今回からシリーズでお届けします、jQueryMobileでスマートフォンサイトを作ろうです。
jQueryMobileをまずはダウンロードして設置しましょう。
jQueryMobileのダウンロード

jQueryMobileの本家サイトからダウンロードします。
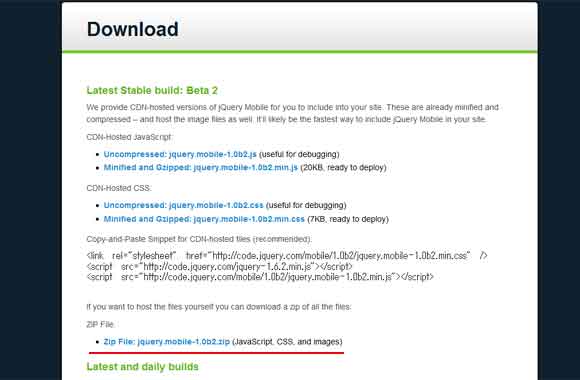
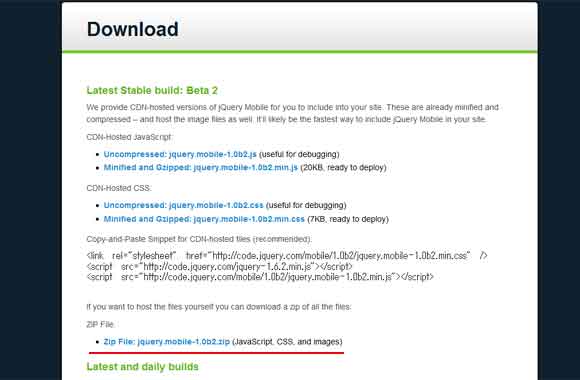
本家サイトのDownloadページよりダウンロードします。

Zip File: jquery.mobile-1.0b2.zip (JavaScript, CSS, and images)
これをダウンロードします。ファイルの中身は
images (jQueryMobileで必要な画像)
jquery.mobile-1.0b2.min.css (Minifiedバージョン)
jquery.mobile-1.0b2.css(Uncompressedタイプ)
jquery.mobile-1.0b2.min.js (Minifiedバージョン)
jquery.mobile-1.0b2.js(Uncompressedタイプ)
なお、この中にはJquery本体が用意されていませんので、ひとまずJquery本家サイトより最新版のJqueryをダウンロードしましょう。
Jquey本体をダウンロードするときもそうですが、特別な理由が無い限りは『min』と書いてあるものを使いましょう。これはMinifiedバージョン(jquery min)と言って、軽量化してあるファイルです。
軽量化してあるといっても、必要な機能は全て網羅した上で軽量化してあるので、Minifiedバージョンが一番使い勝手がよいのです。
Uncompressedはさらに自分でカスタマイズしたい時に使いますが、ファイルサイズを見ての通り、重たいのであまりオススメできません。やはりminと書いてあるファイルを使うのがよいでしょう。
jQueryMobile読み込み方法
<!DOCTYPE html>
<html>
<head>
<title>jQuery Mobile</title>
<link rel="stylesheet" href="./jquery.mobile-1.0b2.min.css" />
<script src="./jquery-1.6.2.min.js"></script>
<script src="./jquery.mobile-1.0b2.min.js"></script>
</head>
<body>
</body>
</html>
バージョンにそれぞれ差異はあったとしても、読み込みの順番としては
css、jQuery本体、jQueryMobile
