CSSレンダリング高速化の5つのポイント
せっかくマークアップしたサイトが表示後に妙に動きが引っかかる、なんとなく重い気がする。
それはCSSのレンダリングの問題かもしれません。
CSSセレクタから今一度サイト高速化を見直してみることにしましょう。
CSSのレンダリングの問題はどのようなものか?
PCサイトを作る上ではこれまでさほど意識してこなかったCSSのレンダリング。
いざスマートフォンサイトを作ってみるとこのレンダリングは非常に重要で、
CSSのレンダリングが遅いと
・リンクの反応が鈍い。
・CSS3のbackgroundがなかなか表示されない
・とにかく全体的に動きがカクカクしてストレスが溜まる
という問題が起こります。そこでレンダリングについて今一度学んでみるべく、海外の有名サイトより、こんな記事を紹介します。
CSSセレクタは右から左へ
このようなセレクタがあったとします。CSSセレクタでは右から解釈していくので、この場合1番最初に読まれるパーツはa[title=”home”]です。
この部分は部分は、最終的に、それが選択されている要素であるという点で “キーセレクタ”と呼ばれています。
IDは最も普遍的で、最も効率的である
セレクタのIDは最も普遍的で最も効率がよい。
確かにIDはユニーク、他とかぶらないということですから最も効率がよいはずです。
以下は4種類のセレクター(ID、class、タグ、ユニバーサルセレクタ)を、効率のよい順に並べたものです。
下から4つ目まではよく見ますが、タグレベルだったり、『*』や、属性値にあてていくのはレンダリング的には効率が悪いそうです。
body.home #page-wrap { } /* ID */
.main-navigation { } /* Class */
ul li a.current { } /* Class *
ul { } /* Tag */
ul li a { } /* Tag */
* { } /* Universal (Slowest) */
#content [title=’home’] /* Universal */
あまり意味のないセレクタ
これはそれほど効率的でないことは確認されています。
IDはブラウザから最初に検索されるので、その子供の要素を見つけることが容易なのでしょう。
タグにIDをあてるのは意味がない
IDはそもそもユニークなのでタグと組み合わせても意味がない。
(ごもっともです。でもITかあさんは癖でやってしまうことがあります。)
子孫セレクタは最悪
『これはもう公害です』とまでおっしゃっています。
セレクタを書く意味をもう一度考えてみる
こんなことをするなら
こうしたほうがいいに決まっていますね。
CSS3は効率的か
まことに悲しいお知らせです。
ページのパフォーマンスを気にする場合、
全てにおいて使用すべきではないことです”
CSS3のセレクタ(例えば、は、:nth-child)、マークアップをきれいに、セマンティック維持しながら、私たちがしたい要素をターゲットにするうえで非常に素晴らしいです。
(センスのないClass名やID名で悩まなくていいですからね!)
しかし、このセレクタはブラウザのリソースが集中的であることから 高速化を意識するのであれば使うべきではないということです。
結論:とにかくIDを使いまくったほうがいい
記事は最後に以下のように締めくくられています。
文字通りページ上のすべての単一の要素に一意のIDを与えるだろうし、単一のIDセレクタにスタイルを適用します。 それは超高速で、またとんでもないスーパーです。
でも、効率的なCSSのセマンティクスや保守性を犠牲にすることはないと思います
なるほど、もっとも効率の悪い子孫セレクタは使わないようにし、CSS3はレンダリングを意識するなら極力使わないようにして、今より少しIDに対する意識を高めるのが良さそうです。
翻訳元:
ハイクオリティーなCSS3 メニューチュートリアル 32選
ハイクオリティーなCSS3 メニュー,ナビゲーション
ハイクオリティーなメニュー、ナビゲーションが32個もチュートリアル付で紹介されています。
アニメーションから、綺麗なグラデーションまで繊細なものばかり。nonJavascriptというところも個人的には嬉しいです。
CSS3 Minimalistic Navigation
特にお気に入りのものをITかあさんも一つこの場で実装してみました。

こんなカンジで32個のCSS3ナビゲーションのチュートリアルが確認出来ます。
CSS3 Menu and Navigation Tutorials
わずか3分で作るCSS3オートスライダー
スマートフォンサイトにて、画像をループさせることになり、Javascriptだとやはりスマートフォンでは重かったり、jQuerymobileとでは愛称が悪かったりする問題で、CSS3にてオートスライダーを作ってみました。今回は画像をループさせていますが、テキストでもなんでもOKです。
Javascriptでやるよりも軽くて、簡単なのでスマートフォンサイトではオススメです。
CSS3オートスライダー作成手順
CSS3オートスライダーを作るにはたったこれだけです。
・webkit-keyframesでどれくらい動かすのか
・定義したアニメーションを呼び出し、ループ回数、全体の秒数を記入
CSS3オートスライダーサンプルコード
こちらにサンプルを記入しておきます。動作の仕組みを細かくコメントアウトで解説しました。
