
もっと手軽にWordPressを更新したいっ
私はなるべく管理画面を使わずに、楽にWordPressを更新したいです。
以前TweetでWordPressを更新するプログラムを作ったことがありますが、今回のプログラムはそのFacebookページ版。
しかもFacebookページの場合、Twitterのように短縮URLに変換されることもなく、非常に簡単で2時間ほどでプログラムが作れました。
そんなわけでここにそのプログラムと、設置方法を残しておきますので ご自由に使って下さい。
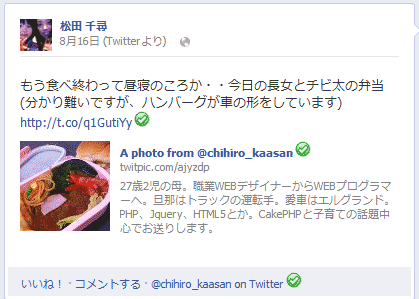
Facebookページと連動されたWordPress
元はTweetのログを残したり、Tweet画像を残して手軽な写真ブログとしていたのですが文字数の制限や、短縮URLの変換で非常に重たいこともあり、より手軽に出来そうなFacebookページで対応することにしました。
ちょいスゴポイント
- Facebookページに設置した画像も取得
- なんとOGPも取得可能!
- WordPressのカテゴリー分類も可能!
なお、例のごとく私はPEARにありきでDBの処理を行うので(ダメ?)PEAR:MDB2が必要です。
ダウンロードはこちら
FacebookページをWordPressに残す意味って?
このサイトは元々1Tweetを1ブログとして残していましたが、ぼちぼちアクセスがありました。
TwitterやFacebookはタイムラインですから いつかはデータが古くなり、いつか見えなくなりますが それらをWordPressに残すことで意外なアクセスになったりしますし、自分のブログの紹介記事も書いておけば、ちょっとしたSEO効果も期待できると思います。
FacebookページでWordPressを更新するプログラム
このプログラムの設置方法ですが、WordPressがあらかじめインストールされているサーバーの、閲覧可能ディレクトリであれば何でもかまいません。
Facebookページを更新する→更新プログラムにアクセスする
これが出来ればどこでもいいんです。
必要なもの
- ダウンロードした2つのPHPファイル(rss.php、rss2.php)
- PEAR:MDB2 (レンタルサーバーだったらほとんどある)
例のごとく私 Mysqlの接続はPEARまかせなので。
rss.php
こちらはFacebookページをRSSで取得して、データベースに登録しやすいようにフォーマットを変えるプログラム
ini_set('user_agent', 'Mozilla/5.0 (Macintosh; U; Intel Mac OS X 10.5; en-US; rv:1.9.1.3) Gecko/20090824 Firefox/3.5.3');
//フィードを取得したいRSSのURLを記述
$contents = file_get_contents('https://www.facebook.com/feeds/page.php?format=rss20&id=FacebookページのID');
//XMLをオブジェクトに変換
$xml = simplexml_load_string($contents);
//連想配列作成用に、新規で空の配列を用意する
$rss = array();
for ($i = 0; $i <= 15; $i++) {
@$rss[$i]['title'] = (string)$xml->channel->item->$i->title;
@$rss[$i]['description'] = (string)$xml->channel->item->$i->description;
@$rss[$i]['description'] = (string)$xml->channel->item->$i->description;
preg_match("|<a href=\"(.*?)\".*?>(.*?)</a>|mis",$rss[$i]['description'],$matches);
@$rss[$i]['url'] = $matches[2];
$title = explode("<br />", $rss[$i]['description']);
@$rss[$i]['title'] = $title[0];
$hoge_title = explode(":", $rss[$i]['title']);
$category = urlencode($hoge_title[0]);
@$rss[$i]['category'] = $category;
@$rss[$i]['real_title'] = $hoge_title[1];
@$rss[$i]['description'] = str_replace ('s.jpg', 'n.jpg', $rss[$i]['description']);
@$rss[$i]['pubDate'] = (string)$xml->channel->item->$i->pubDate;
//日付フォーマットを変更
$date = strtotime($rss[$i]['pubDate']);
//UNIXタイムスタンプをフォーマットに変換
$date = date("Y-m-d H:i:s",$date);
$rss[$i]['pubDate'] = date("Y-m-d H:i:s",strtotime("$date +7 hours"));
@$rss[$i]['link'] = (string)$xml->channel->item->$i->link;
}
rss2.php
こちらは取得したFacebookページRSSをDBに登録するプログラム
include_once('rss.php');
require_once 'MDB2.php';//ライブラリのロード
//DSN うまくいかない場合はmysqliでも試して見て下さい
$db = "mysql://ユーザー名:パスワード@localhost/データベースの名称?charset=utf8";
//接続
$mdb2 =& MDB2::factory($db);
//フェッチモード設定
$mdb2->setFetchMode(MDB2_FETCHMODE_ASSOC);
//SQL文発行
$sqlStr = "select * from wp_posts order by post_date desc limit 1";
$res = $mdb2->queryAll($sqlStr);
$update = $res[0]['post_date'];//最終投稿の日付取得
//print_r($update);
foreach($rss as $val => $view){
if($update < $view['pubDate']){
$mdb2->exec("INSERT INTO `wp_posts` (`post_author`, `post_date`, `post_date_gmt`, `post_content`, `post_title`, `post_excerpt`, `post_status`, `comment_status`, `ping_status`, `post_password`, `post_name`, `to_ping`, `pinged`, `post_modified`, `post_modified_gmt`, `post_content_filtered`, `post_parent`, `menu_order`, `post_type`, `post_mime_type`, `comment_count`) VALUES
(1, '{$view['pubDate']}', '{$view['pubDate']}', '{$view['description']}', '{$view['real_title']}', '', 'publish', 'open', 'open', '', 'test', '', '', '{$view['pubDate']}', '{$view['pubDate']}', '', 0, 0, 'post', '', 0)");
$sql2= "select * from wp_terms WHERE slug = '{$view['category']}' LIMIT 1";
$res2 = $mdb2->queryAll($sql2);
$sql3= "select * from wp_posts ORDER BY ID DESC LIMIT 1";
$res3 = $mdb2->queryAll($sql3);
$sql6=<<< EOF
INSERT INTO `wp_term_relationships` (`object_id`, `term_taxonomy_id`) VALUES
("{$res3[0]['id']}", "{$res2[0]['term_id']}")
EOF;
$mdb2->queryAll($sql6);
$sql4=<<< EOF
SELECT COUNT(*) FROM wp_term_relationships WHERE `term_taxonomy_id` = "{$res2[0]['term_id']}";
EOF;
$count = $mdb2->queryAll($sql4);
$sql5=<<< EOF
UPDATE `wp_term_taxonomy` SET `count` = "{$count[0]['count(*)']}" WHERE `wp_term_taxonomy`.`term_taxonomy_id` = "{$res2[0]['term_id']}";
EOF;
$count = $mdb2->queryAll($sql5);
}
}
プログラム自体長いですが、設定するところは
- 自分のFacebookページのID
- WordPressのDB情報
これだけです。