jQuery load()を使って何でもブログパーツ!
「このサイトの、この部分だけブログパーツにして自分のサイトに表示したい!」
誰もが一度はそんなことを考えるはず!(そうでもないか)
URLを叩いて、普通に表示されるコンテンツであればjQueryのload()を使えば簡単にブログパーツのように引っ張って来ることが出来ます。記述はたったこれだけです。
読み込みが完了してからの処理
});
ITかあさんのブログ更新情報をload()を使って呼び出し
読み込みが完了してからの処理
});
$(document).ready(function(){
$("#NewsBox").load("http://www.kaasan.info/ #rightcol .posted li",function () {
//読み込み完了したらローディング画像を隠す
$(".loading").hide();
});
});
</script>
<div id="NewsBox">
<p class="loading"><img src="/images/loading.gif" width="50" height="50" /></p>
</div>
表示例

大抵何でも引っ張れるものの、著作権については十分注意してください。
Javascriptの日付、時間フォーマット
PHPにdate関数があるように、Javascriptでも日付、時間のフォーマットがあります。
Javascriptの日付、時間の出力
object.modified = date.getFullYear() + "-" + (date.getMonth() + 1) + "-" + date.getDate() + " " + date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
$("#hoge").append(date);//日付、時間の出力
ポイントはnew Date()。
コピペで何かと使えそうです。
localStrageの より正確な対応チェック
localStrageの正確な対応チェック
localStraeの対応はIEでは、8からとなっています。IE7以前ではlocaStrageは非対応ということになり、対応か、非対応かで処理を分ける必要があります。
さらに、バージョンがIE8でもデフォルトでインターネットオプションに『DOMストレージ』が有効になっていないと動作します。
つまりlocalStrageの対応チェックは
・そもそもブラウザがlocalStrageか
この2つをチェックしてあげる必要があります。
そんなわけでかあさんは以下のスクリプトを実行しました。
localStrage対応チェックのサンプルコード
//Javascriptエラーを非表示
function TigilError() {
return true;
}
window.onerror = TigilError;
$(function(){
//localStrageの対応チェック
if(('localStorage' in window) && window['localStorage'] !== null){
//localStrage対応なら、テストでストレージをセット
localStorage.setItem('test', 'test');
//テストでセットしたlocalStorageを変数として定義
var test = localStorage.getItem('test');
}
//Javascript版issetはたったこれだけ
//対応ならid→hogeに対してテキスと追加
if(test){
$("#hoge").append('対応');
}else{
$("#hoge").append('非対応');
}
解説
一説にはif(localStorage){}だけでもよいのですが、IE7ではlocalStorageと書いた時点で未対応ですからエラーがが返ってしまいますね。
そこで完全未対応ブラウザのためにあらかじめエラーを非表示にし、
対応ならばlocalStrageにtestをセットし、後は変数化したtestがセットされているか、されていないかで判定を行います。
IE8、9、では対応と表示され、IE7 では非対応となりました。
なお、インターネットオプションのDOMストレージのチェックが入っていない場合は『非対応』の表示が確認でき、より正確にlocalStorageの判定が取れました。
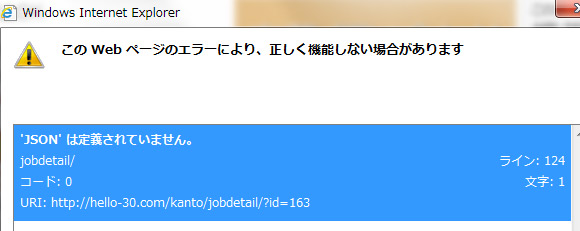
InternetExplorerでJSONのエラーが出たら

こんにちわ。ここ半月ほどJSON、Cookie、localStrageと無限ループの格闘を続けるITかあさんです。
JSONはIE7でも対応しているし、IE9にいたっては対応していないはずないのになぜかJSONのこんなエラーで悩まされることがあります。(半日悩まされました・・・)