ソースコードコピペでどうぞ。
CSS
* {
margin: 0;
padding: 0;
border: none;
}
/*指定した幅、高さだけ表示*/
#mask {
width: 239px;
height: 320px;
overflow: hidden;/*指定した幅だけ見える*/
position: relative;
}
ul#photo {
top: 0;
left: 0;
width: 956px;/*アニメーションさせる画像の合計幅*/
height: 320px;/*写真縦*/
position: absolute;
}
/*写真を横一列に配置*/
ul#photo li {
width: 239px;
height: 320px;
float: left;
list-style: none;
}
/*アニメーション定義*/
@-webkit-keyframes Slide {
0% {left: 0;}/*0で始まり・・・*/
20% {left: 0;}
25% {left: -239px;}/*20秒の25%、つまり5秒進んだら-239pxずらす*/
45% {left: -239px;}
50% {left: -478px;}
70% {left: -478px;}
75% {left: -717px;}
95% {left: -717px;}
100% {left: 0;}/*20秒の100%、つまり20秒になったら0、初期の場所へ。*/
}
ul#photo {
-webkit-animation-name: Slide;/*定義したアニメーションの呼び出し*/
-webkit-animation-duration: 20s;/*アニメーションは『合計』で何秒か*/
-webkit-animation-iteration-count:infinite;/*『infinite』無制限に繰り替えす*/
}
html
<div> <div id="mask"> <ul id="photo"> <li id="slide01"><img src="img/musuko1.jpg" width="239" height="320" alt=""></li> <li id="slide02"><img src="img/musuko2.jpg" width="239" height="320" alt=""></li> <li id="slide03"><img src="img/musuko3.jpg" width="239" height="320" alt=""></li> <li id="slide04"><img src="img/musuko4.jpg" width="239" height="320" alt=""></li> </ul> </div> </div>
DEMO画像はアホ息子がひたすらアイス食べている画像です。
Linkタグ+rel属性でSEO効果をアップ

relを利用する『要素(タグ)』によって使い方、意味が異なるようです。
また、SEO上の強い因果関係もあるようで、非常に興味深い属性です。
スタイルシートやファビコンの読み込みで使ったり、後はlibht-box系のjQueryでたまにrelタグに画像のURLを書いたりなど 普段あまり意識して使ったことはありませんでした。最近趣味サイトを作ったときにふと気になったので、
良い機会ですし、 rel属性について色々調べてみたいと思います。
今すぐ使えるSEO効果のあるrel属性参考
今回非常に内容が長くなってしまったので、先に参考のコードを示しておきます。詳しい解説は下まで読んでいってください。
index
ITかあさんのインデックスを示す場合。各ページのトップページとして認識される。
<link rel="index" title="ITかあさん" href="/" />
alternate
RSSリーダーの設定
<link rel="alternate" type="application/rss+xml" title="ITかあさん" href="http://www.kaasan.info/feed" />
携帯サイトのURLを設定。携帯版があるなら、対応した携帯版のURLを記述。ポイントは携帯版のトップページだけでなく、各PC版に対応したページを記述すること。携帯サイトは自分で出来るSEO対策が少ないので、携帯版があるなら必ず対応したほうがよいでしょう。(残念ながらITかあさんに携帯版はありませんが・・・)
<link rel="alternate" media="handheld" href="ページに対応した携帯サイトのURL" title="ITかあさん携帯版" />
archives
現在のページと関係のあるページ。ブログ記事に対して、目次がそれにあたる。
<link rel="archives" title="WEBサイトテクニック" href="http://www.kaasan.info/archives/category/html">
author
このサイトの所有者。会社概要のホームページのリンクを張ったり、『所有者』を示すもの。mailto:メールアドレスの設定もOK。
<link rel="author" title="ITかあさん" href="http://www.kaasan.biz/archives/category/html">
canonical
301リダイレクトと同じ効果あり?
