BuddyPressのユーザーページにオリジナルページを追加しよう

BuddyPressには元々機能的には大変優れたユーザーページがあります。
(デザイン的にはいかにもBP使ってます感があってイマイチよね~、という意見もありますが・・・)
そんな訳でBuddyPressのユーザーページのカスタマイズ第一弾として、
ユーザーメニューの追加や順番の入れ替え、サブページの新規追加のカスタマイズについてお送りします。
BuddyPressのfunction.phpについて
WordPressのテーマにはfunction.phpがあって、テーマの設定やちょっとしたプログラムをコイツに書いたりしますね。
しかし、BuddyPressのテーマフォルダにfunction.phpを書いてもダメです。
bp-custom.php
WordPressのテーマ作成でお馴染み、function.phpのBuddyPress版みたいなファイル、
それがbp-custom.php!
WordPressのテーマ作成でちょっとした設定などをテーマフォルダのfunction.phpに書くことが多いと思いますが、
このBuddyPress版とも言うべきファイルがbp-custom.php。
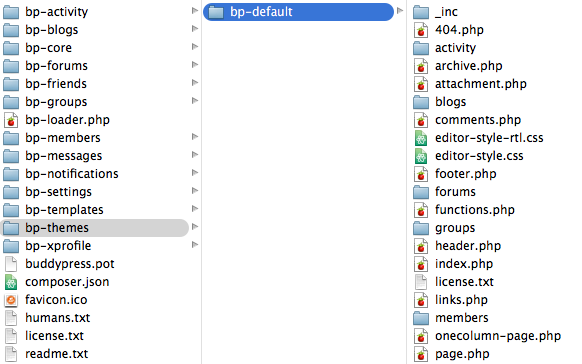
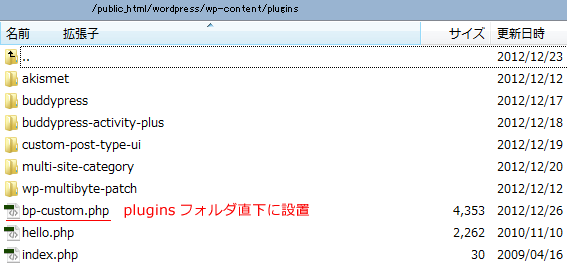
pluginsフォルダディレクトリの直下に設置します。