です。
最小のjQueryMobileアプリケーション
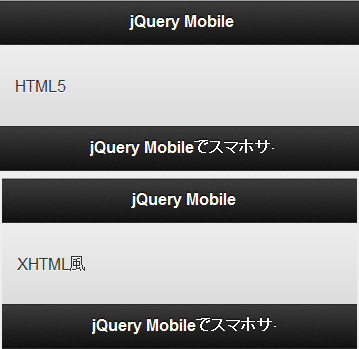
ひとまず何か表示してみましょう。HTML5と従来のXHTML1.0風のdivスタイルでのマークアップと2つ作成してみました。それぞれ比べてみて下さい。
HTML5
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div class="content" data-role="content">
<p>HTML5</p>
</div>
<footer data-role="footer"><h1>jQuery Mobileでスマホサイト</h1></footer>
</section>
プレビュー

XHTML1.0風 divスタイルでのマークアップ
<div class="section" id="page1" data-role="page">
<div class="header" data-role="header"><h1>jQuery Mobile</h1></div>
<div class="content" data-role="content">
<p>XHTML風</p>
</div>
<div class="footer" data-role="footer"><h1>jQuery Mobileでスマホサイト</h1></div>
</div>
jQueryMobileのマークアップ方法
jQueryMobileは明確なマークアップ方法の指定がありません。従来のXHTML風のdivスタイルでのコーディングも、HTML5もどちらでもマークアップ出来ます。
data-role
data-roleとは、HTML5から追加された新しい属性で、idやclassのように自由に名前を付けられて、それに対してCSSのスタイルを当てることが出来ます。
jQueryMobileでよく使われるdata-role
jQueryMobileで主に使われるdata-roleは下記の通りです。下記6つを覚えれば jQueryMobile側でスマートフォンのようなスタイルを勝手にあててくれます。
| data-role=”page” |
ページの指定 |
| data-role=”header” |
ヘッダーの指定 |
| data-role=”content” |
コンテンツ部分の指定 |
| data-role=”footer” |
フッターの指定 |
| data-role=”listview” |
リスト(liタグ)の指定 |
| data-role=”divider” |
リストを分割するのに指定 |
