Twitter風!スクロール終了判定でページ読み込み
Twitterでのようなスクロール終了判定でページ読み込み
Twitterのタイムラインをずっと下にスクロールし、スクロール終端まで達するとさらに読み込むのが新しいページ遷移が流行っているようなので実際にやってみました。
bottom_detection.js
スクロール終端判定はbottom_detection.jsを利用します。
利用例
プラグインを読み込んで、下記のように記述するだけでスクロール終端の判定をしてくれます。
function doInTheBottom()
{
alert('foo');
}
bottom_detection.jsを利用したTwitter風スクロールページローディング

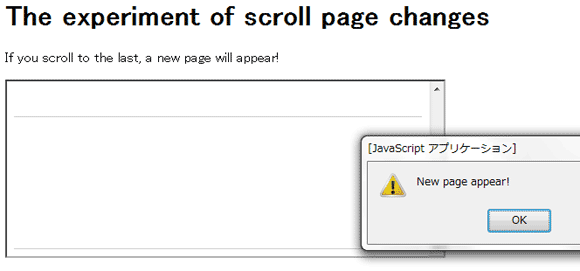
基本的には長いコンテンツ作成時に有効なのですが、今回は意図的にスクロールさせるため、iframeにてサンプルを作りました。
iframeのスクロールが終端まで達すると、次のhtmlファイルが次々に(10ページまで)呼び出されます。
超簡単にスクロール終了を判定してくれるjQueryプラグイン
これは便利!超簡単にスクロール終了を判定してくれるjQueryプラグイン
仕事でスクロール終了を判定してくれるプラグインを探していたところ、超シンプルで超簡単にスクロール終了を判定してくれるプラグインを発見しました!

Webページの最下部へのスクロールを判定するjQuery まつぼ x Web より
bottom_detection.jsの使い方
使い方はとっても簡単!いつも通りjQuery読み込んで、スクロール終了後に発動させたいイベントを下記のように指定するだけ。
(例ではスクロール終了後にアラートを発動)
<script src="/js/jquery-1.7.js"></script>
<script src="/js/bottom_detection.js"></script>
<script>
function doInTheBottom()
{
alert('test');
}
</script>
とっても簡単で使い易いのでみなさんもぜひ!!
jQuery 色々な自分自身の○○を取得する
jQueryで色々な自分自身の取得
現在表示中のURLだったり、自分自身のファイル名など、色んな自分自身のを取得するにはlocationが有効です。
現在表示中のURLを取得
アドレスバーに表示されているURLを取得するなら
alert(location.href);
現在表示中のホスト取得
現在表示しているホストを取得します。
alert(location.host);
現在表示中のハッシュを取得
現在のURL中のハッシュを取得します。
alert(location.hash);
なお、下記のようにするとハッシュによって処理を分けることができる
if(location.hash=="#test"){
$("div.hidden").removeClass("hidden");
}
現在ページURLのパス名を取得
alert(location.pathname);
パラメータを取得
単純にパラメータの?以降を取得するだけなら
alert(location.search);
?を除いて処理するなら
var parameter = location.search; parameter = parameter.substring( 1, parameter.length ); parameter = decodeURIComponent( parameter ); alert( parameter );
現在のプロトコル
alert(location.protocol);
Javascript 電話番号正規表現
Javascriptの電話番号のバリデーションを行っていたのですが、どうも電話番号を『現実的にかつ完璧に』正規表現チェックをするのは難しいらしい。
よく出回っている電話番号のバリデーションチェックだと以下のようなものがあるのですが、下記の場合だと最後のケタ数が4桁で終わらないといけないのでフリーダイヤルの一般的な形『0120-000-000』の対応が出来ない。
/^\d{2,4}-\d{2,4}-\d{4}$/
結論:電話番号正規表現は妥協が必要
下記が私が書いた電話番号の正規表現
/^0\d{1,4}-\d{1,4}-\d{3,4}$/
左のブロックから順に解説すると、
0から始まる2桁以上4桁以下-1桁以上4桁以下-3桁以上4桁以下
この形だと03-1-4678などありえない電話番号でもtureが返ってしまうのですが、そこはケースバイケースで。
おまけ:ハイフンなし
/^\d{7,13}$/
GoogleMapsAPI で住所から座標を取得
深いことは気にせず、単純に日本語の住所から座標を取得してGoogleMapにアイコンを表示させる方法です。

日本語住所からマップとアイコンを表示させる
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>GoogleMapsAPI で住所から座標を取得</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js"></script>
<script src="http://maps.google.com/maps?file=api&v=2&key=(key)&sensor=false"
type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function(){
var map;
var geocoder; if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