今回のユーザーページのカスタマイズ方法については全てこのbp-custom.phpに記入してゆきます。
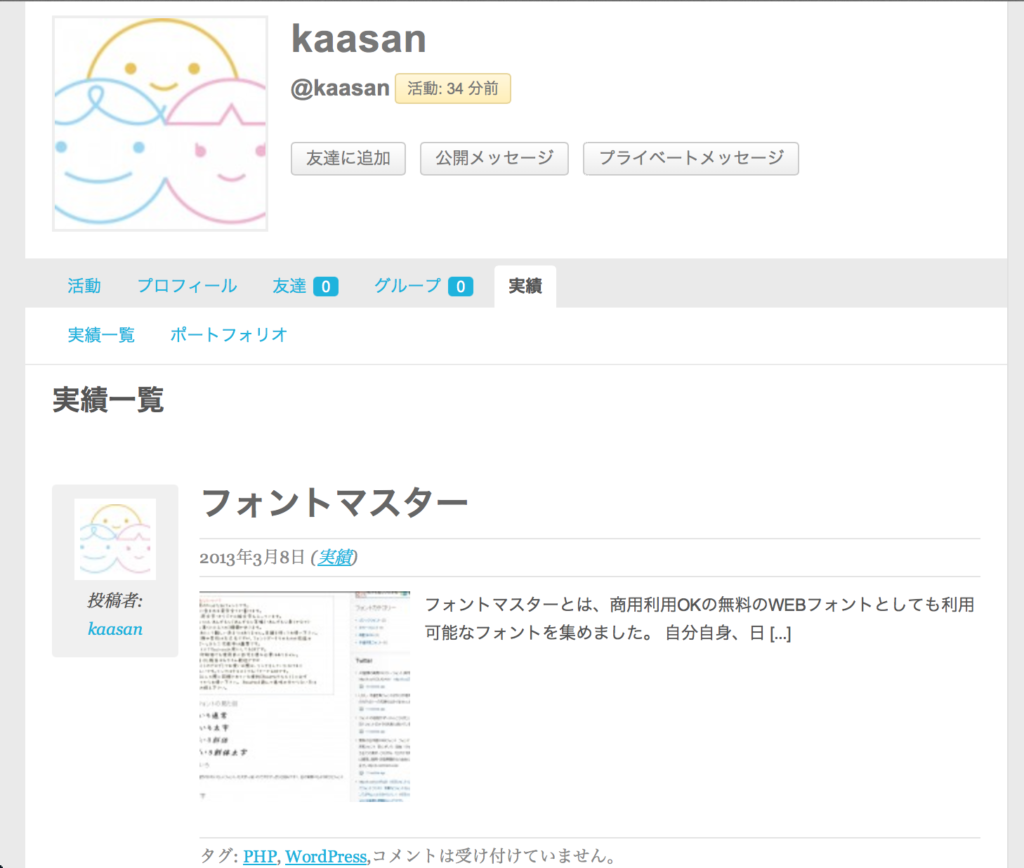
ユーザーページ メニューのカスタマイズ
では、BuddyPressのメニューカスタマイズについて紹介します。
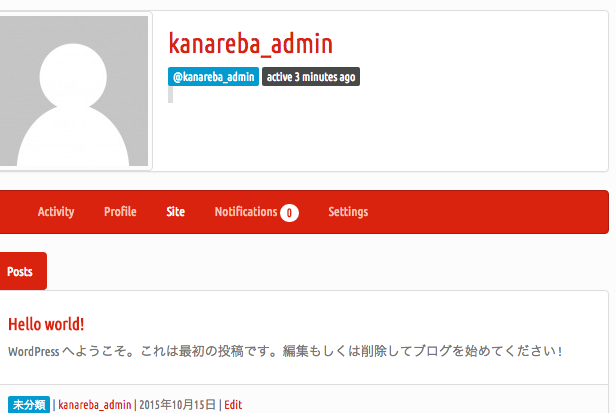
下の画像はデフォルトの状態のユーザーページです。

親メニューを追加する
ここからは実際にbp-custom.phpを編集して、ユーザーページメニューをカスタマイズしてゆきます。
BuddyPressのユーザーページのメニューには、親メニューとサブメニューの2つがあります。
メニューを追加するときはadd_actionを使います。
add_action( ‘bp_setup_nav’, ‘関数名’);
//ユーザーメニューを追加
add_action( 'bp_setup_nav', 'works_nav');
//ユーザーメニュー追加の独自関数をセット
function works_nav() {
global $bp;
bp_core_new_nav_item( array(
'name' => '実績',
'slug' => 'works',
'position' => 75,
'screen_function' => 'works',
'show_for_displayed_user' => true,
'default_subnav_slug' => 'works',
'item_css_id' => 'works'
) );
}
オプションについては以下の通り
- name…メニューでの表示名
- slug…スラッグ
- position…追加メニューの表示場所。数値が大きければ右側に、小さければ左側に。一番左に表示したければ数値は0にします
- screen_function…例の通りだと追加メニューのURLはhttp://hoge.com/members/ユーザーID/works/となります。
- show_for_displayed_user…ユーザーに表示するかしないか、true OR false
- default_subnav_slug…メニューをクリックした時に最初に表示されるサブメニューの指定
- item_css_id…追加メニューに割り当てられるID名。例だとid="user-works"と、なる
たったこれだけでメニューが追加されます。

