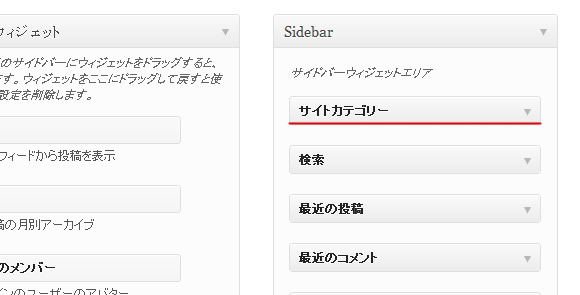
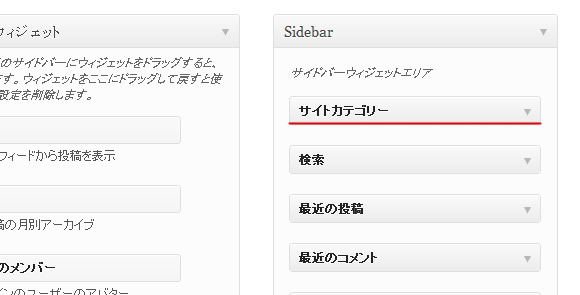
3.ウィジェットに追加
ここまで出来たら後はウィジェットにプラグインを追加するだけです。

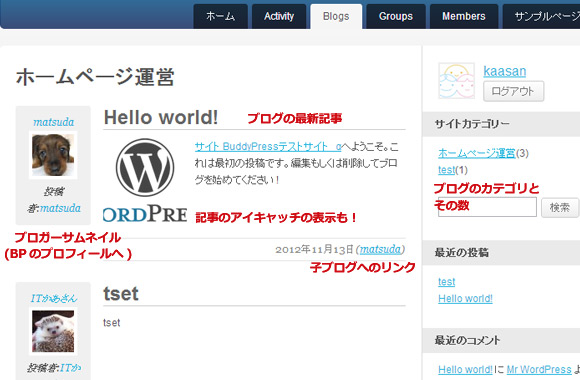
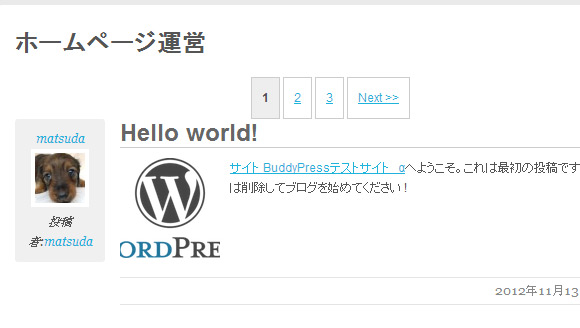
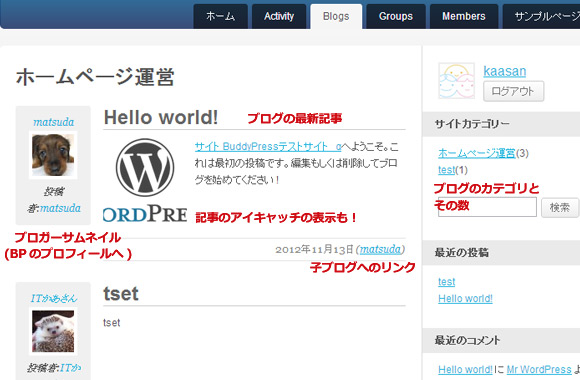
完成!ブログポータル

ここまで来ると、なんかブログポータルっぽいぞ!
カスタマイズ(レイアウト面とか、ページャーとか)
ある一定の件数でページングしたいなどあるかと思います。
自分のブログ記事単体をページングするなら色々情報などありましたが、オリジナルのSQLに対してページングするのによい方法が見つからず、
PEAR:pager
を使いました。PEARは再配布OKとのことで、このプラグインに同梱させてもらいました。
表示を変更するならcategory_site.phpファイル
ブログの一覧の表示や、ページング数を変更したい時はcategory_site.phpを変更してください。
$perPage=10;//1ページあたりの表示件数
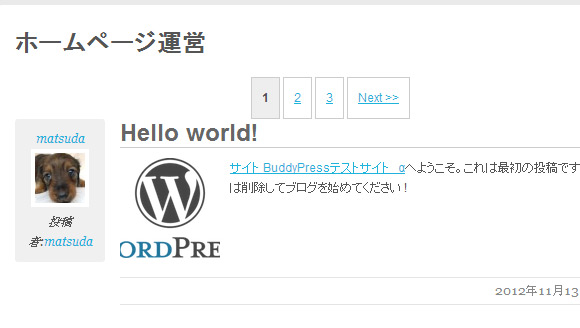
ページングしているときの表示例ですが、こんなカンジ

ブログ一覧のHTMLなどもこのファイルなので、適時変更していただければと思います。
Multi Site Categoryダウンロード
ダウンロードは一先ずこちら。出来立てほやほやなので、まだ公式に登録してません。
後日公式に登録しますが、一先ずこちらからどぞ~。
補足:BuddyPress環境以外の方
当プラグインが、個人的にBuddyPressの環境でマルチサイトをカテゴリー化したいがために作ったプラグインで、BuddyPress意外のマルチサイト環境ではあまり検証しておりませんでしたのでお詫びいたします。
category_site.phpファイルの59行目は、BuddyPressでユーザープロフィールページへのリンクを呼び出す関数なので、BuddyPress環境でない方はこの部分を削除してみてください。
何分初めて作ったプラグインですので不具合など多々あるかとは思いますが、色々ご意見など頂き、今後の改善に努めたいと思います。