はじめてのPleskでWebコントロールパネルからWordPressを立ち上げてみよう
昨日もWordPress をインストールしては壊し、インストールしては壊し、今日も作って壊して、Pleskというサーバー管理ツールをつかって初めてのWebサーバー管理に挑戦。
そもそもPleskって??

サーバー運用がぐっと簡単になるプラットフォームです。
けっこう流行ってて、格安のVPSでもPleskをプリインストールさせた月額2000円くらいから販売してたりします。
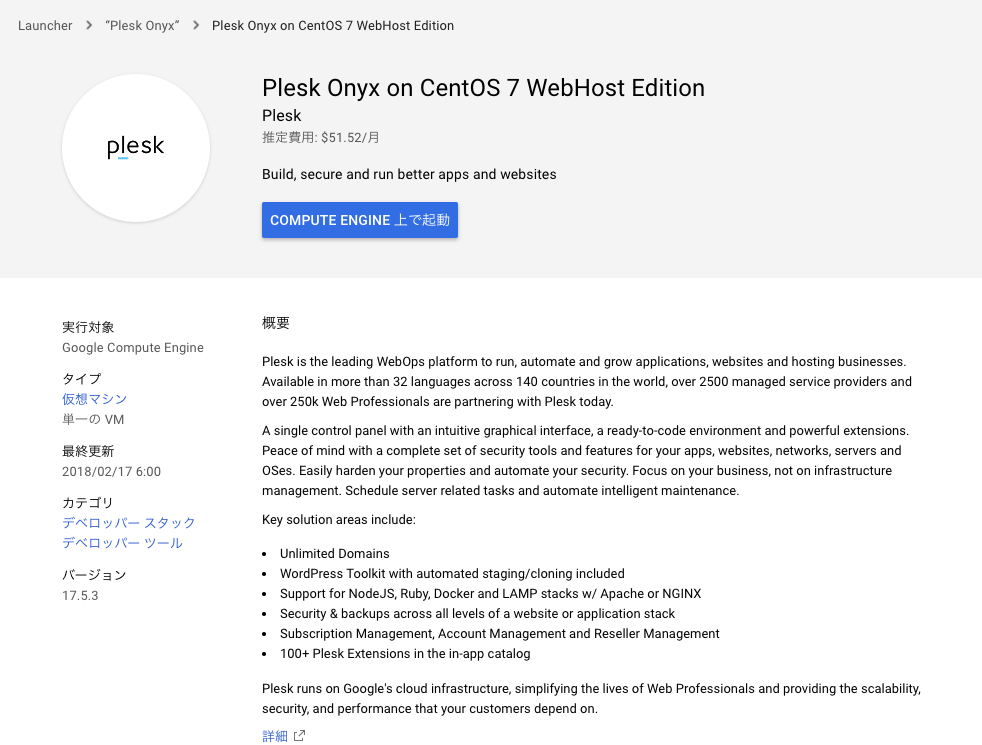
