【パンクズ超重要】Googleに認識されるパンクズとされないパンクズ
Googleに認識されるパンクズとされないパンクズ
久々にコーディングの仕事を本格的にしているのですが、パンクズの重要性が気になる今日このごろ。
Googleの検索エンジンのロボットにパンクズとして認識されるパンクズと、そうでないパンクズがあることを割とさっき知りました。

Googleのロボットに認識されないパンクズ
<ul> <li><a href="/">ITかあさん</a></li> <li><a href="/archives/category/html5マークアップ術">HTML5マークアップ術</a></li> <li>HTML5×CSS3ベースのPC版スマートフォン版共通テンプレート </li> </ul>
Googleのロボットに認識されるパンクズ
<a href="http://www.example.com/dresses">洋服</a> › <a href="http://www.example.com/dresses/real">ドレス</a> › <a href="http://www.example.com/dresses/real/green">緑のドレス</a>
たったこれだけのことなのですが、この大なり記号を使っていることも大事なのだとか。たしかに『大なり記号』として考えれば階層構造としてとてもしっくりきます。
HTML5のMicrodataを利用したパンクズ
いやいや、Microdataって何よ
イヤ、さっぱり分からん。
<div itemscope><p>My Name Is<span itemprop="name">ITかあさん</span>です。 </p></div>
このようにマークアップすると、ITかあさんは名前である と検索エンジンのロボットが認識してくれる、とのことですが、
と、いうことでしょうか。(自分で書いていても意味が分からなくなりました)
まるでXMLみたいですね。
Microdataを利用したパンクズのマークアップ
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/dresses" itemprop="url"> <span itemprop="title">洋服</span> </a> › </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/dresses/real" itemprop="url"> <span itemprop="title">ドレス</span> </a> › </div> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="http://www.example.com/clothes/dresses/real/green" itemprop="url"> <span itemprop="title">緑のドレス</span> </a> </div>
なるほど、分かったような、分からないような・・・
HTML5以外のマークアップについてはliなどの余計なタグで囲わずに>記号をつかってマークアップしたいと思います。
HTML5×CSS3ベースのPC版スマートフォン版共通テンプレート

HTML5×CSS3ベースのPC版スマートフォン版共通テンプレート
近頃スマートフォンサイトのマークアップも随分確立されてきましたが、正直
と日頃から感じておりまして、
シンプルなレイアウトなサイトなら
と、いうことでwidth可変のHTML5ベースのシンプルなテンプレートを作成しました。

このテンプレートのポイント
- サイトの最大幅950px
- スマートフォン、ipad幅対応
- マークアップはHTML5
- 2カラムのみ対応で、幅が狭くなるとメニューが下にカラム落ちします。
ダウンロードとデモ
HTML5のマークアップバリデーションツール(X)HTML5 Validatorがいいカンジ
HTML5のマークアップバリデーションツール(X)HTML5 Validator
HTML5のマークアップのバリデーションツールでいいのが無いかな~と思っていたら、ありましたよ、いいカンジのが
個人的にはW3C本家のHTML5バリデーションよりも好きです。
使い方は超シンプル
URLまたは、ソースコード、ファイルのアップロードでバリデーションしてくれます。

お気に入りポイント1:エラー箇所をシンプルにお知らせ
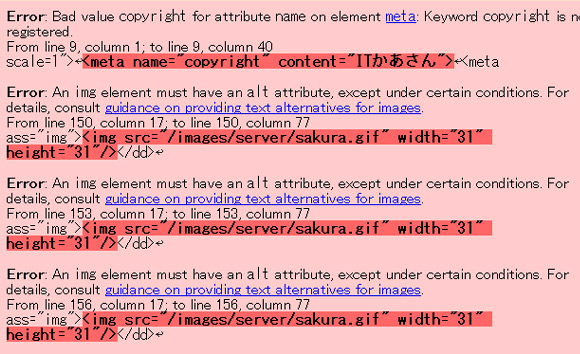
以下はITかあさん初めてのHTML5マークアップサイトをバリデーションしてみた結果です。

