AtomエディタでシーケンスもDFDもガントチャートも書ける!?
みなさんエディタは何使ってます?私はここ2年くらいはAtom使ってます。WindowsにもMacにもLinuxでも使えるから大好き。
シーケンスもDFDもガントチャートも書けるmermaid.js
mermaid.jsはJavaScriptで作られたシーケンスやフローチャート、Ganttもこれ一つで全部作れる素敵ライブラリです。
mermaid.js 記法
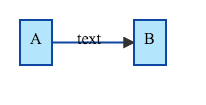
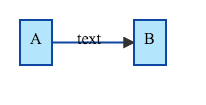
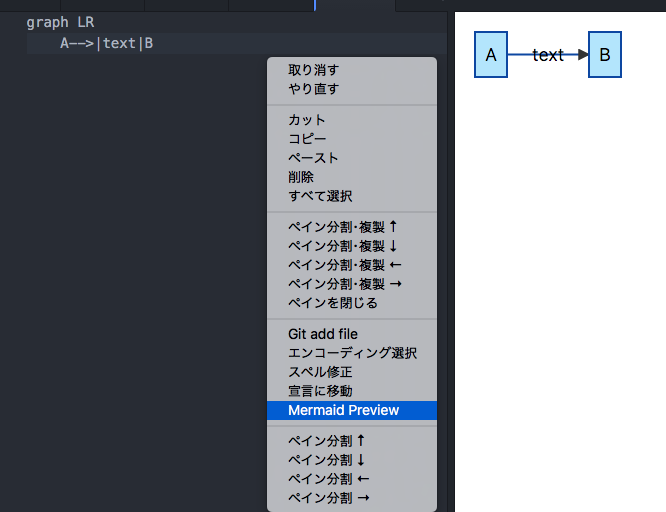
graph LR
A–>|text|B

けれども あろうことか私DFDなんかはエクセルで作ることに慣れてしまったため、astah* UMLみたいなドラッグ&ドロップでフロー図が作れるWEBツールを探してたんですが、
Atomのアドオンでmermaid.jsがプレビューできるパッケージがあるというので早速インストール。
(これアドオンにしようと思った人、天才なんじゃなかろうか)
Atomで使えるなら、mermaid.jsやるっきゃない!
まだダウンロード数それほど多くないようですが、使いやすいです
使い方

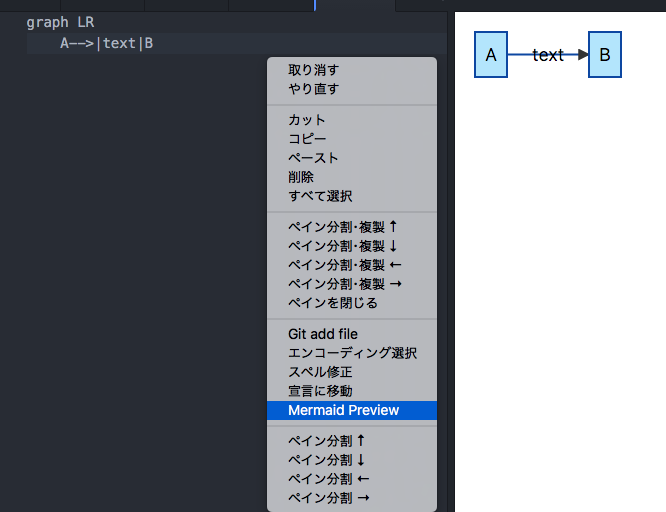
パッケージ追加後、Atomエディタ上で右クリック→Mermaid Previewでプレビューが立ち上がります。
後の記法についてはmermaid.jsの公式を確認するのがいいです。
サンプル