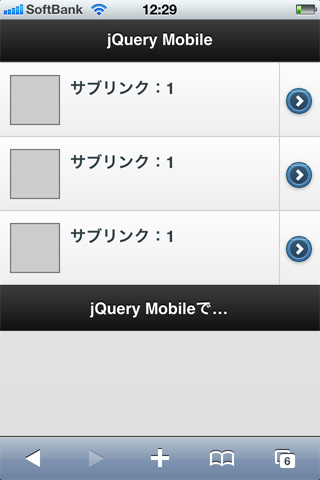
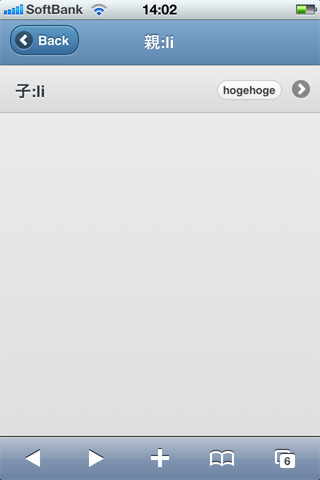
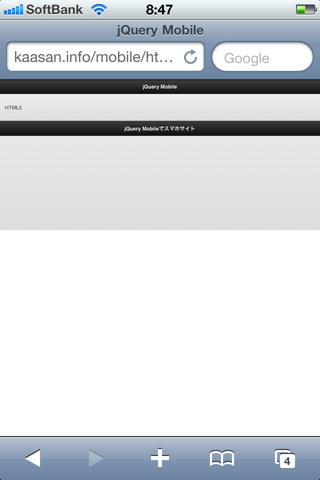
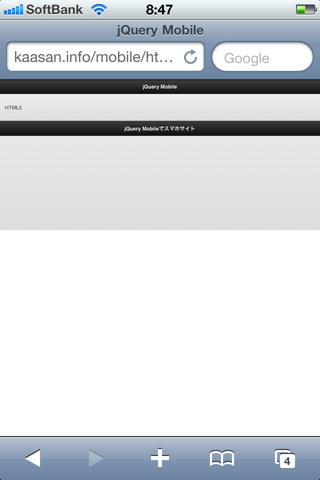
iphoneでプレビュー

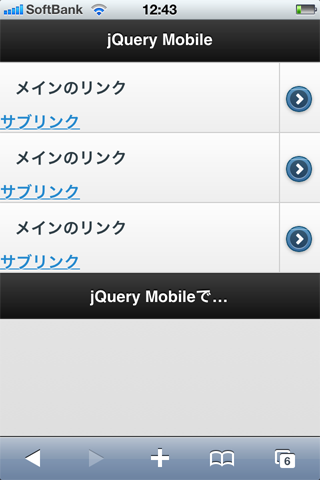
最新版(2011/09/06)で作成したところ、jQueryMobileのヘルプ通りに作っても下記のようになりました。
試しにバージョンをおとしてみる
jQueryMobileはバグが多いことでも有名なので、バージョンをだいぶ落として試します。
旧バージョンをダウンロードしようにも、旧バージョンが見つからない
理由については後で書きますが、公式サイトからどんなに探しても見つかりません。以前このブログで書いた『jQueryMobileで即効iphoneサイト』が昔のバージョンを使っていまして、そちらを読み込んでみることに。
なお、jQuery本体は最新バージョンでかまいません。変更したのはjQueryMobileのみです。
(※後述しますが、旧バージョンは使わないで下さい)
jQueryMobileの読み込みファイルを変更
<link rel="stylesheet" href="http://www.m-musicom.com/jq_mobile/js/jquery.mobile-1.0a3.min.css" />
<script src="./jquery-1.6.2.min.js"></script>
<script src="http://www.m-musicom.com/jq_mobile/js/jquery.mobile-1.0a3.min.js"></script>
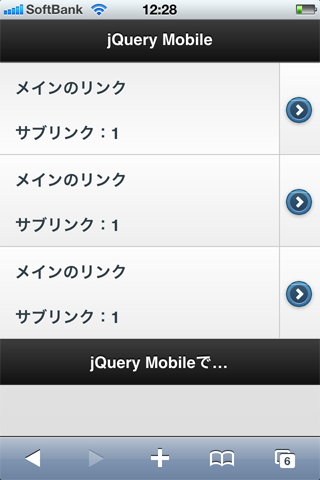
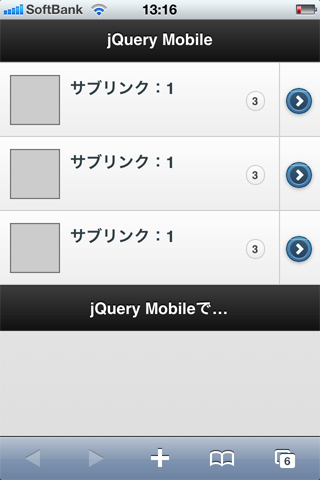
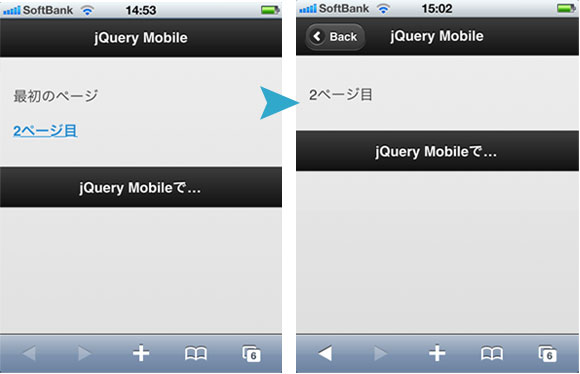
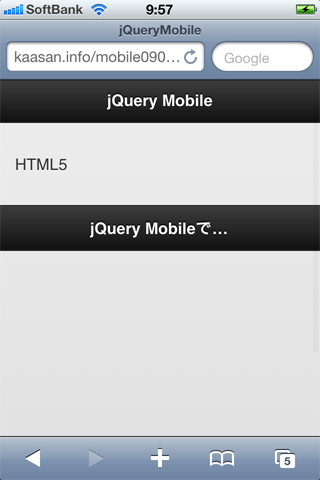
プレビュー

jQueryMobileのバージョンを変更しただけで正常に表示
jQueryMobileのバージョンを変更しただけで通常のスマートフォンサイズで表示されることが確認されました。最新版jQueryMobileはベータ版ですから、これはバグと言っていいかもしれません。
最新jQueryMobile以前はXSS脆弱性が発見される
実は最新ベータ版以外のjQueryMobileからXSS脆弱性が発見され、最新ベータ版以外のバージョンは全て本家サイトからダウンロードすることはできません。
