CakePHPでFacebookアカウントを利用したログインを実装した〜い!

Facebookアカウント以外にもTwitterやGoogle+など多彩なソーシャルアカウントとログイン連携を取るならOpauthがオススメです。日本語情報も多いですしね。
CakePHPとFacebookの連携が数段便利になるCAKEPHP FACEBOOK PLUGIN
日本語情報がほとんどないため、一部実装に悩んだ部分もありましたが、導入できました!
CAKEPHP FACEBOOK PLUGINで出来ること
このプラグインを導入することで、ログイン以外にこれだけのことが実装出来るようになります。WordPressのプラグインみたいですね〜。CakePHPで作った自作CMSにコメントなど色々導入出来たら楽しそうですね!
- ログイン機能
- Facebookユーザー情報の表示 サムネイル表示
- シェア
- いいね
- コメント
- ファンボックス
- ライブストリーム
CAKEPHP FACEBOOK PLUGINを導入するよ〜
CakePHP2.2で導入しました。なお、1.3から導入出来るらしいですし、本家サイトの解説もCakePHP1.3系の書き方をしてあります。
本家解説サイト WebTechNick
プラグイン配布元
プラグインはGitHubで公開されています。プラグインをダウンロードして、Facebookとフォルダ名を付けて、
/app/Plugins/ に設置します。
プラグインをロードする
//app/Config/bootstrap.php
CakePlugin::load('Facebook');
Facebookデベロッパーズよりアプリの登録を行う
Facebookのアプリケーション登録をしないと、ログインも何も使うことが出来ません。

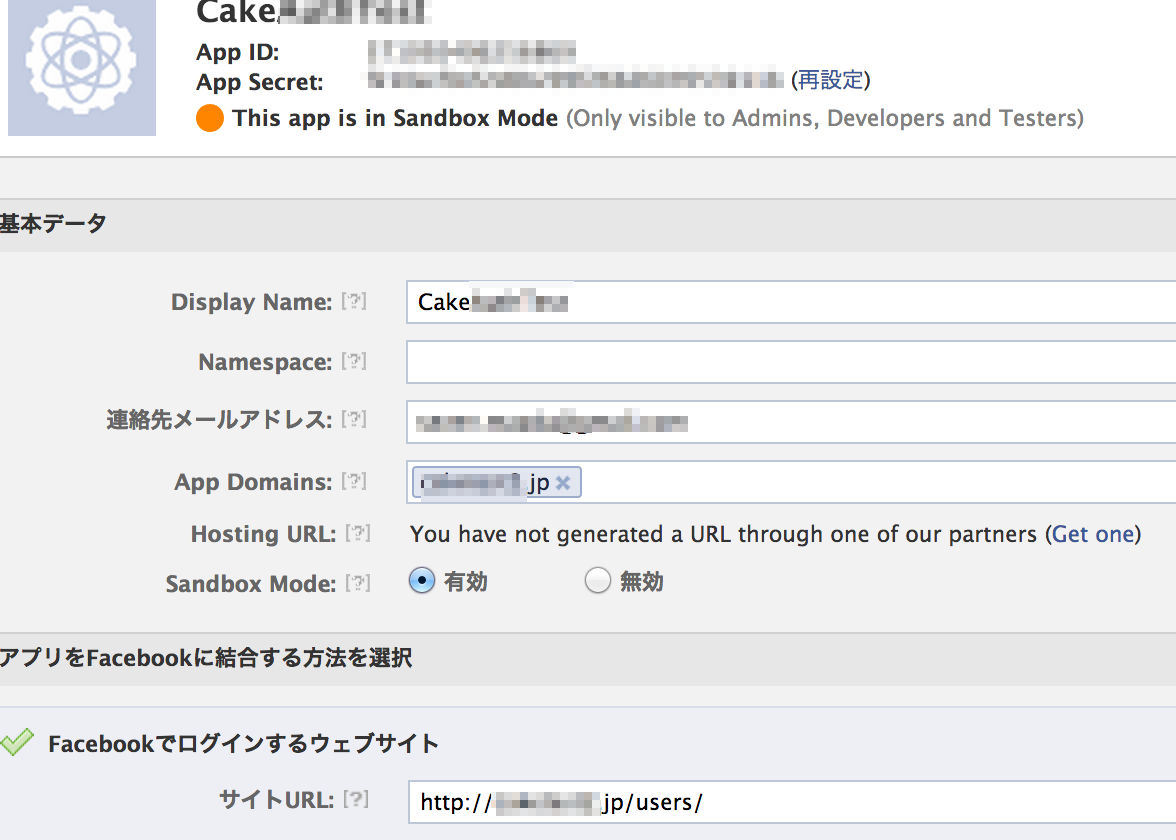
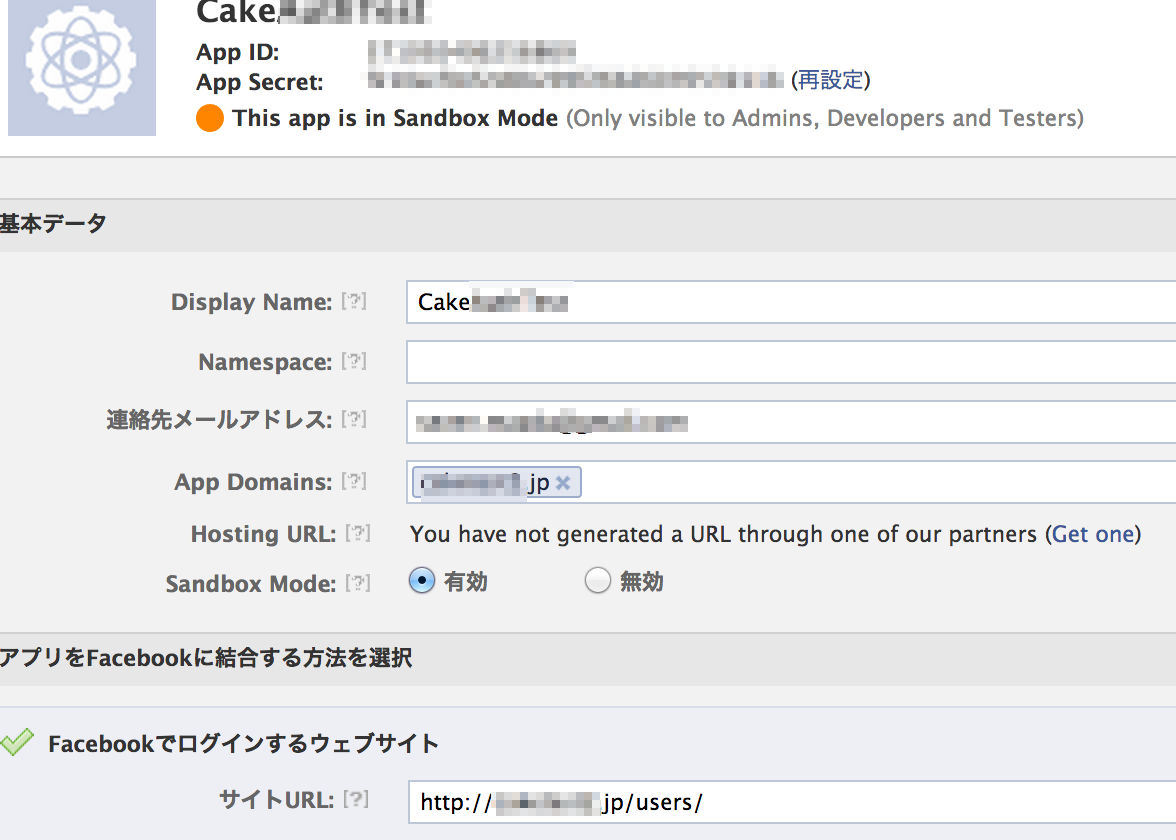
アプリの登録例

今回私はローカルのMAMPでやってみましたが、どう考えても存在しないようなドメインの形だと登録出来ないので、それっぽい、存在しそうなドメイン名で登録しました。
さらに、facebookでログインするWEBサイトの登録部分は Facebookでログイン後にリダイレクトされることになるので、ログイン後に表示させたいURLを登録すればよいみたいです。
アプリ情報を記載する
app/Config/facebook.phpに Facebookのアプリ情報を記載します。appIdとapiKeyの2つはだいたい同じだと思うのですが。