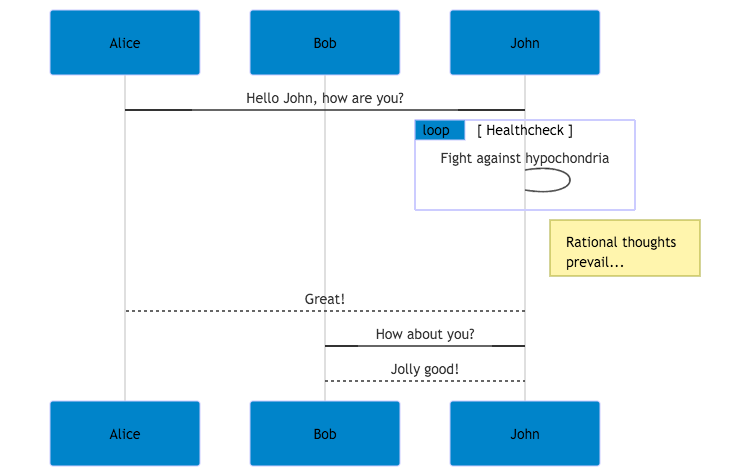
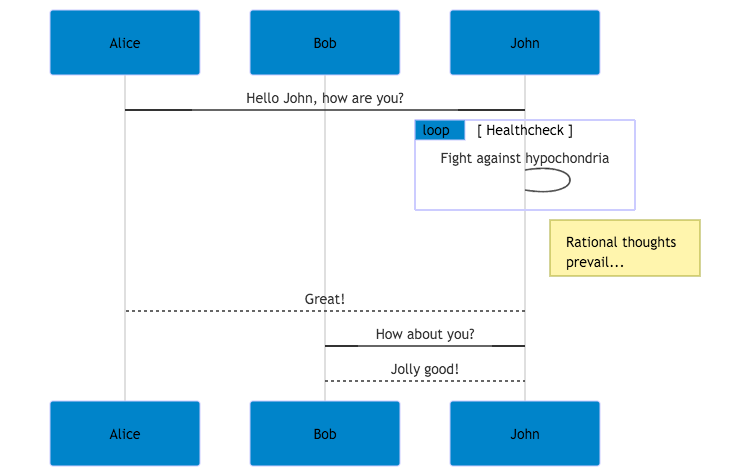
sequenceDiagram
participant Alice
participant Bob
Alice->John: Hello John, how are you?
loop Healthcheck
John->John: Fight against hypochondria
end
Note right of John: Rational thoughts prevail…
John–>Alice: Great!
John->Bob: How about you?
Bob–>John: Jolly good!

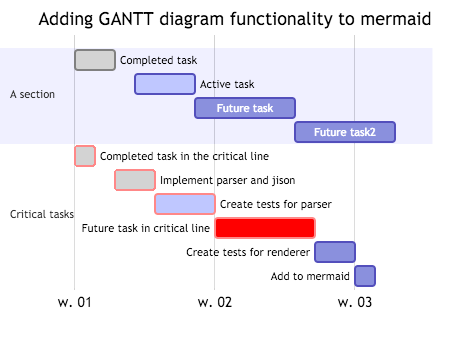
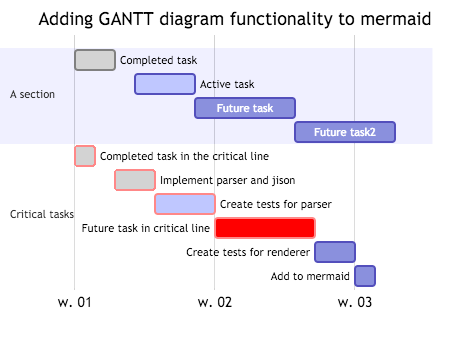
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
来月あたりからまた設計やドキュメントがメインの仕事になりそうなのでUMLツール調べていたけれど、
エディタで管理することに爽快感を感じるとは!
確かにエディタで管理することが容易だとgitでのバージョン管理も容易だし、
Atomでそのままマークダウンでドキュメントを書くのにも使いやすいかも!
mermaid.js 記法が独特だから今後ブログにもまとめて行こうっと。