あなたのサイトは何点?サイトの表示速度をスコア化するPageSpeed for Chrome
サイトの速度を計測!改善も提案。PageSpeed for Chrome アドオン
以下のページからダウンロードできます。
PageSpeed for Chrome インストール方法
PageSpeedはChrome版でさらに性能を上げたと言っています。ここはぜひChromeで利用することにしましょう
PageSpeed for Chromeをダウンロード手順
まだ試験段階ということで、ダウンロードして利用するにはちょっとして手順があるようです。
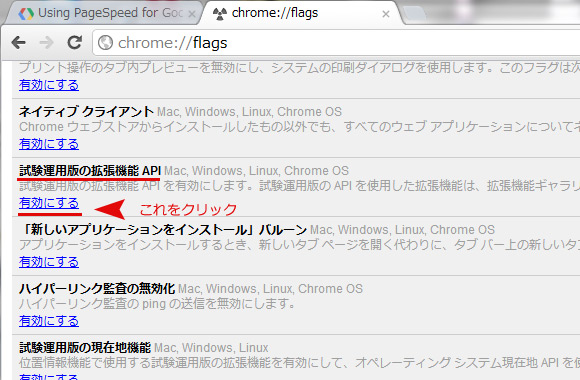
chromeブラウザで以下のURLに新しいタブを開いてアクセスします。

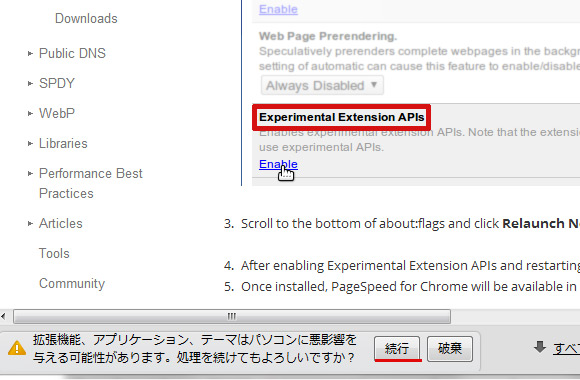
試験運用APIの利用を有効にします。

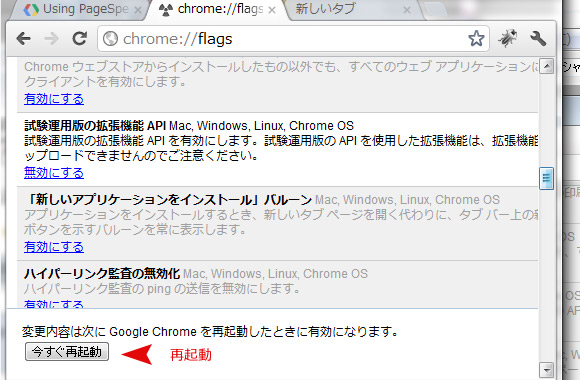
設定を変更したら、Chromeを再起動します。

PageSpeed Downloads – Make the Web Faster — Google Developers

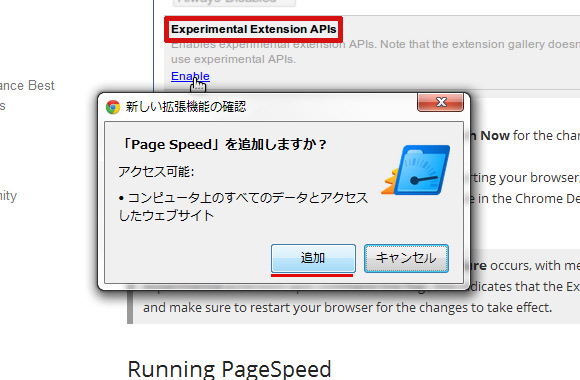
追加ボタンを押します。

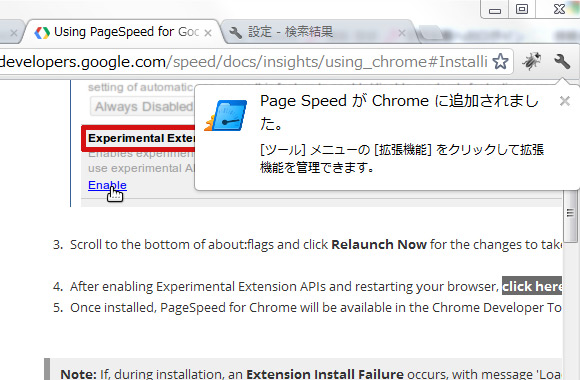
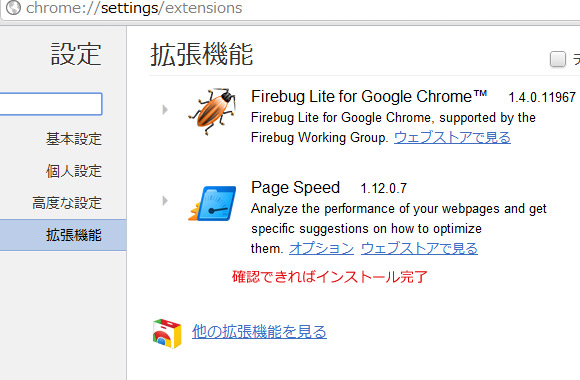
無事インストールできます。