<link rel="canonical" href="http://www.kaasan.info/"/>
archives、や携帯サイトの設定は、クローラーが巡回する上での手助けとなってくれるでしょう。
そもそもrel属性とは?
HTMLタグ/ページ全般タグ/別ページとの関係を示す – TAG index Webサイト
link要素を使用すると、関連する別の文書との関係を示すことができます。この要素はhead要素の中で使用します。
一部のブラウザは、この情報を利用してナビゲーション用のメニューを表示します。
とのこと。効果的に使うことで前後との関係性を表すことが出来るようです。
canonicalでURLの正規化
よく、パラメータがあたってしまう検索結果に対して.htaccessで私もURLをきれいに正規化してあげるのですが、すると問題として『URLの重複』が発生するということ。
違うURLで全く同じコンテンツがあるとして正しいSEOの効果を得ることが出来ない。
そこでいらないほう(つまり、URLを正規化されていないパラメータがまだあたっているほう)を、正規化したURLのコピーですよ!と検索エンジンに認識させる必要がある。
このタグは301リダイレクトと同等の効果があるとされ、サイトのドメイン移転の際にも効果的に使うことが出来そうです。
こうすることで上記タグがあった場合検索エンジンは/archives/690のコピーなんだな、コンテンツの重複が存在しているわけではないんだな、と認識することが出来るのです。
canonical補足:なるべくソース上部に記述すると確実
Google先生によると、canonicalはheadの最初にに書くとより効果的なのだそうです。
<head> <link rel="canonical" href="http://www.kaasan.info/"> ・ ・ </head>
検索エンジン3社、正しいサイトURLを認識させるcanonical属性を導入より。
まとめ
canonicalの存在自体は知ってはいたものの301リダイレクトと同じ効果があるとは知りませんでした。何でもリダイレクトさせるのは乱暴ですし、同じ効果が得られるならcanonicalを利用したほうがいいかも知れませんね。
HTML5マークアップ!よくある勘違い
週末自分の完全趣味サイトを生まれて初めてゼロからHTML5 でマークアップをしてみました。
HTML5自体はずっと以前からちょこちょこ触っていたものの、実際実務レベルで使いこなしたことはなかったのでとてもいい勉強になりました。
今回はそのHTML5 マークアップについてまとめていきたいと思います。
なお、HTML5自体はまだ正確に勧告が出されていないので(2014年勧告予定)、これが絶対正しいというマークアップはまだありません。
今回は自分なりに色々調べたり、参考書を読んだり、大手国内サイトのHTML5 マークアップされているものを参考にまとめたもので、動作環境について保証はしませんのであしからず。
マークアップをHTML5ですることのメリット
HTML5 のAPIやCanvasについてはプログラマーが受ける恩恵であってマークアッパーには関係があまりないですね。
HTML5 マークアップのメリットは『シンプルになり、文章構造がより明確にあらわすこと』ではないでしょうか?
マークアップがシンプルに
マークアップがシンプルになればそれだけ貴重なバイト数を節約でき、セレクタもシンプルになるのでCSSの高速化も期待できます。
日々マシンは進化するものの、タブレットPCやスマートフォンの普及につれて、『サイトを軽く、早くする』ことが求められている昨今、HTML5 はよい選択だと思います。
文章構造が明確化
新しく追加されたプロパティでは、文章構造をより明確に出来るものが多くあり、SEOにも期待が高まります。一部見解ではYahooに有効とありますが、定かではありません・・・
HTML5を使う際の注意点
HTML5 での注意点はIEへのサポートが挙げられます。またCanvasには多くのブラウザがまだ対応していませんので、これらを回避するには次に紹介しているようなJavascriptを別途サーバーに設置してあげる必要があります。
HTML5実務レベルですぐ使えるタグ、Javascript
HTML5ではたくさん追加になったタグがありますが、すぐ実務レベルで使えるものはそう多くはありません。
viewport(meta)
viewportとはメタタグの一つ。表示領域のサイズを指定するプロパティ。
下記のようにすると、スマホでは320pxで表示され(スマホの種類にもよるかもしれないが)、
何も指定しなければ980pxにてレンダリング。
ちなみに日本語appleでは下記のようになっていました。
html5.js
HTML5でマークアップにチャレンジした人なら知らない人はいないかもしれなhtml5.js。HTML5非対応ブラウザではCSSのhtml5のセレクタがうまくいきませんが、html5.jsを読み込めば問題が解決できます。実装したところ、IE6 でも問題なくhtml5にCSSをあてることが出来ました。
canvas.js
HTML5の描画オブジェクト。完璧に再現することは不可能ですが、canvas.jsを読み込むことである程度描画を再現することが可能です。関連項目として