日本だとlocaleはja_JPとなります。
//app/Config/facebook.php
$config = array(
'Facebook' => array(
'appId' => 'YOUR_APP_ID',
'apiKey' => 'YOUR_API_KEY',
'secret' => 'YOUR_SECRET',
'cookie' => true,
'locale' => 'ja_JP',
)
);
ヘルパー
ヘルパーの記載はこんな感じ。プラグインのヘルパーなので、このような記載になりますね。
シェアボタンやいいねボタンの設置などに使います
public $helpers = array('Facebook.Facebook');
コンポーネント
ログイン認証に関わる部分。Authコンポーネントと連携して、Facebookのアカウントで認証を行います。
CakePHP2系のAuth認証の参考サイトはこちらが分かりやすいです。
予めCakePHPのAuth認証は作っておいて下さい。
(CakePHP 2.x 系で会員認証 / ログイン関係の機能を AuthComponent を使って構築する方法 ウェブル)
今回はそれに少し追記して実装する形になっています。
//usersController.php
//Example AppController setup
public $components = array('Session',
'Auth' => array(
'authenticate' => array(
'Form' => array(
'fields' => array('username' => 'email')
)
),
'authorize' => 'Controller'
),
'Facebook.Connect' => array('model' => 'User')
);
layoutファイル
ヘルパーを使うことで、Facebookとの連携が出来るようになります。
<?php $this->Facebook->html(); ?>
<head>
<title>Facebook Plugin Example</title>
</head>
<body>
<?php echo $content_for_layout ?>
<?php $this->Facebook->init(); ?>
</body>
</html>