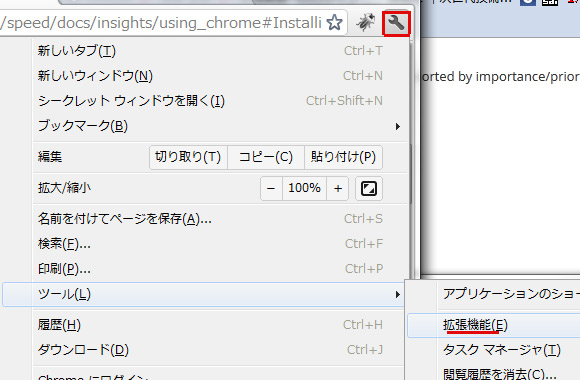
ツールの拡張機能から無事入ったかを確認します。

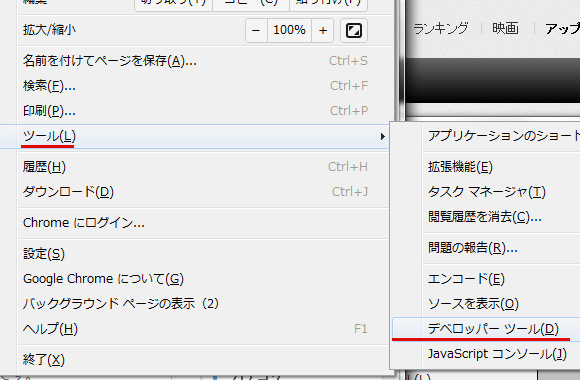
次にデベロッパツールをクリックします。

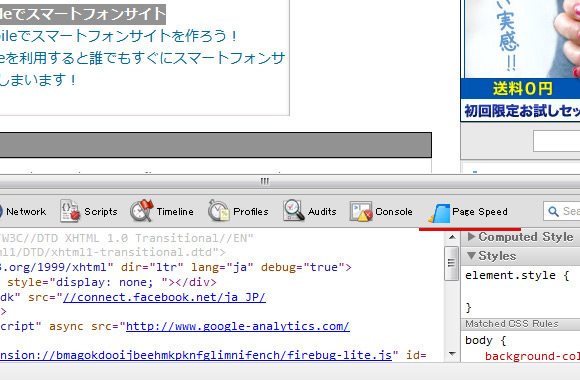
するとPageSpeedのアイコンが現れます。

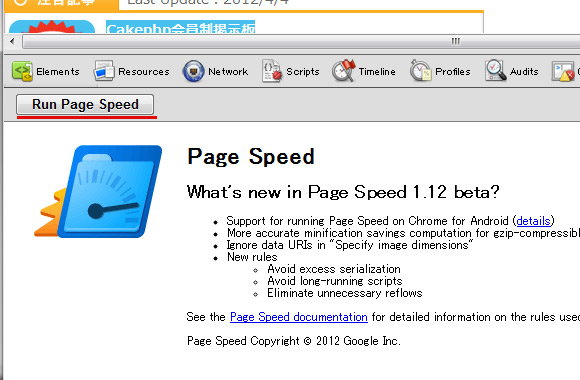
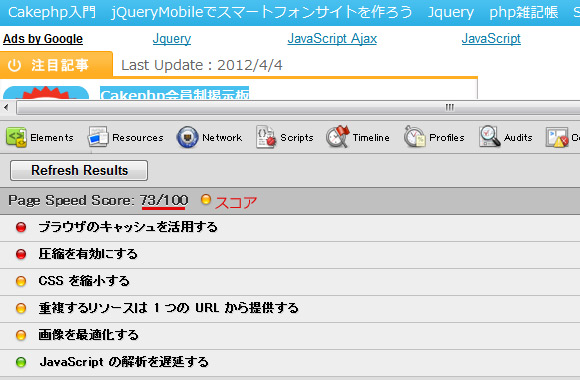
RunPageSpeedボタンを押して計測スタート