『HTML5のCanvas図形をクリッカブルにするjQueryプラグインClickableCanvas』もさらっと読んでおくといいかもしれません。
header,footer
これが使ってあるだけでhtml5感が出ますね。
注意点として、これらはinline要素のような動きをしますので、直接これらにスタイル当てたい場合はdisplay:blockしてあげる必要があります。
header{
display:block;
}
nav
ナビゲーションをあらわすタグです。下記のように、ナビゲーション全体を囲ってあげます。
何回使っても勧告には問題なさそうですが、中心となるようなナビゲーションに使うのが普通なようで、よくあるフッターのリンク群に使うのは間違いのようです。
sectionとarticleとaside
文章構造を明確化するのに使えそうなタグです。
なぜ見出しを別けたかと言うと、非常に間違えやすく、とても重要なタグだからです。
section
コンテンツをグループ化していくもの。sectionはsection同士で入れ子にすることが出来、sectionを使ったら、見出しタグを必ず使うことが必須です。
各secrionそれぞれにh1タグを使うことも可能です。
可能と言うより、1つのsectionがあれば、そのsectionに対する一番大きな見出しが必要になるわけなので、sectionの中の見出しがいきなりh2タグから始まるのはおかしいように思えます。
具体的な使用例としては
html5.jp 『section 要素』より
article
某参考書にはarticleとは特別なsectionであると解説があったのですが、そうと言えばそうだし、違うと言えば違うかなと。articleとsectionの一番の違いはarticleはh1タグなどの見出しが必須でないこと。必須でないだけで、じゃんじゃん使って大丈夫です。
文章の前後関係で、サイトに関係ないわけでは無いんだけれど、asideみたく完全に独立させるには気がひける・・・
例えばブログのコメント一覧や、引用語句とかはそれに該当するのではないかと。
(下記にまんまその通り書いてありますね・・・)
article 要素は、ドキュメント、ページ、アプリケーション、サイトの自己完結したものを表します。つまり、シンジケーションのように、単独で再配布でき再利用できるよう意図したものです。これはフォーラムの投稿、雑誌や新聞の記事、ブログのエントリ、ユーザーが投稿したコメント、インタラクティブなウィジットやガジェット、その他、コンテンツの独立した項目が考えられます。
article要素は、ブログなどの1記事など、それ単体で完結しているものを表します。
html5.jp 『article要素』より
aside
これはバナーや外部リンクを示すときに使えそうです。実際に記事とは無関係で独立しているものはasideで囲ってあげるのがベストです。
個人的にはこのasideはサイト内に表示されているバナー関連をメインに使っていこうと思います。
個人的にはrole属性がお気に入り
role属性が私は痛くお気に入り。ずっと誤解釈をしていたのですが、role属性はhtml4から存在し、html5から追加されたわけではないようです。
roleはあらかじめ属性値が決まっており、私はこれを『名前』と勘違いしていて、自分で好き勝手つけていいもんだと思ってました。
- application
- banner・・・バナー
- complementary・・・補足
- contentinfo
- main・・・メイン
- navigation・・・ナビゲーション
- search・・・ナビゲーション
(ちらっと調べても出てこなかったので、今度調べておきます)
roleの具体的な使用例
xhtmlコーディングのときなどよくメインコンテンツを下記のように表していました。
しかし、この形では、他のdiv要素と位置関係は同じで、コイツが『このページの一番メインコンテンツですよ!エライdiv要素なんですよ』と表すことが出来ませんでした。
そこでroleの登場です。
これだけです。たったこれだけでいつものdivがグッと文章構造が明確に出来ました。
HTML5マークアップについてまとめ
とにかく『文章構造についての明確化』が課題になってきて、正直自分でもsectionやarticleの使い方には自信がないです。すぐにでも使えるのがviewport。スマホに対応していないサイトでも、このメタタグを入れるだけでグっと見やすくすることが出来ますよ。
次回は具体的なマークアップ例を示して、HTML5 のコーディングについて触れたいと思います。
これは使える!美しいデザインのチャート60のまとめ
グラフやチャートの見せ方って、WEBサイトを作っているとよく考えたりしますよね。
そんなチャートやグラフの見せ方の参考にできそうな、なんと60個もまとめてある記事を見つけましたので紹介します。
Tools For Web Developers and Designers – 60 Useful Cheat Sheets
HTML5 & CSS3 Support
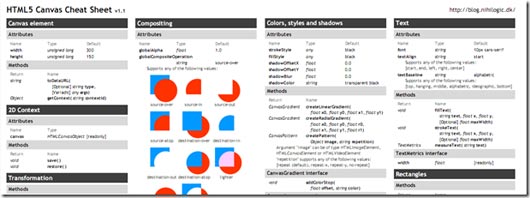
HTML5 Canvas Cheat Sheet
HTML5 Canvas Cheat Sheet
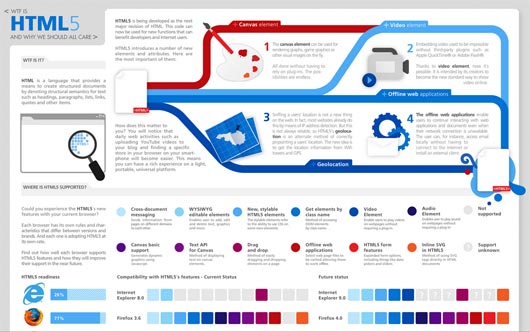
What is HTML5?

