Photoshopのアセット機能でレイヤーごとに画像生成する方法
5年ぶりに真面目にPhotoshopでWebデザインをしたら何かどえらいことになってるんですね。

色々引っ越しの準備やら、新しい現場に移動だわ、なかなか書く時間が取れず長い期間ブログを放置しておりましたが久々の更新です。
突然ですがITかあさんは現在諸事情により
マルチでバイス時代のPhotoshopでWebデザインをどうすればいいのか分からない!
今の時代はスマホ・タブレット・PC マルチデバイス。Retina対応させるとなると、画像は2倍の大きさで作って 半分に縮小した大きさで表示させなければなりませんね。
分かりませんね、知りません。なのでそこは現役WEBデザイナーに聞くのが早いですね
教えてWEBデザイナー
Photoshopでサイトのデザインをするんですが、Retina対応する場合は単純に2倍の大きさのキャンバスで作ればよいのですか?
余白込みで横幅1500pxだった場合、Retinaにするなら倍の3000pxでサイトデザインするんですか?

・・・これ?

画像ファイルを配置してからスマートオブジェクト化しないとダメです!
日本語でしゃべって。。
画像はドラッグアンドドロップでキャンバスに直接持ってくると書き出した時にぼやけてしまいます

アセットをさらに詳しく解説
アセットについて何となく理解したところで、実際にアセットで画像の自働切り出しをやってみます。
ちょっとレイヤーやグループ名の付け方にルールがあって面倒ですが、切り出しの手間が全て省けるので理解出来ると超絶便利です!
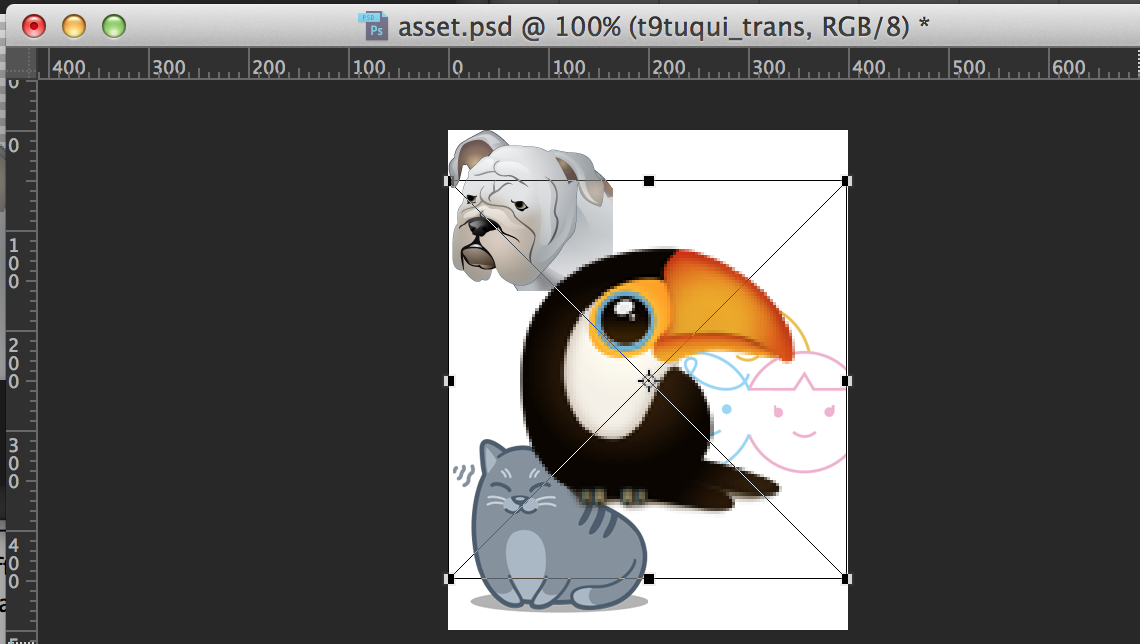
まずは普通にPSDファイルを準備します