メタが間違っているのと、画像のalt属性が無いのを怒られてしまいました
ソースコード版からも間違いの箇所を黄色で教えてくれます。

URL指定で手軽に使えるので、皆さんもぜひ!
日本語サイトのHTML5で書かれたマークアップを検証!
HTML5 でマークアップされた日本語サイト
もう有名企業も多数HTML5 でサイトを展開していることですし、ここは先人の技術を良い意味ソースコードから盗んで、
あ、いや『参考にして』自分のマークアップスキルを磨こうと思います。
ITかあさんは20歳の学生時代に独学で学んでWEBデザイナーになって現在に至るわけですが、丸5年もこの仕事しているとどうも我流の部分が出てきていけません。
そこで今回はHTML5先駆者のマークアップを読み解いていきたいと思います。
コーディング代行、画像切り抜きなら株式会社ロックヒル

ITかあさんは何を隠そうこういうシンプルなサイトが大好きです。最初のうち、読み解くのはこういうシンプルな方がいいかと思いまして。今回はこちらのロックヒル様のサイトのソースを拝見したいと思います。
headを拝見!
まずはheadを拝見したいと思います。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8" /> <meta name="keywords" content="コーディング代行,画像切り抜き,ロックヒル" /> <meta name="description" content="コーディング代行、 画像切り抜きに特化する事で、低価格・高品質・短納期を実現、内部施策に断トツ強いコーディングなら株式会社ロックヒル" /> <title>コーディング代行、画像切り抜きなら株式会社ロックヒル</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lt IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/top.css"> </head>
headタグ内の2つのJavascriptについて解説
googlecode
今回のロックヒル様のhead内でhtml5.js,IE9.jsを呼んでいるのですが、googlecodeから引っ張っているようです。
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
googlecodeはjQueryやprototype,今回紹介するhtml5.jsやIE9.jsがGoogle上で公開されているもので、ちょっとわざわざ自分のサーバーに設置するのは面倒だな~というときにGoogleさんの公開しているJavascriptのURLから呼び出しが出来るという便利なものです。
html5.js
html5.jsについて解説します。
IEではブラウザ上でCSSのスタイルが当てられない以前に表示することすら出来ないという大問題を抱えています。そこでIEと、それ以前のバージョンに対応させるためにhtml5.jsの記述を入れておくわけですね。
もし自分のサーバーにhtml5.jsというJavascriptを設置して呼び出すとしたら以下のような記述になります。
これでIEブラウザでも新しいhtml5で追加されたタグでも下記のように直接セレクタにすることが出来るのです。
IE9.js
IE9.jsについて解説します。
簡単に説明すると、Internet-Explorerの挙動をW3C標準仕様にするそんな素敵なJavascriptです。
イマイチこれだけでは分かりませんね。
IE9.jsを利用すると、下記のような擬似セレクタが使えるようになります。
jQueryユーザーの方にはお馴染みかもしれないですね。
IE9.jsにおけるメリット
・属性セレクタ対応 (例えばcheckedとか)
・透過PNG対応(IEping-fixを使わなくてよい)
・position:fixed対応
・margin:0 auto;対応
・max-height,width対応
・min-height,width対応
・IE5/6のバグを修正
個人的にはCSSで擬似セレクタを使えることに一番感動していまして、
ってことです。
これはある親要素から見て何番目の子要素なのか、それを数えてセレクタとして書いてあげればよいのです。
なんて素敵なんでしょう。元々jQueryユーザーでこのセレクタに日ごろ慣れ親しんでいる私にはおいしいところしかありません。
IE9.jsにおけるデメリット
このすばらしいIE9.jsにはデメリットも存在します。
・CSSハックが一部使えなくなる
・IEで重くなる
一番目はいやいや、それくらい勉強して頑張れよってことでスルーでよいし、CSS一部ハックが使えなくなる点についてはハックをなるべく使わないマークアップがベストなのでこれもスルー。
やはり一番はIEが重くなるところでしょうか。技術ブログのITかあさんはIEブラウザで閲覧する人がわずかなのですが、一般企業のサイトはIEブラウザを無視することは出来ないので、IEが重くなってしまう点はよく考慮する必要がありそうです。
ロックヒル様のサイトにはHTMLにid、classが存在しない!
このIE9.jsをフル活用しているこのサイトでは従来XHTML1.0系の特徴であるid,classが一切存在しません!
この点は非常に驚きました。私もなんちゃってHTML5マークアップとして先日サイトを作ったばかりですが(レンタルサーバー比較サイト)だいぶ減りはしたものの、idもclassもどちらも存在します。IE9.jsをフル活用したid、classを一切使わないマークアップは今後の参考にさせて頂きたいと思います。
headerタグのCSS
ITかあさんがやると、最後はdisplay:block;に。
ITかあさんはheaderやarticleタグなどをこれまでのdivタグ同様に使いたいという気持ちがあるのでついクセで。
overflow: hidden;という手もありましたね。
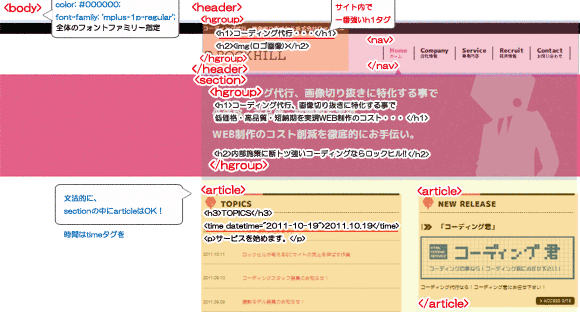
最後に全体的なタグの確認
最後にトップページのキャプチャを通して、全体的にどのコンテンツを何のタグを使って囲っているのかを参考にして終わりたいと思います。
画像をクリックすると大きな全体画像が表示されます。