ちょっと工数はかかりそうですが、こういうDTP風な作りのチャートも視覚的にいいですね
他にもこんなカンジの素敵なチャートやグラフデザインがたくさん紹介されています。参考にどうぞ!!
こちら
CSS3で実装するアニメーションメニュー
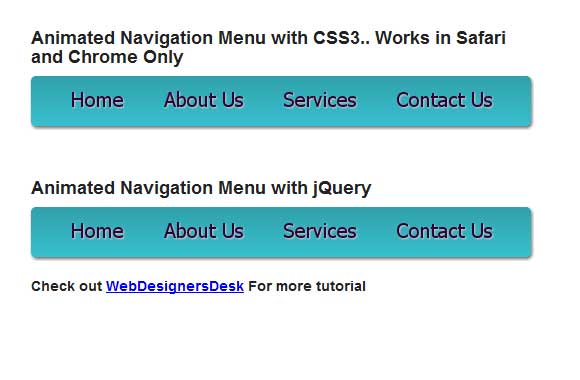
Jqueryがはやり始めのころ、よくメニューがアニメーションするグローバルメニューが流行りましたね。
CSS3だけで実装するアニメーションメニューの紹介をします。
デモページではJqueryでの実装と比較もしてくれています。
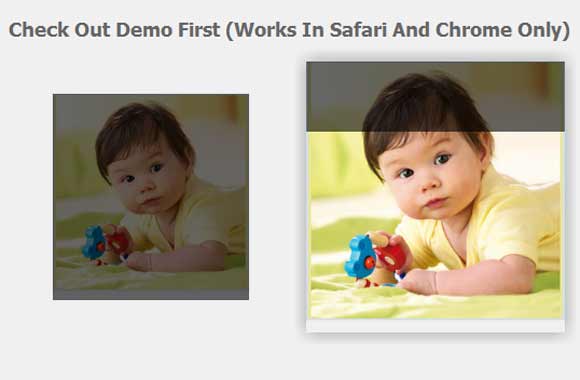
CSS3で実装する、かっこいいホバーアクション
CSS3 で実装可能な代表といえば、やっぱりアニメーションでしょうか?まるでFLASHのような美しマウスhoverをCSS3でのみ実装しています。
なお、このCSS3でのみ実装しているので、safariかChromeで確認することができます
間違いだらけのモバイルSEO
携帯サイトのSEOって、PCに比べて出回っていません。
そこで今回はモバイルSEOディレクターの方直々に教わった無料でできる携帯サイトSEOテクニックをご紹介します
携帯サイトもPCサイトも基本的には対策は一緒である
携帯サイトだからと言って、特別携帯サイトとモバイルサイトはやり方が違うわけではないようです。ページ内リンク・コンテンツ量、キーワード対策も全部一緒なのだそうです。まずはこれを頭に入れておいてください。
『携帯サイトっぽい』に惑わされるな!
今携帯サイトは現役のモバイルSEOの方も頭を悩ませるくらい、難しいのだそうです。
文字コードはShift-jisにしておけとかそもそも携帯サイトの文字コードをShift-jisにしろなんて誰が言ってるんですか?