まずは普通にレイヤーが分かれた状態の普通のPSDファイルを準備します。
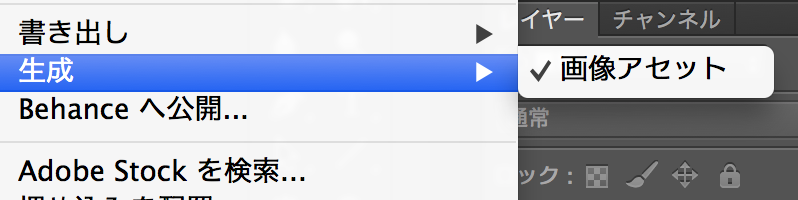
画像アセットをONにする

画像アセットにチェックが付いていることを確認します
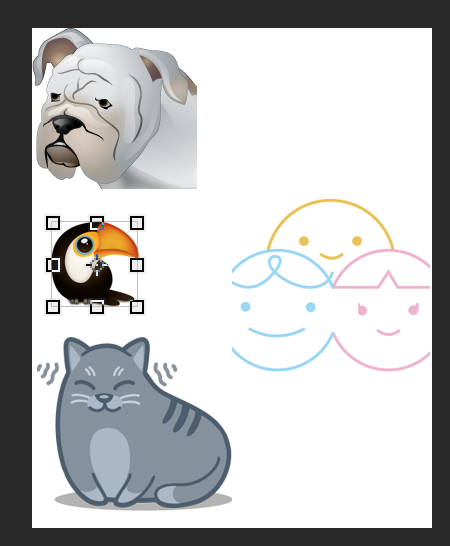
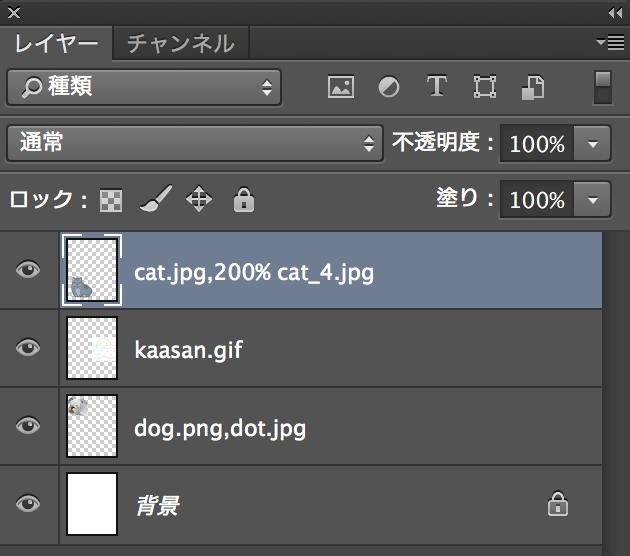
レイヤー名をアセットのルールに従って変更します

