2012年 最新版HTML5とCSS3ベースのナビゲーションチュートリアル19点
最新版 おしゃれなHTML5とCSS3ベースのナビゲーションチュートリアルを一挙19点紹介
海外のサイトからCSS3とHTML5を駆使したナビゲーションメニューのチュートリアル 2012年最新版を紹介します。
素敵でおもしろいメニュー19種類、全て詳細な解説付きです。
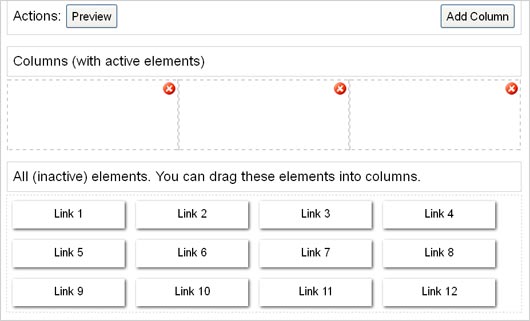
Bottom Menu Builder (HTML5)

これ、Wordpressのウィジェットのドラッグ&ドロップに似ていますね。あのドラッグ&ドロップがチュートリアルから自作出来ます。
ユーザーの管理画面UIなどで非常に効果を発揮しそうです。
ただし、iphoneやipadではドラッグ&ドロップが機能しませんでした。残念。
実はこれはパート1とパート2があるようです。
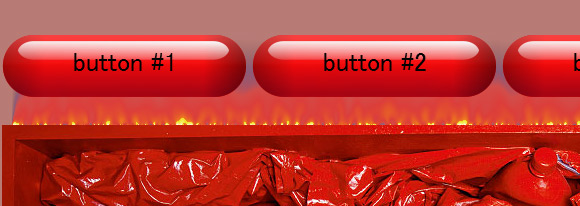
HTML5 Canvas Navigation menu with Fire

正直、メニューは全然普通というか、懐かしいWEB2.0ボタンっぽいデザインなのですが、Canvasでメラメラと燃え上がる炎が特徴的。もちろんこのメラメラ炎のアニメーションも解説付き
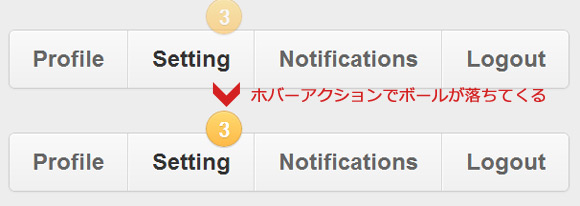
Menu Notification Badges Using HTML5 Data-Attributes

一見代わり映えしない普通のナビゲーションなのですが、ホバーをすると上からボールが落ちてくるCSS3アニメーション効果付。シンプルでかわいらしく、かあさんイチオシ。
おもしろメニュー、おしゃれなメニュー、なんかよく分からないけどすごいナビゲーションのチュートリアルとダウンロード付です。
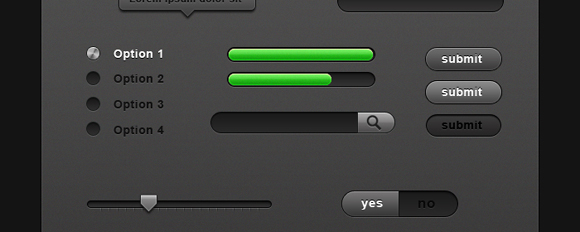
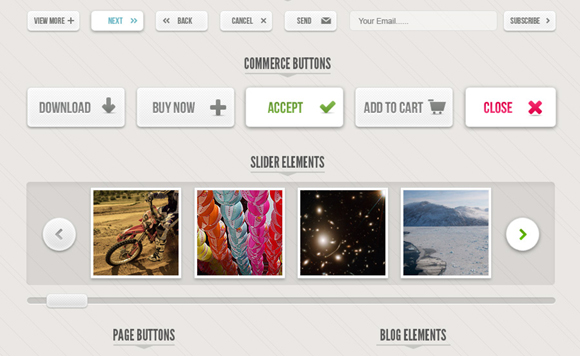
今すぐ使えるフリーのPhoshopUIを集めました。
今すぐ使えそうなPhotoshopのUIを集めました。スマートフォンのデザインや、アプリ開発のデザインの参考になります。と、いうよりそのまま使えます。