ただし、実際にこれだけではメニューをクリックしてもページが表示されません。
default_subnav_slug というオプションで、サブメニューページ「works」を設定しているからで、
今回のケースだと最低一つのサブメニューを設置しないとオリジナルのユーザーページが表示されません。
サブページを追加する
先ほど追加した親メニューの下に子ページ(サブページ)を追加します。これも書き方のフォーマットが決まっているので簡単です
screen_functionというオプションでworksという関数名を指定したので、以下の通りになります。
function works () {
add_action( 'bp_template_title', 'works_title' );//カスタムユーザーページに見出し
add_action( 'bp_template_content', 'works_content' );//カスタムユーザーページに表示したい内容
bp_core_load_template( apply_filters( 'bp_core_template_plugin', 'members/single/plugins' ) );//テーマファイルの呼び出し(この記述で、メンバーページのファイル)
}
//これでカスタムしたユーザーページにタイトルが表示される
function works_title() {
echo '実績一覧';
}
//これでカスタムしたユーザーページに表示したいコンテンツ
function works_content() {
include_once "buddypress/custom_user/works_content.php";
}
オプションについては以下の通り
- bp_template_title…カスタムユーザーページに見出し
- bp_template_content…カスタムユーザーページに表示したい内容
- bp_core_load_template…例の記述でメンバーページのテーマファイルの呼び出し
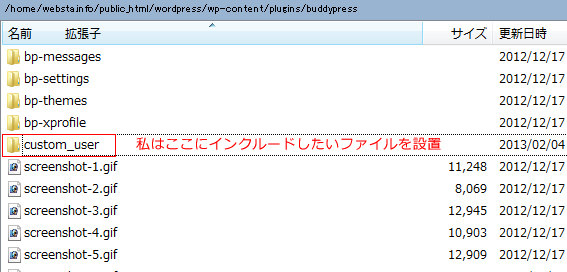
bp_template_contentで指定したfunction内にHTMLなど書いてもよいのですが、bp-custom.phpがごちゃごちゃしすぎてしまうので、私はbuddypress内にcustom_userフォルダを作成し、そこにworks_content.phpを設置しました。includeさえ出来れば結局はどこでもいいのかな、と。
works_content.phpの中身は今回はただのHTMLファイルです。

ここまででやっとペラっとしたユーザーページの追加が完了です。ここまでのコードをまとめて記述しておきます。
/*BuddyPressユーザーページにメニューの追加だよ*/
//ユーザーメニューを追加
add_action( 'bp_setup_nav', 'works_nav');
//ユーザーメニュー追加の独自関数をセット
function works_nav() {
global $bp;
bp_core_new_nav_item( array(
'name' => '実績', //メニューの表示名
'slug' => 'works', //スラッグ名
'position' => 75,//追加メニューの表示順位
// http://hoge.com/members/ユーザーID/works/ と、なる
'screen_function' => 'works',
'show_for_displayed_user' => true,//ユーザに表示するか
'default_subnav_slug' => 'works',//ユーザに表示するか
'item_css_id' => 'works'//メニューにIDを付与
));
}
function works_title() {
echo '実績一覧';//追加したユーザーページのタイトル
}
function works () {
add_action( 'bp_template_title', 'works_title' );//カスタムユーザーページに見出し
add_action( 'bp_template_content', 'works_content' );//カスタムユーザーページに表示したい内容
//テーマファイルの呼び出し(この記述で、メンバーページのファイル)
bp_core_load_template( apply_filters( 'bp_core_template_plugin', 'members/single/plugins' ) );
}