geocoder = new GClientGeocoder();
var address = '東京都新宿区歌舞伎町1-19';
//ここを変更 geocoder.getLatLng(address, moveTo);
map.addControl(new GLargeMapControl());
//マップのコントロール
}
function moveTo(latlng) {
if (latlng){
map.setCenter(latlng, 15);//ズーム map.clearOverlays();
var marker = new GMarker(latlng);
map.addOverlay(marker);
}else{
alert("住所から緯度経度に変換できません");
}
}
});
</script>
</head>
<body>
<div id="map_canvas" style="width: 400px; height: 400px"></div>
</body>
解説
マップの表示(Javascript)をどこで発動させるかは自分次第なのですが、私はjQueryを利用して、DOMの読み込み完了してから表示させるようにしました。
var address = ‘東京都新宿区歌舞伎町1-19’この部分を表示させたい住所に変更させるだけで完了です。
さらに吹き出しを表示させたい場合はこちらの記事が参考になります。
Geekなぺーじ:ふきだし内のメッセージに画像を入れる
吹き出し部分は通常のHTMLを入れることが可能なんですね。知りませんでした
jQuery checked数のカウントで重大な勘違い
jQueryのchecked数のカウントについて。
よくリファレンスで下記のように書いて、checkedの数を取得する方法が紹介されています。
var n = $("input:checked").length;
こうやったほうがいい。
var n = $("#hoge :checkbox:checked").length
詳しい説明はまた後日します。
Jqueryでローディング画像の表示
ここの記事でページングのAjax処理について触れたんですが、そこでローディング画像の表示についてメモします。
$(function(){
$('#pagination .next').click(function() {
$("#loading").toggle();
var url = $(this).attr("href");
$('.hoge:last').load(url,function(){
$("#loading").toggle();
});
return false;
});
});
HTML
<p id="loading" class="hidden"> <img src="/img/loading.gif"alt="読み込み中"/> </p>
CSS
.hidden{
display:none;
}
あらかじめローディング画像の方はCSSにてhiddenにしておくこと。
toggle();を使ってあげることで、非表示なら表示、表示なら非表示へと変更できます。
クリックをしたら、表示をし、ロードが完了したら、再びtoggle();を実行して、今度は非表示にしてあげます。
あと、良い子のみんなは、画像にちゃんとwidthとheight属性を書いてあげてね。じゃないと速度が低下するよ。
Jquery アンカー(ハッシュ)で処理を分ける
久しぶりにJqueryさんのご紹介。
(と、いうより単なるJavascript的なお話なんですが。)
http://example.com/#test
こんなカンジでアンカーが合った場合ちょっと便利でにくいあいつが
このlocation.hashを使うと、アンカー(ハッシュ)がURL中にあっただけで簡単に処理を分けることができます。
<script type="text/javascript">
$(document).ready(function(){
if(location.hash=="#test"){
$("div.hidden").removeClass("hidden");
}});
</script>
簡単便利なので、これからもちょくちょくこのlocation.hashは使いたいと思います!
Jquery Mobile 即効iphoneサイト
新しいスマートフォン サイト作成のフレームワークが出たということで、早速試してみました。
その名もJquery Mobile。
特徴は
- HTMLの知識だけでiphoneサイトが作成可能
- 軽い
- 動きも滑らか
以前 jqtouchというものを使ってiphone版サイトの作成を試みた時は、動きが硬い、使いづらい、カスタマイズし難いなど問題があり、Senchaというフレームワークを使ってみようとSenchaの勉強を始めたところだったのですが、Javascriptの知識が豊富にないとやはりカスタマイズに難ありでした。
その点、このJquery MobileはHTMLの知識だけでiphoneサイトが作れてしまうという優れものです!
ファイルの読み込みは3つだけ。
<link rel="stylesheet" href="./js/jquery.mobile-1.0a3.min.css" />
<script src="./js/jquery-1.5.min.js"></script>
<script src="./js/jquery.mobile-1.0a3.min.js"></script>
読み込みの順番もこうなります。
ファイルのダウンロードはこちらからできます
とにかく、HTMLだけでiphoneサイトが作れる!