基本的なAuthは今回は解説しません。普通のCakeのAuthとFacebook.Connectとを連携させればOKです。
CakePHPでFacebookを通して認証しちゃうよ

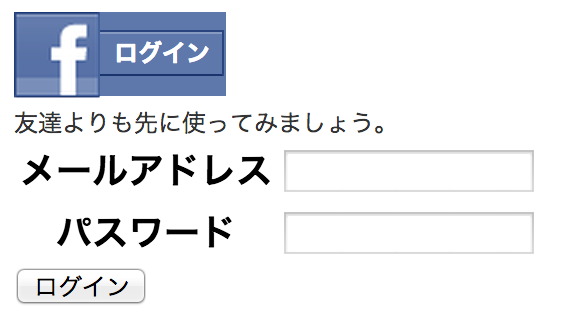
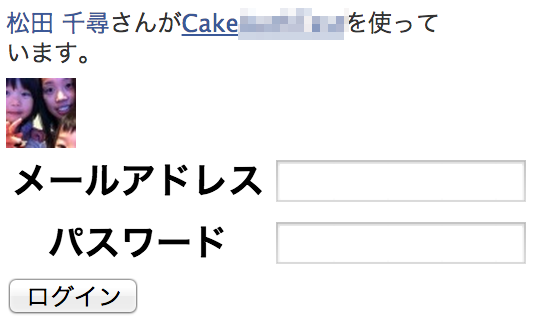
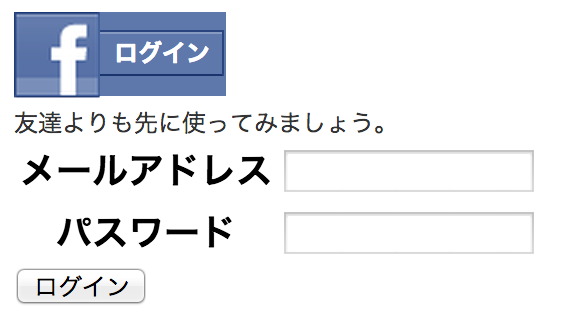
Facebook未ログインの時にはFacebookにログインを促す表示

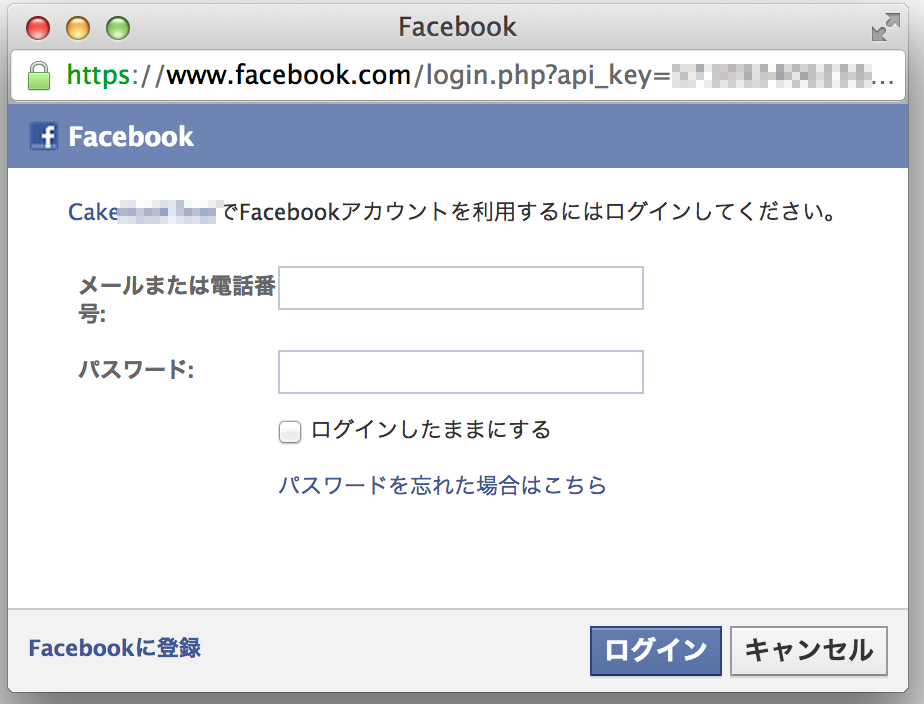
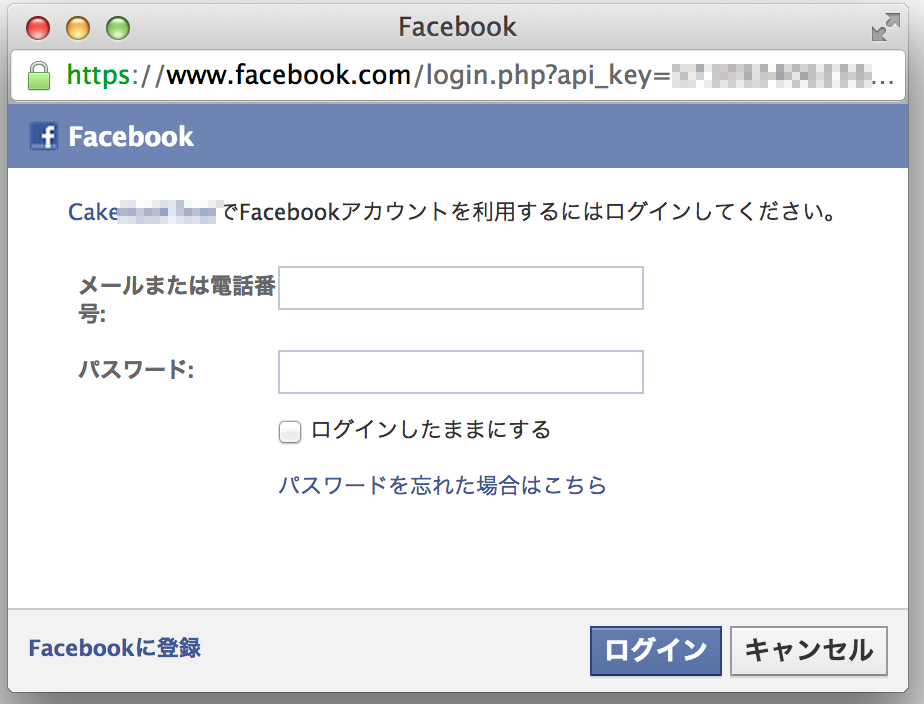
Facebookにログインする

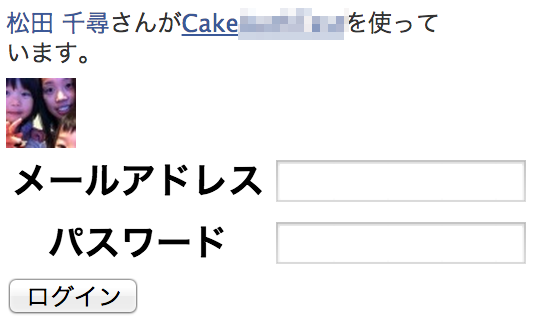
Facebookにログインしているとサムネイルの表示がされる

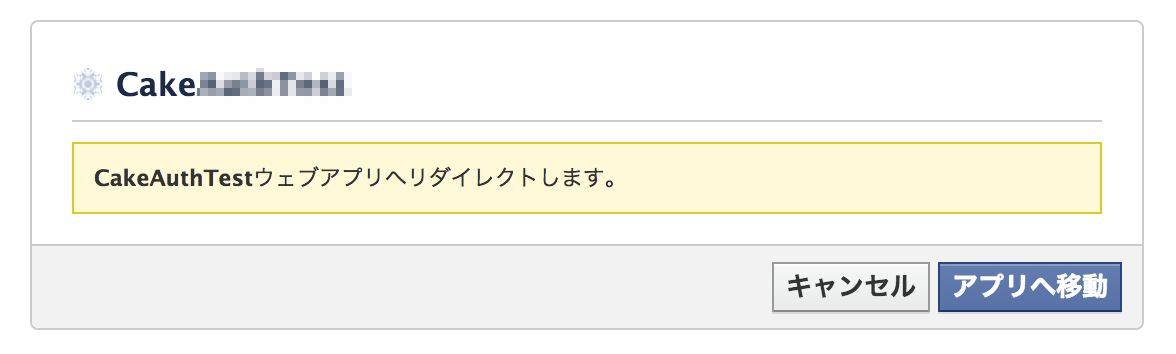
Facebookアプリを通して認証を行う

Facebookアプリを通して認証を行うと、ログイン情報を入力していないのに ログイン後のページにリダイレクトされる。
ただFacebookアプリを通して認証するだけならこれだけでOK。