ロックヒル様へお礼
HTML5に準拠した、シンプルなサイトのコードを参考に解説したいと思い、今回神奈川県のコーディング代行を行っておられる株式会社ロックヒル様にご協力をお願いしました。
しばらく返事が無かったので諦めかけていたところ、夜になって快く了承をして頂きました。
HTML5対応が日本のWEB制作事業でも当たり前になりつつある昨今、
W3C準拠型のHTML5マークアップをこのように紹介させて頂き大変参考になりました。
とてもお忙しいなか丁寧なメールを頂き、本当に有難うございました。
シンプルで素敵なサイトを作られているので、ぜひこちらのサイトを閲覧してみてはいかがでしょうか?
今回ご協力頂いた株式会社ロックヒル
HTML5マークアップ
HTML5でサイトを作ってみました
さてさて、お正月休みも終わって、3連休も終わって今日から本格的に仕事モード。久々に早起きしてブログ更新です。
お正月休みを利用して初HTML5マークアップサイトを作ってみました。
そこでのHTML5マークアップのコツなども踏まえて数回にわたってHTML5マークアップとプラスしてCSS3の解説もしていきたいと思います。
HTML5で作成したITかあさんのサイト
さて、お正月休みを利用して作ったのは下記サイトです。
HTML5 マークアップの解説も下記サイトを利用して進めたいと思います。
HTML5書き出し
HTML5 では書き出し(ドキュメントタイプの宣言)がずいぶんシンプルになっていることはご存じの方も多いはず。
xhtml1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
sectionとarticleの決定的な違い
具体的にHTML5のマークアップ例に入る前にsectionとarticleの違いについてキチンと説明しておかねばなるまい。
文章構造を示す上では非常に便利でSEOへの期待も高まるこの2つの要素ですが 違いについて悩むケースが多く、また某参考書では明らかに説明が間違っているものもありました。
そこで、今回はITかあさんのブログを例に、sectionとarticleの違いを説明しておきたいと思います。
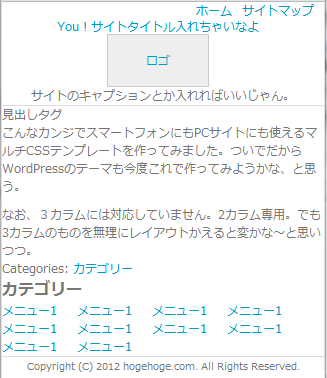
ITかあさんトップページ
まずはITかあさんトップページの画像のキャプチャをご覧下さい。
(説明しやすくするために一部はしょってあります。)
特にnavや、asideはそれほど悩みませんね。