アセットルールに従って、レイヤー名、またはグループ名を変更します。
アセットルールに従っていないレイヤーまたはグループ名は個別の画像として保存されません。
アセットルール
例
サイズに指定が無ければ等倍です。jpegやgifやpngの画像の種類によって設定できるアセットのパラメータは違いますので、さらに詳しいアセットパラメータについてはAdobe本家のこちらのページの「画質パラメーターとサイズパラメーターの指定」を確認してください。
1つのレイヤーやグループで複数サイズの画像が欲しい場合ではカンマ区切りにして別のアセットルールを設定すれば、2回に分けて切り出す必要もありません。
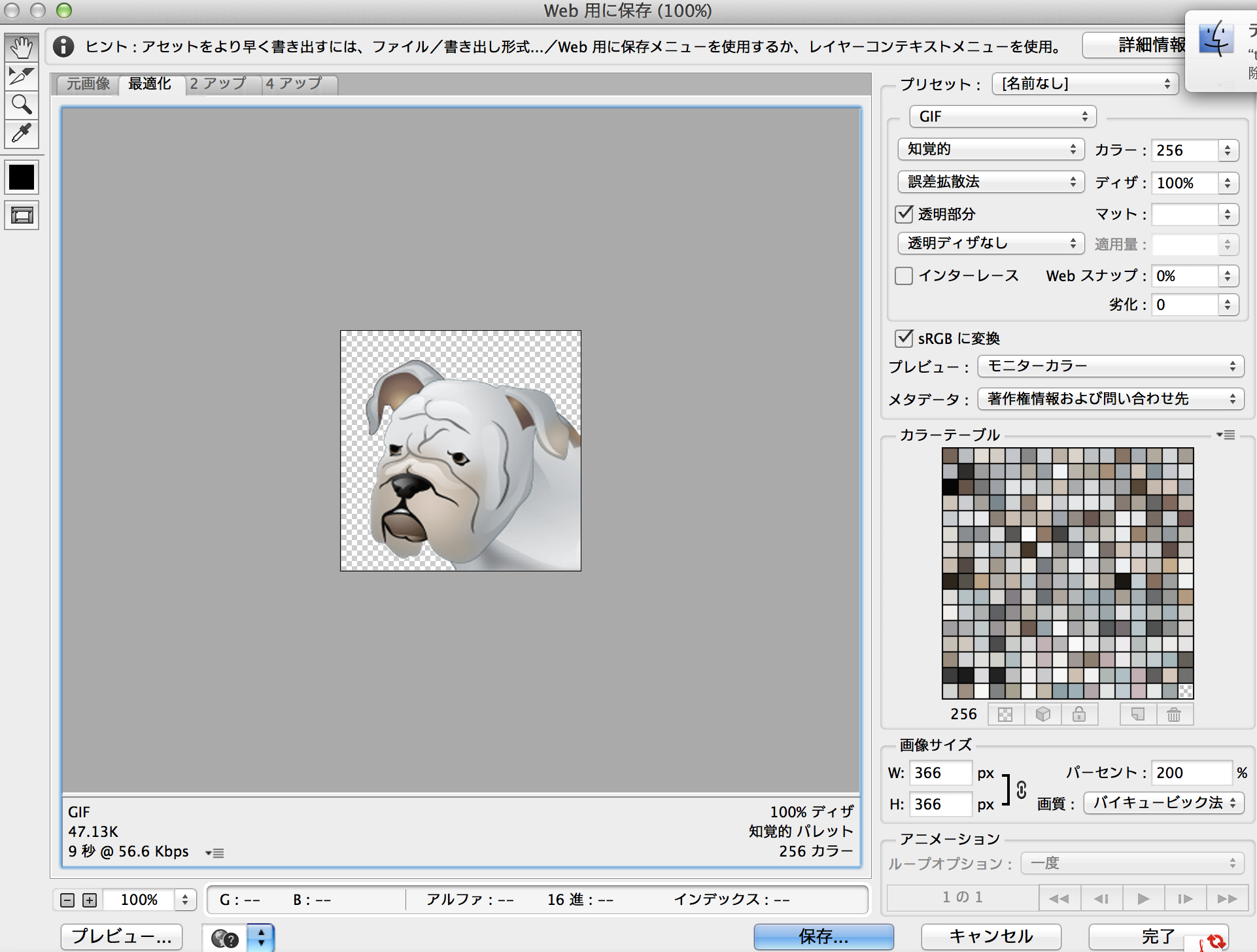
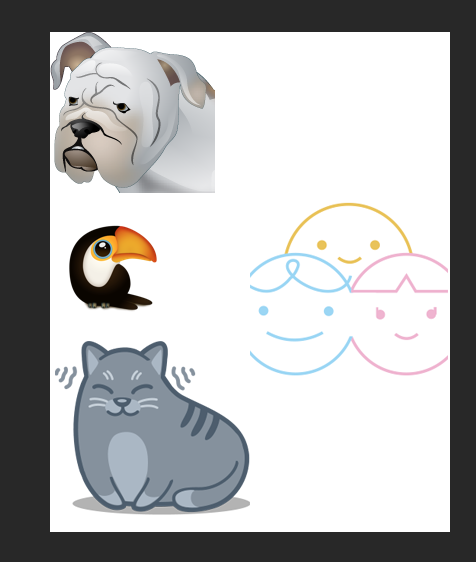
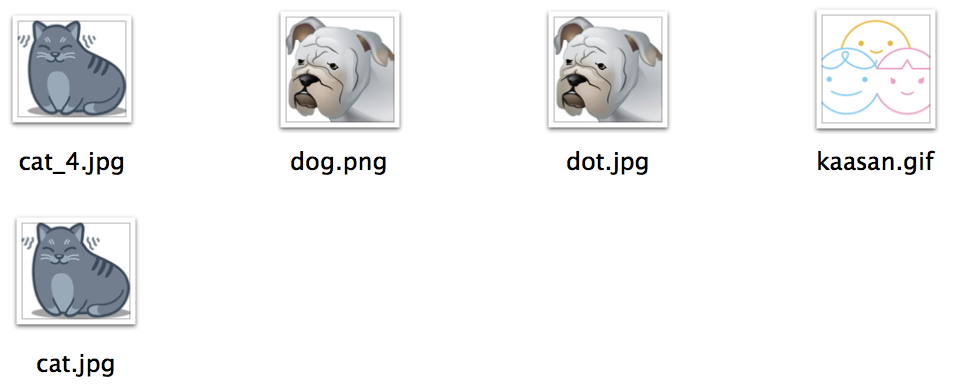
自働で保存された画像を確認