jQueryMobileの脆弱性についてのリンク
カイワレの大冒険-過去のjQuery Mobile使ってると、脆弱性が出たらしいので、試してみた
jQuery MobileのXSSについての解説
to-R-jQuery MobileにXSSの脆弱性が見つかったのでアルファ版からベータ版に変更する際の注意点
to-R様の記事によると、『ベータ版ではこれまで自動で付加されていたmeta viewportを手動で追加する必要があり』とのことで、先ほど書いたマークアップに追加設定が必要のようです。
jQueryMobileベータ版を利用しつつ、表示を修正
先ほどのマークアップ(HTML5でもXHTML風でもどちらでも可)のhead内の
jQueryMobileの読み込み部分をこのように書き換えます。
<link rel="stylesheet" href="./jquery.mobile.min.css" />
<script src="./jquery-1.6.2.min.js"></script>
<script>
$(document).bind("mobileinit", function() {
$.mobile.page.prototype.options.addBackBtn = true;
});
</script>
<script src="./jquery.mobile.min.js"></script>
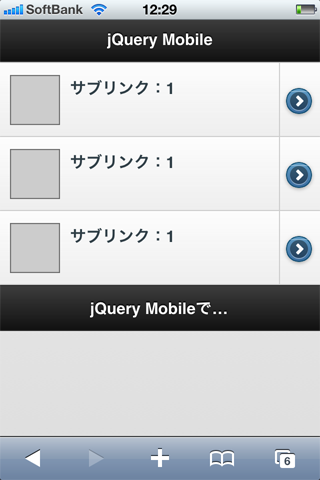
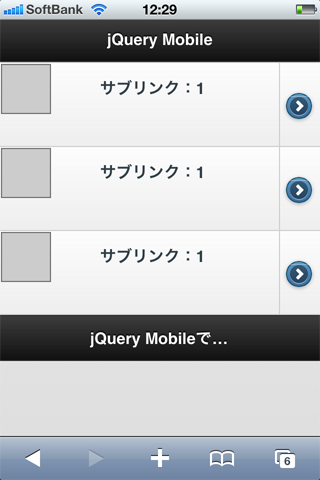
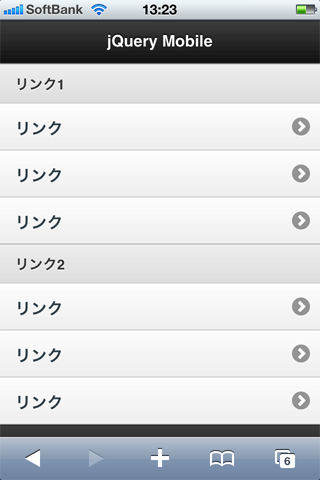
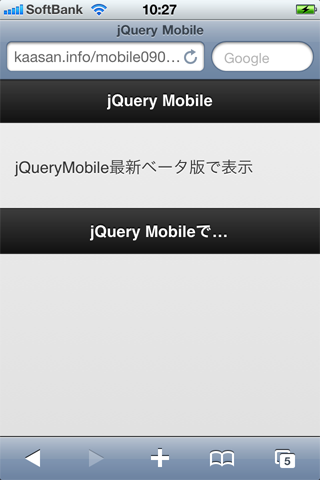
プレビュー

jQueryMobileの最新版はそのままに、さきほどの記述を追加することで正常に表示することが出来ました。
これでやっと一通りの設置の完了です。
XSSの脆弱性対策は後々に考えていきたいと思います。
今日のまとめ,サンプルダウンロード
使いやすさとその人気からサンプルも多く出回るjQueryMobileですが、旧バージョンのjQueryMobileは絶対に使わないようにすることをお勧めします。サンプルを公開しましたが、こちらは最新版(2011/09/06時点)で作成したものです。
サンプルダウンロード
私はオライリーのjQueryMobileを選択。XSSの脆弱性についてはふれられていません。が、jQueryMobileだけに絞ってあるので読みやすいです。英語に特に抵抗が無ければ比較的読みやすいです。