どれがarticleなのか
どれがarticleなのかが理解できれば、残りはsectionになりますから、先にarticleから考えましょう。
articleとは『それ単体で完結出来る、独立したもの』なのですが 結局『独立している』ってどういうことなのでしょうか?
お知らせ、新着情報はarticleにしろ
多少見解は分かれるかもしれませんが、お知らせや新着情報は全てarticleにしてOKです。
『お知らせや新着』はそれだけで完結していますよね。
あるブロックを読んでおけば、『それがお知らせや新着であることは理解できる』わけです。
つまり、たとえそこにリンクがあったとしても、リンク先を見なくてもそれが何を表しているかが明確に理解出来る
それがarticleなのです。
ではsectionはどうか
新着やお知らせはarticleでることは分かったけれど、残りの『注目記事』『カテゴリーへのリンク』はどうでしょうか?
新着やお知らせ同様、『注目記事』『カテゴリーへのリンク』は、そこを見ただけで一体どんな記事が書いてあるかはリンク先を見てみないことには分かりません。
それ単体では何を表しているか分からない、リンク先を見て何があるか初めて分かる、
これがsectionなのです。
Twitterってasideじゃないの?
あえてここではTwitterをasideにしませんでした。解説書によっては『Twitterはasideにする』と書いてありますが、それはTwitterの使い方によってsectionなのかarticleなのかasideなのかが分かれます。
例えばブログに関すること、記事の補足をメインにツイートしていればそれはsectionでしょうし、記事の新着ばかりをツイートすればarticleでしょうし、ブログとは全く関係ないことを多くツイートしていればasideになるでしょう。
特定のサイト専用のツイッターであれば、私は必ずしもasideにしてあげる必要はないと思います。
むしろ、特定のサイト専用のTwitterって新着やお知らせばかりをツイートしているように思えますから、articleが適切なのではないかと思います。
ちなみにITかあさんのTwitterはブログとは関係ないツイートが大半ですからasideになります。
ITかあさんsectionとarticleは・・・
と、いうわけでITかあさんのトップページは下の画像のようにsectionとarticleが分けることが出来たわけです。

ブログの記事ページはどうなるか
『なんだ、articleってsectionに比べるとほとんど出現しないんだ。』
と思ったそこのあなた!(そう、そこのあなた!)
これはトップページだとそうなるわけですが、ブログの記事ページになると全然違います。
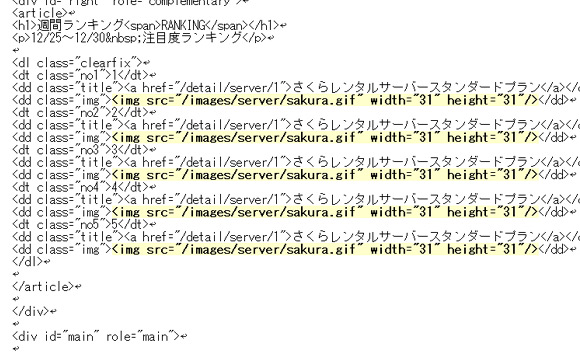
下に記事のページのキャプチャを用意しました。オレンジ色になっているところはすべてarticleです。

なぜブログの記事部分は全てarticleになるのか
人によってはdivタグでマークアップするかもしれませんが、記事部分はarticleかsectionのどちらかにするとすればarticleになります。
articleは『単体で独立したもの』ですから、ブログの一記事はその記事だけで単体で存在することができるブロックですよね。外部リンクはあるかもしれませんが、
リンク先を見なくても何であるかは記事を読めば分かることです。
コメント全体はarticle
コメント部分は私的にはどっちでもいいと思いますし、divマークアップでもいいと思いますがあえて言うならコメント全体はarticleでいきます。
なぜなら コメントのブロックは、記事に対するコメントであることが一目瞭然で、それ単独で意味が伝わるからです。
sectionとarticle
コンテンツ部分については、大きく分けるとsectionとarticleのどちらかに必ず分類されることがこの記事で理解いただけたと思います。
単独で存在できるならarticleだし、そうでないならsection。
ただ、前回の記事でもあげたようにrole属性というものもありますから、私ならブログの一記事ならdiv要素でマークアップして、role属性で意味を定めてあげるのが
しっくり来るように思えます。
絶対的なマークアップ方法が出てくるのはあと何年かかかりますので見守っていくことにしましょう。