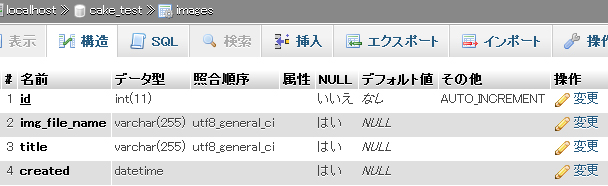
ちゃんとFacebookIDをデータベースに登録してから、FacebookIDの存在の有無をチェックし、FacebookIDがデータベースに存在しなければ新規登録を促せばよいですね。
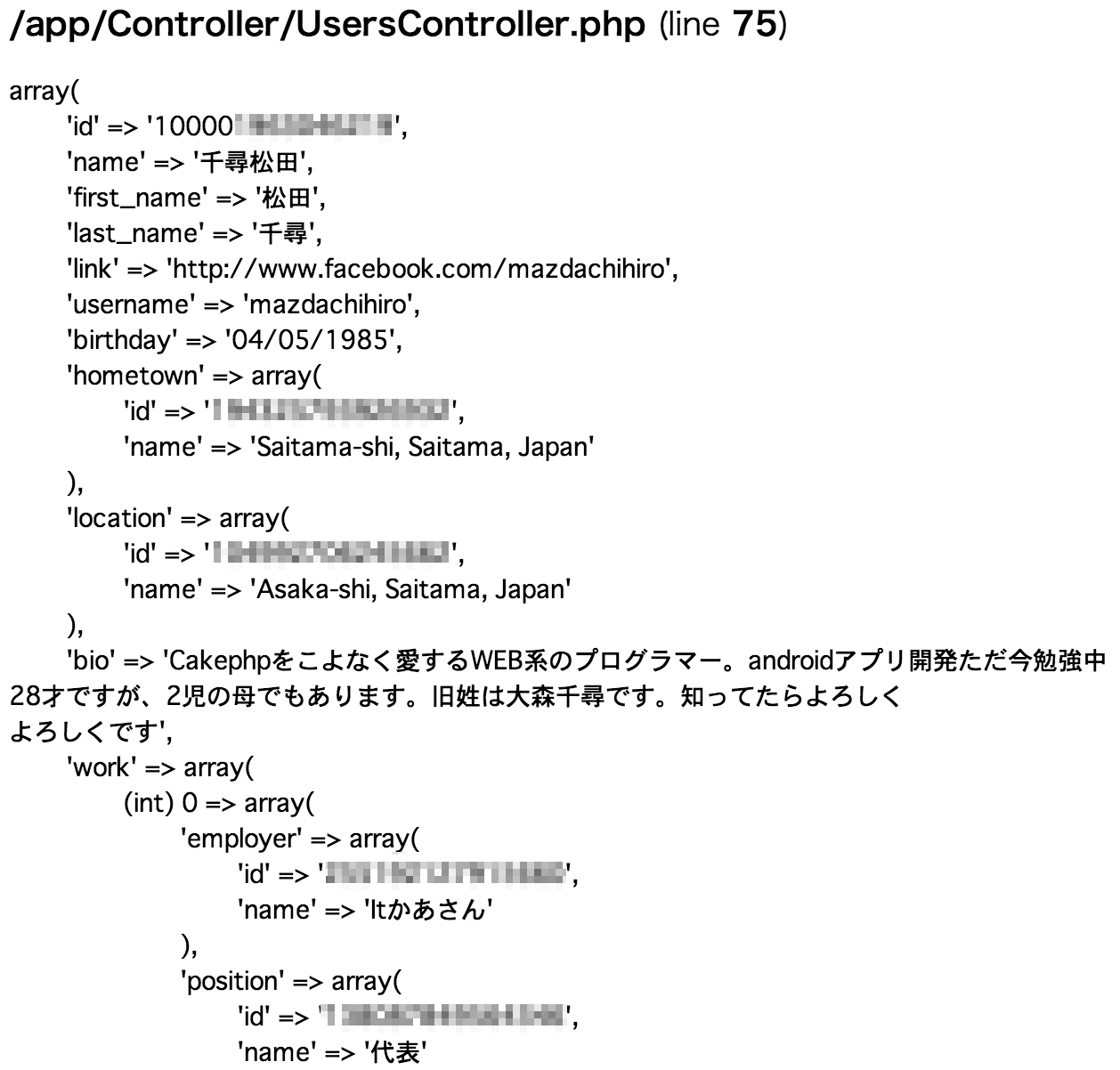
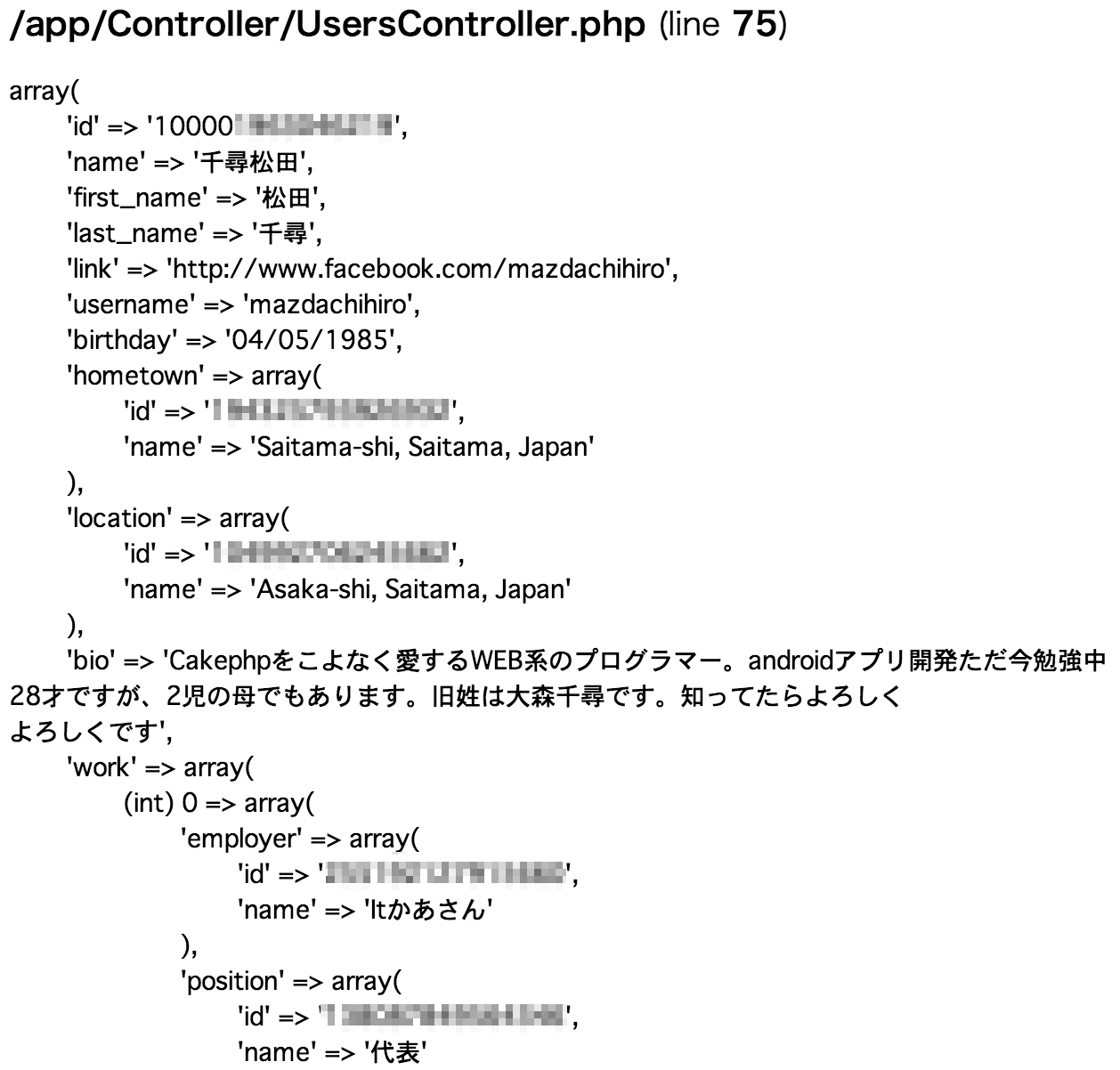
Facebookのユーザー情報を確認する
Facebookそのものにログインしている状態(CakeのAuthの方じゃなくて)であれば、
debug($this->Connect->user());
と、するだけでプラグインの設定が完了していればFacebookに登録済みのユーザー情報を引っ張ることが出来るのです。

これらをview側にsetして、入力補助も出来ますね。
//ユーザー登録時にFacebookIDも合わせて登録する
if($this->request->is('post')) {
$this->User->create();
$this->request->data['User']['facebook_id'] = $this->Connect->user('id');
if ($this->User->save($this->request->data)) {
$this->Session->setFlash(__('The user has been saved'));
$this->redirect(array('action' => 'login'));
} else {
$this->Session->setFlash(__('The user could not be saved. Please, try again.'));
}
}
このように登録しておけば、認証時にデータベースにFacebookIDの有無を確認すればよいですね。
最初は難しいと思ったけれど、使い方が分かるととっても簡単でした!













 ", array("escape" => false , "tag"=>"span"),
"
", array("escape" => false , "tag"=>"span"),
" ",//off
array("escape" => false , "tag"=>"span")
);
",//off
array("escape" => false , "tag"=>"span")
);