点数が表示されて、何を直したらいいのか改善案を提案してくれます。

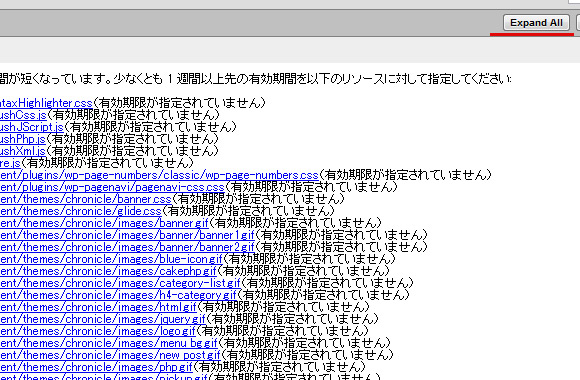
さらに細かく何を直すべきかが表示されます。

今日のまとめ
FirefoxでYSlowというアドオンを使ってきました。こちらのアドオンなら日本語対応でどのファイルを直したらいいか、などさらに細かく教えてくれるので便利かもしれません。
個人的にはスマホサイト制作中だったのでレンダリング速度をちゃんと計測してくれるものを探していたのですが、結局レンダリングはマシンスペックにも依存するからあまりちゃんと測る方法ってないのかもしれない。
Firefoxの開発者ツール、3D表示がムダにすごい
最新版Firefoxの開発者ツール、3D表示がムダにすごいと評判になっています。
まずは最新版のFirefoxのインストールをしてください。
2.Web開発 → 「調査」をクリック
3.右から3つ目の項目「3D(M)」をクリック
またはショートカットキー
と、押してください。
Firefoxの開発者ツール、3D表示 キャプチャ動画
Firefox最新版じゃない人のために、すぐどんな風になるのか分かるよう、キャプチャ動画を作成しました!
今日のまとめ
未だどういう意図があって付けたのかはなぞですが、デフォルトでこの機能とは驚きです。Firebugアドオンは高機能だけど、重たくなるのが欠点。デフォルトでもFirebugに順ずる機能があるのは嬉しいですね。3Dはよく分からないけど・・・
ぜひみなさんも試してくださいね!
HTML5テンプレートジェネレータがすごい件

もう知ってるひとも多いことと存じますが、すいません、今日初めてその存在を知りました。
HTML5はXHTMLとだいぶお作法が違いますね。ゼロから勉強していくのも大変だし、手ごろなHTML5 テンプレートはないかな~と思っていたら、ありましたよ!こんなところに。
全5つの項目に対してチェックをするだけでHTML5で作られたシンプルなテンプレートをダウンロードすることができます。
headerタグ、footerタグ、sectionタグなど新しく導入されたタグはもちろんのこと、見たカンジSEOを意識した作りにもなっているので、サンプルテンプレートをダウンロードして、自分でもう少してこ入れすれば、あっという間にHTML5 でのサイトが作れてしまいそうです!
余計なチェック項目もありますが、下記に念のために解説しておきたいと思います。
Initializr 項目解説
| HTML & CSS | テンプレートにサンプルで文字を入れておくかどうか。サンプルで何かテキストレベルで入っていたほうが編集しやすいでしょう。その場合はInitializr sample pageを選択 |
|---|---|
| Javascript | 特に気にすることがないならI want jQuery minified!を選んでおきましょう。Jquery対応化 |
| Compatibility | 互換性について。スマフォサイトだけでのオープンならJust html5shivにしてもいいでしょうが、PCサイトであれば互換性を意識したModernizr!がいいでしょう |
| Server Configuration | サーバー設定についてでしょうか。HTML5とは特に関係がないのでNo, thanksでいいと思います。 |
| Analytics | Googleアナリティクスの解析タグは注入するか。・・・でもこれって最終的には自分で書着なおすから、項目としているのかな |
ダミー画像作成ジェネレイター 5つのまとめ
WEBデザイナーでもWEBプログラマーでも『あ、ここにダミー画像欲しいな~』っていうこと、ありますよね~。そんな時はURLだけでサクっとダミー画像を用意しちゃいましょう。そんな便利なダミー画像作成ツールと、何に使うのかよくわかんないダミー画像作成ツールを紹介します。
placehold.it

http://placehold.it/300×200/ccc/666.gif&text=This+is+a+test
日本語に対応していないのが残念なところ
placehold.it
DummyImage.com

http://dummyimage.com/200×100/000/fff.gif&text=いや~ん
こちらはばっちり日本語にも対応しています!使いやすい
DummyImage.com
flickholdr.com
http://flickholdr.com/300/200/sun
こちらはFlickrの画像を利用して作ったダミー画像の作成ツールです。
http://flickholdr.com/300/200/sun
http://flickholdr.com/
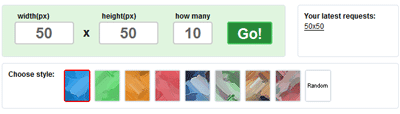
Random Image Generator
キレイな模様のイメージ画像を作れます。ランダムなので10個作った中から好きなものを使うようにします。

Random Image Generator
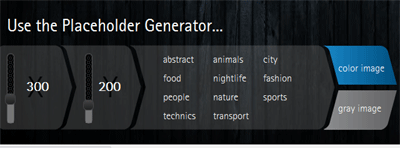
lorempixum
flickholdr.comと似ているんですが、さらに白黒も選べます。

今日のまとめ
なんだかんだ言って、簡単なURL形式で画像が作成できて、日本語にも対応しているDummyImage.com に軍配が上がった気がする。それはそうと、GDとかImage magickって縦書になぜ対応できないんでしょうか・・・(涙