そんなことでSEOの効果があるなら誰も苦労しないですよ。
marqueeタグや
accesskey=”0″とか、利便性やデザイン性の問題で使うことはOKですけれど、それはSEOの効果はありません。ウワサに惑わされないで!過去は効果があったかもしれませんが、今は全く効果はないそうです。現役のモバイルSEOを専門に行っている会社のSEOディレクターの方が言っているので確かな情報です。
携帯サイトもPCサイトと同様に、見出しタグを積極的に使う
携帯サイトではついつい敬遠しがちな見出しタグですが、きちんスタイルをあてさえすればほとんどのキャリアで問題なく見出しタグをデザイン上のスタイルも当てながら使うことができます。(こちら)
携帯サイトだからと言って、見出しタグを使わないのは勿体ない!どんどん使いましょう
Googleサイトマップをモバイル形式で!
これ大事!知らない方が多いようですが、PCサイトでサイトマップxmlがあるように、モバイル用にも存在します。http://www.kaasan.info/m/のmフォルダにもサイトマップXMLを作成します。
サイトマップxml作成ツール
モバイルブログを活用しよう!
PCサイト同様、モバイルブログはSEOに非常に効果があります。またモバイルブログならモバイルサイトとしての認識が高まります!オススメです!
最後に
これもそのSEOディレクターの方から言われたのですが、同じサイトのPC版とモバイル版はそれぞれ別ものと考え、それぞれにSEOをしてあげてください。
確かにPC版のSEOが高ければ高いほどモバイル版のSEOもそれにともなって上がるという情報もありますが、
PCとモバイルはそれぞれユニークとして考えたほうがよい。
PCのSEOだけをがんばってもモバイル版のSEOは思うように上がりません。
PC版とモバイル版、それぞれにSEO対策をしてあげるのが一番賢明で確実です
だ、そうです。千里の道も一歩から。私もまずはモバイルブログから始めていきたいと思います。
今すぐできる、WEBサイト高速化テクニック
どんなにSEO効果をあげても、WEBサイトが表示されるのが遅ければ意味がありません。ユーザーは基本的にせっかちです。
3秒で表示されなければブラウザを閉じられてします。
PHPのプログラムの処理はおいといて、今回はマークアップの観点から速度アップについてです。
速度判定ツールを使う
まずは己を知ることが大事です。速度判定ツールを使いましょう。
WebWait – Benchmark Your Website
CSS+XHTML シンプル&コンパクトに収めよう!
そもそもなぜテーブルコーディングは推奨されないのか?
- スペース用画像を置かなくてよい
- コード量が格段に減るので、読み込みスピードが上がる
これにつきます。余計な画像はないですか?表ではないのにtableタグなんて使っていませんか?そのCSS、共通化できませんか?改めて全体を見直してください。
コーディングが終わったら、余計な改行・空白を取ってしまおう
コーディングの作業中、区切りを分かりやすくするために、余計な改行を入れているところはありませんか??
ここで言う改行とはbrタグではなくて、ただの改行\nのことです。1改行あたり2バイトありますから、3つ改行を取れば、6キロバイト削減したことになりますね。
全てのHTMLファイルと、CSSファイルの余計な改行を取ればかなり削減できるはずです。
私が大手企業のWEBサイトを手掛ける制作会社にいた時は、CSSファイルなんかは全ての改行を取っていました。
CSSスプライトを積極的に使おう。
おなじみCSSスプライト。WEB制作の先生をしていた時、CSSスプライトの代表サイトは必ずYouTubeを例にあげています。

10個の画像を取得するのに10回のリクエストが必要ですが、1つにまとめてCSSで調整すれば、リクエストは1回で済みますね。ただ、なんでもかんでも1つの画像に入れてしまうと、画像のサイズが重くなり、表示に時間がかかることも。私は色合いが似ているものを1つの画像にします。
画像をキャッシュ化させる
さて、極論なのですが、あなたのサイトに毎回読み込ませる必要のある画像ってどれだけありますか?
デザイン上の画像などはページが表示されるたびに読み込ませる必要はなく、キャッシュさせてしまえば高速になりますね!画像のキャッシュ方法はApach側の設定やPHPでも可能です。いくつかやり方があるのですが、これは別の機会に紹介できればと思います
1つのフォルダにファイルは2000ファイルまで!
1つのフォルダにファイルは最大でも2000ファイルまでにしましょう。ファイルは分散させておくのです。1つのフォルダにファイルが1万もあると、圧倒的に遅くなってきます。1フォルダにつき1000ファイルくらいが理想です。プログラム上からでも分けられる工夫が必要です。