アセット化されたファイルはPSDと同じ階層にフォルダが生成され、そこに命名規則に沿ってレイヤー名がつけられたものだけが画像として切り出されます。
いやー!本当に便利な時代になりましたね!
サイトデザインのキャンバスの大きさは等倍でも2倍でもどちらでもOKで、サイトのコーディングする時までにアセットで欲しい画像サイズをレイヤーまたはグループに設定すればOKってことで
無料で人物モデルの写真が手に入るサイト
女性の写真、子供の写真など、人物モデルの写真素材が無料で手に入るサイトを探しました。いずれも商用利用可能で高品質な写真ばかりです。
高解像度の人物モデルの写真が手に入るサイト
写真素材 足成【フリーフォト、無料写真素材サイト】
モデルの質も高い、非常にクオリティの高い素材が多いです。人物写真意外にも充実しています。全て無料でダウンロード可能で、高解像度でダウンロードも可能です。


日本人、外国人など様々な女性モデルの無料写真が手に入るサイト

女性を中心とした無料写真素材のサイトです。会員登録不要ですぐに利用可能です。日本人だけでなく、外国人モデルが多いのも特徴です。
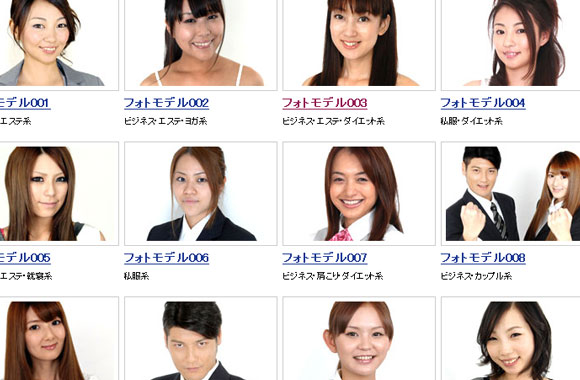
自分好みのモデルから写真を選べるサイト