これは今回私がデモ用に書いたindexファイルなのですが、Javascriptは一切自分では書いていません。
DEMO
(こちらのデモはスマートフォンか、Google Chromeで見ることをおすすめします)
<div id="page_move" data-role="page">
<div data-role="header"><h1>ページ遷移</h1></div>
<div data-role="content">
<ul data-role="listview" data-inset="true">
<li><a href="#page_move_next1" data-transition="slide">スライド(横移動)</a></li>
</ul>
</div>
<div data-role="footer"><h1>Demo</h1></div>
</div>
<div id="page_move_next1" data-role="page">
<div data-role="header"><h1>ページ遷移1</h1></div>
<div data-role="content">
試しに作ってみました。どうでしょうか。
</div>
<div data-role="footer"><h1>Demo</h1></div>
</div>
WEBデザイナーの方はだいたいソースコードを見ればどういうことをしているのかがイメージ付くかと思いますが、シュッという動きやフェードなど iphoneサイトっぽいエフェクト効果のついたリンクについてはページ内リンクということになります。
全頁に渡ってエフェクト効果付きのページ遷移をすると、1ファイルあたりのコード量が計り知れないものとなりますが、そのあたりはPHPファイルで個別にインクルードしてあげる必要があるでしょう。
動きの解説
iphoneサイトっぽい動きにしたい時は
リンクボタン
<a href="#page_move_next1" data-transition="slide">スライド(横移動)</a>
リンク遷移先
<div data-role="header"><h1>ページ遷移1</h1></div>
<div data-role="content">
試しに作ってみました。どうでしょうか。
</div>
<div data-role="footer"><h1>Demo</h1></div>
</div>
このようにページ内リンクを書いてあげるだけで、そこがAjax通信になるというわけです。
ページ遷移の効果
| スライド(横) | data-transition="slide" |
| スライド(下から) | data-transition="slideup" |
| スライド(上から) | data-transition="slidedown" |
| ポップ | data-transition="pop" |
| フェード | data-transition="fade" |
| くるくる | data-transition="flip" |
他にもたくさんの効果がありますが,私も始めて使ってみたのでここまで。
フォームなどの効果もたくさんありますので、みなさんもぜひ使ってみてください。
Jquery Mobile参考サイト
Jqueryで超シンプルタブ
Jqueryでタブの切り替えをすることってけっこうありますよね。余計なプラグインは一切使わず、サクっとJqueryだけでタブの切り替えを書いてみました。私はタブの切り替えはいつもこんな感じでシンプルに書いています。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js" type="text/javascript"></script>
<script>
$(document).ready(function(){
$(´#tab-2,#tab-3,#tab-4,#tab-5´).css(´visibility´,´hidden´);
$(´#mainMenu .menu01´).click(function(){
$(´#tab-2,#tab-3,#tab-4,#tab-5´).css(´visibility´,´hidden´);
$(´#tab-1´).css(´visibility´,´visible´);
$(´#mainMenu a´).removeClass(´active´);
$(´#mainMenu .menu01 a´).addClass(´active´);
});
$(´#mainMenu .menu02´).click(function(){
$(´#tab-1,#tab-3,#tab-4,#tab-5´).css(´visibility´,´hidden´);
$(´#tab-2´).css(´visibility´,´visible´);
$(´#mainMenu a´).removeClass(´active´);
$(´#mainMenu .menu02 a´).addClass(´active´);
});
$(´#mainMenu .menu03´).click(function(){
$(´#tab-1,#tab-2,#tab-4,#tab-5´).css(´visibility´,´hidden´);
$(´#tab-3´).css(´visibility´,´visible´);
$(´#mainMenu a´).removeClass(´active´);
$(´#mainMenu .menu03 a´).addClass(´active´);
});
$(´#mainMenu .menu04´).click(function(){
$(´#tab-1,#tab-2,#tab-3,#tab-5´).css(´visibility´,´hidden´);
$(´#tab-4´).css(´visibility´,´visible´);
$(´#mainMenu a´).removeClass(´active´);
$(´#mainMenu .menu04 a´).addClass(´active´);
});
});
</script>
<ul id="mainMenu">
<li class="menu01"><a class="active" href="#">タブ1</a></li>
<li class="menu02"><a href="#">タブ2</a></li>
<li class="menu03"><a href="#">タブ3</a></li>
<li class="menu04"><a href="#">タブ4</a></li>
<li class="menu05"><a href="#">タブ5</a></li>
</ul>
<div id="tab-1">
tab-1の内容を表示します
</div>
<div id="tab-2">
tab-2の内容を表示します
</div>
<div id="tab-3">
tab-3の内容を表示します
</div>
<div id="tab-4">
tab-4の内容を表示します
</div>
<div id="tab-5">
tab-5の内容を表示します
</div>
すんません、これだけです。
とりあえず、クリックしたリンクはclass=”active”は最低限あてるようにしました。全主要ブラウザで動作チェック済みです。
余計なエフェクトは一切ないですが、シンプルにタブの切り替えを行いたいときに、どうぞ!