追加したメニューに、オリジナルサブページを追加する
ここまででメニューが一つ追加されたわけですが、どんどんサブページを追加したいですね!
同じ要領で追加が可能です。
サブページをさらに追加する
先ほど追加した親メニューにさらに子ページ(サブページ)を追加してゆきます。
サブメニューの順番を変更したい場合は第三引数の数値を変更してください。
既に設定が完了している先ほどのサブページでもメニューに表示させるためには再度ここで定義します。
/*子ページの追加だよ*/
add_action('bp_setup_nav', 'work_list_subnav_tab', 100 );
function work_list_subnav_tab() {
global $bp;
bp_core_new_subnav_item( array(
'name' => '実績一覧',
'slug' => 'work_list',
'parent_url' => trailingslashit( $bp->displayed_user->domain . 'works' ),
'parent_slug' => 'works',
'screen_function' => 'works',
'position' => 50
)
);
}
- name…サブメニューの見出し
- slug…スラッグ
- parent_url…親ページのURL。ここでは最初に追加したページを指定
- parent_slug…親ページのスラッグ
- screen_function…表示したいコンテンツを関数で指定
- position…サブメニューの表示順位(add_actionでも設定できる)
ここまで記述すると、先ほど追加したコンテンツが、サブメニューとして出力される

さあ!どんどんサブページを追加しよう!
もっとたくさんサブページが欲しいですね!どんどんサブページを追加していきましょう!
さらにサブページを追加する
サブページの追加方法は先ほどとあまり変わりませんが、親ページの設定は常に忘れないようにしましょう。
add_action('bp_setup_nav', 'portfolio_view_tab', 100 );
function portfolio_view_tab() {
global $bp;
bp_core_new_subnav_item( array(
'name' => 'ポートフォリオ',
'slug' => 'portfolio',
'parent_url' => trailingslashit($bp->displayed_user->domain . 'works' ),
'parent_slug' => 'works',
'show_for_displayed_user' => true,
'screen_function' => 'portfolio_action',
'position' => 50
)
);
}
function portfolio_action () {
add_action( 'bp_template_title', 'portfolio_action_title' );//カスタムユーザーページに見出し
add_action( 'bp_template_content', 'portfolio_action_content' );//カスタムユーザーページに表示したい内容
bp_core_load_template( apply_filters( 'bp_core_template_plugin', 'members/single/plugins' ) );//テーマファイルの呼び出し(この記述で、メンバーページのファイル)
}
function portfolio_action_title() {
echo 'ポートフォリオ';
}
function portfolio_action_content() {
include_once "buddypress/custom_user/works_portfolio.php";
}
ここまで追加できると、オリジナルカスタムページの幅が広がりそうですね~

おまけ。ログイン時のみ表示されるカスタムページ
現在作成中のBuddyPressでのポータルサイトなのですが、ユーザーログインしている時のみ、投稿したり編集したりするページを作成予定です。
ログインしている時だけ表示するような、制限付のページも追加出来ます。
ログイン中のユーザーと現在表示中のユーザーが同じ場合のみページを表示させる点、
一般公開したくないページについてはshow_for_displayed_userがfalseになるという点だけ注意してください。
add_action('bp_setup_nav', 'work_list_add_tab', 100 );
function work_list_add_tab() {
global $bp;
//ログインユーザーと表示中のユーザーが同じ場合のみサブページを表示
if($bp->loggedin_user->id != $bp_displayed_user_id){
bp_core_new_subnav_item( array(
'name' => '実績追加',
'slug' => 'work_add',
'parent_url' => trailingslashit( bp_loggedin_user_domain() . 'works' ),
'parent_slug' => 'works',
'show_for_displayed_user' => false,//一般的に表示させたくない場合はfalse
'screen_function' => 'works_add',
'position' => 50
)
);
}
}
function works_add () {
add_action( 'bp_template_title', 'works_add_title' );//カスタムユーザーページに見出し
add_action( 'bp_template_content', 'works_add_content' );//カスタムユーザーページに表示したい内容
bp_core_load_template( apply_filters( 'bp_core_template_plugin', 'members/single/plugins' ) );//テーマファイルの呼び出し(この記述で、メンバーページのファイル)
}
function works_add_content() {
include_once "buddypress/custom_user/works_add.php";
}
function works_add_title() {
echo '実績追加';
}

ずい分長くなってしまいましたが、ざっとBuddyPressでのユーザーページ追加のカスタマイズについては以上です。
次ページに今回作ったコードを載せておきますので、よろしければお使い下され~い。