私の場合、他のブラウザでは全く問題なく、さらにIETesterのIE8では出なかったのに、なぜかIE9ではこのエラーが出てしまいました。
また、JSONを使うのがPHPなのか、Javascriptなのかでも対応方法が違いますので合わせて紹介したいと思います。
そもそも『JSONは定義されていません』のエラーの原因は?
IEではヘッダに
と、書いてあげないといけないそうです。
Content-typeの宣言をしてあげなければIEでは正常に動かないそうです。
で、これHTMLで書くのかな?とも思ってしばらく試したのですがダメでした。
PHP
PHPでJSONを扱う場合には以下のようにheaderで最初に実行してあげます。
『最初』ですよ。
Javascript
すみません、Javascriptなんですが、『これだ!』という解決方法にはめぐり合えませんでしたが、以下のjson.jsというプラグインを読み込んであげてからJavascriptによるJSONを実行してあげれば問題なくJSONをIEで扱えることが確認出来ました。
なお、現在json.jsはjson2.jsの新しいものがあるのでそちらを使って下さい。
その他JSONを扱う際はこんなことにも注意
Javascriptの連想配列の最後にカンマ
Javascriptの連想配列の最後にカンマがあるとIEではエラーになってしまいます。
var hash = {
foo: "hoge",
bar: "fuga" // カンマ入れちゃダメ!
};
jQueryは新しめのをチョイス
jQueryの古いバージョン1.4以前とかでエラーになるケースも。新しめのをチョイスしましょう。
今日のまとめ
JSONのエラーは大概このContet-Typeの問題であることが多いようです。PHPの場合はheader一発ですが、Javascriptベースの場合はjson.jsのプラグインに頼るのがよさげです。
Javascriptのエラーを出力しないようにする
Javascriptのスクリプトエラーを非表示に
Javascriptで何か開発中、
古いブラウザだとエラーがけっこううざかったりしますよね。
PHPだってエラーを非表示に出来るわけであって、当然Javascriptもエラーの出力を非表示にする方法があります。
Javascript
function TigilError() {
return true;
}
window.onerror = TigilError;
たったこれだけです。これをJavascriptの前に書いてあげましょう。
Javascriptのエラーに悩まされたときはぜひ!
LocalStrageがIE6でも使える優れものjstorage.js
LocalStrageがIE6でも使える jstorage.js
以前CookieがjQueryで簡単に扱えるようになるjQueryプラグインを紹介しましたが、今回はLocalStrageが使えるようになるJavascriptプラグインを紹介します。
(今回はjQueryのプラグインではありませんが、jQuery内でも使えます。)
jstorage.jsの特徴
・プラグインが軽量3.6KB
・Prototype, MooTools,jQueryの主要ライブラリいずれも利用可能
サポートブラウザ
本来LocalStrageが使えないブラウザでも使えるようになります。
保存容量
Cookieは1ドメイン20件、1Cookieにつき4 キロバイトの制限があり、さすがLocalStrageといったカンジで各ブラウザともそれなりの容量が保存できますが、IE6、7に関しては128KBと少なめ。
それでもCookieに比べると容量が多く、助かります。
Firefox 3.6……5 MB
Firefox 3……5 MB
Firefox 2……5 MB
IE8……10 MB
IE7……128 kB
IE6……128 kB
Opera 10.50……5 MB
jstorage.jsの基本的な使い方
読み込み方法
jQueryで扱う場合、jquery.jsonというプラグインが無いと動作しません。Prototype, MooToolsでは不要のようです。読み込む順番のこの順番でいきます。
<script src="jquery.json-2.3.min.js"></script>
<script src="jstorage.js"></script>
LocalStrageの書き込みと呼び出し
//書き込み(jQueryのセレクタで当然OKなわけで・・)
$.jStorage.set(“name”,$(‘#name’).attr(‘value’));
//呼び出し
$.jStorage.get(“name”);
注意点
私はIEテスターでもデバックしたのですが、IEテスター上では本来対応ブラウザであるIE8ですら確認出来ませんでしたが、古いマシンのIE7やXPのIE8でも無事動作することは確認出来ましたので、IEテスターで確認して『動かなかった!』とがっかりしなくても大丈夫のようです。
LocalStrageのサンプル
最後に以前Cookieでフォームの内容を保存するサンプルを投稿したのですが、あれのLocalStrage版を紹介したいと思います。
$(function(){
$(‘#name’).val($.jStorage.get("name"));
$(‘#age’).val($.jStorage.get("age"));
$(‘#email’).val($.jStorage.get("email"));
$(‘#tel’).val($.jStorage.get("tel"));
$(‘#text’).val($.jStorage.get("text"));
var getStrage = function () {
$.jStorage.set("name",$(‘#name’).attr(‘value’));
$.jStorage.set("age",$(‘#age’).attr(‘value’));
$.jStorage.set("email",$(‘#email’).attr(‘value’));
$.jStorage.set("tel",$(‘#tel’).attr(‘value’));
$.jStorage.set("text",$(‘#text’).attr(‘value’));
};
$("#submit").click(getStrage);
});
</script>
サンプル
jQueryでフォームの内容をCookieに保存する