ポーズやカテゴリから写真を選ぶものは昔からありましたが、モデルから選ぶ写真素材サイトというのはなかなか珍しい試みですね。会員登録が必要ですが、無料で利用出来ます。
ちなみにこちらのサイトはフォトモデルになると3万円もらえるそうですよ。
ルックスに自信のある方は試してみては??
いつかどこかで使えるかもしれない、フリーテクスチャ画像まとめ
写真素材は無料に限る。だって会社が買ってくれないから。
そんなあなたはぜひフリーテクスチャ画像のまとめをチェックしてみてください!
何個あるんだろう 数えていないので分かりませんが・・・
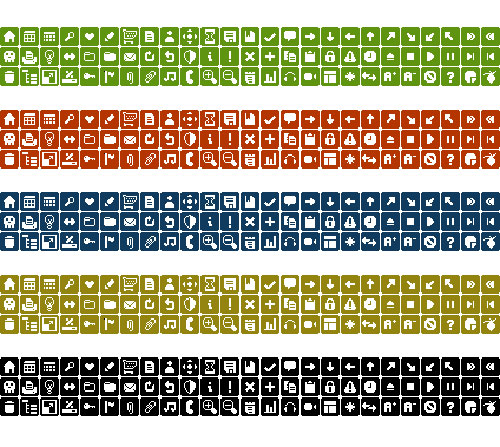
WEB制作に最適なミニアイコン集32
WEB制作に最適な32のアイコン集!かわいくてついつい見入ってしまいます!無料で今すぐ使えるアイコンばかりです!

![]()
![]()
![]()

シンプルで使い勝手のよいものばかり並んでいます!WEB制作に最適なミニアイコン集32
Useful Free Small Icons For Web Development Projects
これはすごい!iphone、Android 33のWEBキットまとめ
iphone、Android 33のWEBキットまとめ
先日 JqueryMobileなる iphoneサイトが簡単に作れちゃうプラグインを紹介しましたが、やっぱり事前にPhotoshopなんかでデザインの準備はしっかりしないとね!
iphoneだけじゃなく、Android、ipadなどの高品質なWEBキットが紹介されています。Photoshopデータなのも助かります!
Browser Form Elements PSD
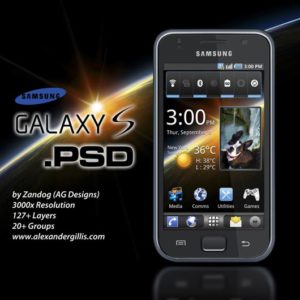
Apple iPhone 4G .PSD
Galaxy まで・・・す、すごい。
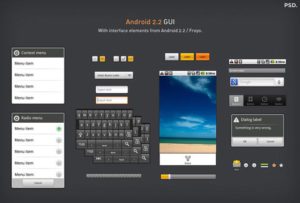
Android 2.2 だってあります。
まだまだあります!こちらからどうぞ!
33 Hottest Web and Mobile UI, Wireframe Kits and Resources
Photoshopの代わりになる便利なフリーソフト

画像編集ソフトの王道はやはり『Photoshop』だけど、スペックの低いノートPCにはインストールするのをためらいます。
今日の更新にも使ってるノートPCも、軽くて小さい分、スペックも低いので余計なソフトは一切インストールできません。
そこで私が使っているのがPixlrという画像編集ソフトです。
pxlrの主な特徴
- Photoshopと使用感が近い
- インストール不要(インターネットにアクセスするだけ)
- 日本語にも対応
- レイヤー機能あり・レイヤー効果
- 編集可能で保存(pxlr形式での保存ができる)
・・・と、こんな感じでいいところをあげるときりがないくらいです。
実はこのpixlrというソフトはFirefoxのアドオンでもあるんです!
このアドオンはホームページの1ページ丸っとキャプチャしたり、好きな部分だけ選択してキャプチャすることができるんです。
今までGIMPとか色々試したけど、Photoshopの代わり、となるとこれが一番使い勝手がよかったです
今日のかあさん

今日は実家に日帰りで帰省しました。電車とバスで60分くらいかな。暑すぎて外で遊べないので、新聞紙の雪をばらばらしていました。
息子が服を着ていないのは比較的いつものことなのでスルーで。