JavascriptでCookieを扱うのはどうも敷居が若干お高めですが、jQueryプラグインのjquery.cookie.jsがあると、誰でも簡単にCookieマスターになれます!
jquery.cookie.js Download
公式jQueryからはなぜかうまくダウンロードできなかったので、こちらからどうぞ。
jquery.cookie.js使い方 How To Use It.
Cookieの書き込み
$.cookie(‘the_cookie’, ‘the_value’);
有効期限付きのCookie
以下は7日間限定のCookieの作成方法。
$.cookie(‘the_cookie’, ‘the_value’, { expires: 7 });
ページを限定するCookie
特定のページでのみCookieを有効にする場合
$.cookie(‘the_cookie’, ‘the_value’, { expires: 7, path: ‘/’ });
Cookieの読み込み
$.cookie(‘the_cookie’); // => ‘the_value’
$.cookie(‘not_existing’); // => null
フォームに記入した内容をCookieに保存する
最後にITかあさんの作ったCookieサンプル。
フォームに入力した内容をCookieに保存します。
<script src="http://code.jquery.com/jquery-1.7.1.js"></script>
<script src="jquery.cookie.js"></script>
<script type="text/javascript">
$(function(){
//読み込んだクッキーをフォームのvalue値として代入
$('#name').val($.cookie("name"));
$('#age').val($.cookie("age"));
$('#email').val($.cookie("email"));
$('#tel').val($.cookie("tel"));
$('#pr').val($.cookie("pr"));
//submitを押したら、クッキーを保存
$("#submit").click(function(){
$.cookie("name",$('#name').attr('value'));
$.cookie("age",$('#age').attr('value'));
$.cookie("email",$('#email').attr('value'));
$.cookie("email_re",$('#email_re').attr('value'));
$.cookie("tel",$('#tel').attr('value'));
$.cookie("pr",$('#pr').attr('value'));
location.href="index.html"
})
})
</script>
<table border="0" cellspacing="0" cellpadding="0">
<tr>
<th>Name</th>
<td><input type="text" name="name" id="name" value=""></td>
</tr>
<tr>
<th>Age</th>
<td><input type="text" name="age" id="age" value=""></td>
</tr>
<tr>
<th>E-mail</th>
<td><input type="text" name="email" id="email" value=""></td>
</tr>
<tr>
<th>Tel</th>
<td><input type="text" name="tel" id="tel" size="38" value="" /></td>
</tr>
<tr>
<th>Text</th>
<td><textarea name="pr" rows="4" cols="30" id="pr"></textarea></td>
</tr>
<tr>
<th></th>
<td><input type="submit" value="決定" id="submit"></td>
</tr>
</table>
今日のまとめ
一度読みこんだCookieは$(‘#name’).val($.cookie(“name”));といった具合に簡単に呼び出せますね。ピュアJavascriptでCookie操作はなかなか敷居が高いので今回のプラグインはWEBデザイナーの方でも無理なくCookie操作を行うのに最適ですね
jQuery版window.onload
jQueryの実行といえば、毎度お馴染み
});
ですね。docment.readyです。
この実行は、DOM要素の実行を待ってからという意味になるのですが、必ずしも全てのDOM要素を待たずに実行したいケースもあるかもしれません。たとえば、Javascriptで言う、『window.onload』みたいなあれ。
これだけ、簡単ですね。
jQuery版window.onloadの使用例
あまり出番が無いように思えるjQuery版window.onload。
しかし、Ajaxページ読み込みではかなり有効に使えます。
ページ読み込みの例
id hogeのブロックに、あるURLを読み込む例です。
読み込み完了したら、pにhiddenクラスをあてて、かくしてあげたい、Ajaxページ読み込みの典型的な例です。
悪い例
これでも悪くはないのですが、load実行されて、表示が完了するより速くaddClassが実行されてしまうことがあります。
ちょっと重たいページの読み込みで使うには不十分なのです。
var url = "http://example.com/";
$('#hoge').load(url,function(){
$("p#loading").addClass("hidden");
});
よい例
こちらはjQuery.event.addの例。表示が完了されてから処理を実行してくれるので、重たいページの読み込みにはこちらが最適です。
var url = "http://example.com/";
$('#hoge').load(url,jQuery.event.add(window, "load", function(){$("p#loading").addClass("hidden");}));
Googleに設置のjQueryが一瞬でコピーできる便利ツール
ちょっとしたサンプル、ローカル環境でjQueryをGoogleホスティングのjQueryをコピーしてくることが多いと思います。
毎回毎回GoogleAPIから持ってくるのは面倒なので、便利に使えるのが
これらをクリックするだけで一発でコードを取得できます。

クリックするだけで簡単にコピー完了

今後対応のライブラリがもっと増えると嬉しいですね。
jQueryでhoverとclickのfunctionを1つにまとめるには?
hoverとclick それぞれ2つの同じ処理のfunctionがあったとします。
これをコンパクトに1つにまとめる方法を紹介します。
click
$('#target').click(function() {
alert('foo');
});
hover
$('#target').hover(function() {
alert('foo');
});
こんな風に、マウスイベントはそれぞれ違うんだけれど、実行する処理は同じ場合、よりコンパクトにさせたいですよね。
やり方やいたってシンプル。
var hoverOrClick = function () {
alert('test');
}
$('#target').click(hoverOrClick).hover(hoverOrClick);
または、bindを使って合体も可能です。
$('#target').bind('click hover', function () {
alert('test');
});
今回はhoverと、clickの場合のみでしたが、あらゆるイベントを合体してあげることも可能ですね。