昨日、GoogleCloudPlatformを紹介しましたが、CentOS7にPlesk web host editionをのっけたパッケージを見つけまして、せっかくなので使ってみたいと思います。
他社VPSのプランによって予めPleskを乗っけたプランを用意していますが、Pleskのライセンスは¥1265円(月額)かかります。VPSのプランによって予めライセンス料を含んでいたり、いなかったりするので、導入検討されているサーバー会社に確認してください。
GoogleCloudPlatformでは1年のフリープランで使えますが、Pleskのライセンス料金は別途かかります。
複数ドメインの管理も非常にしやすいので、レンタルサーバーをたくさん契約しているなら、Pleskで一挙に集約してコストダウンを図るのもありでしょう。
さっそくPleskのインストール

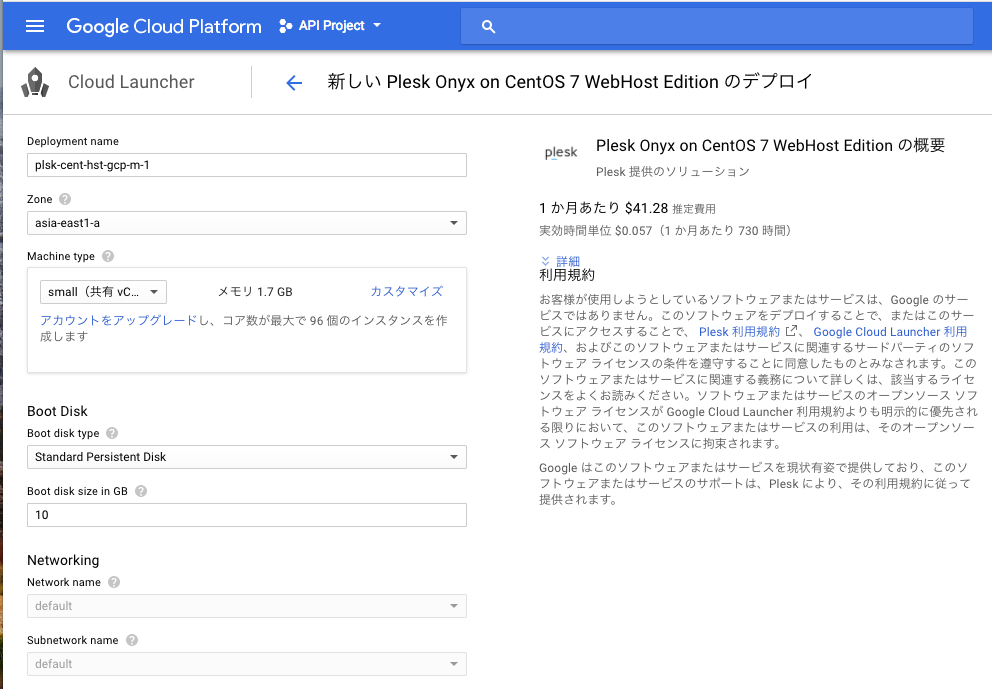
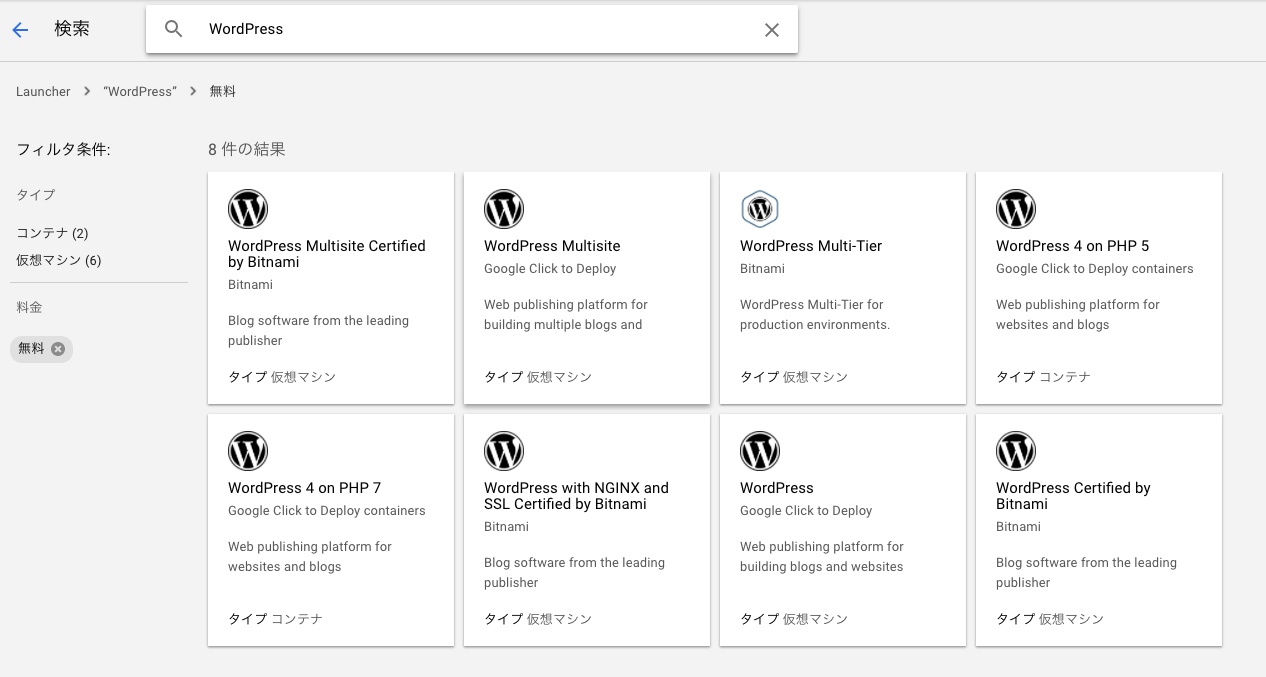
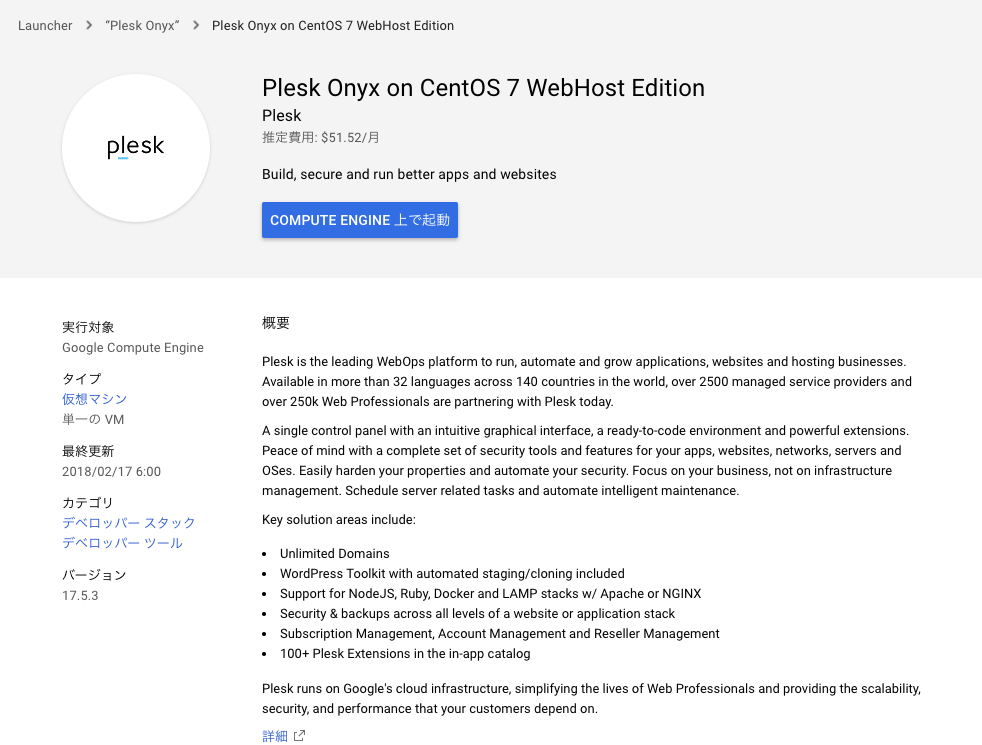
GoogleCloudPlatformから Plesk web host editionを選択。だいたい月額5000円くらいを見込んでおけばよさげ。(うーん。個人で使うにはちょっと高いかなあ。あくまでお仕事利用ですね)
GMOやさくらサーバーではPleskがプリインストールされたプランが用意されているはずです。

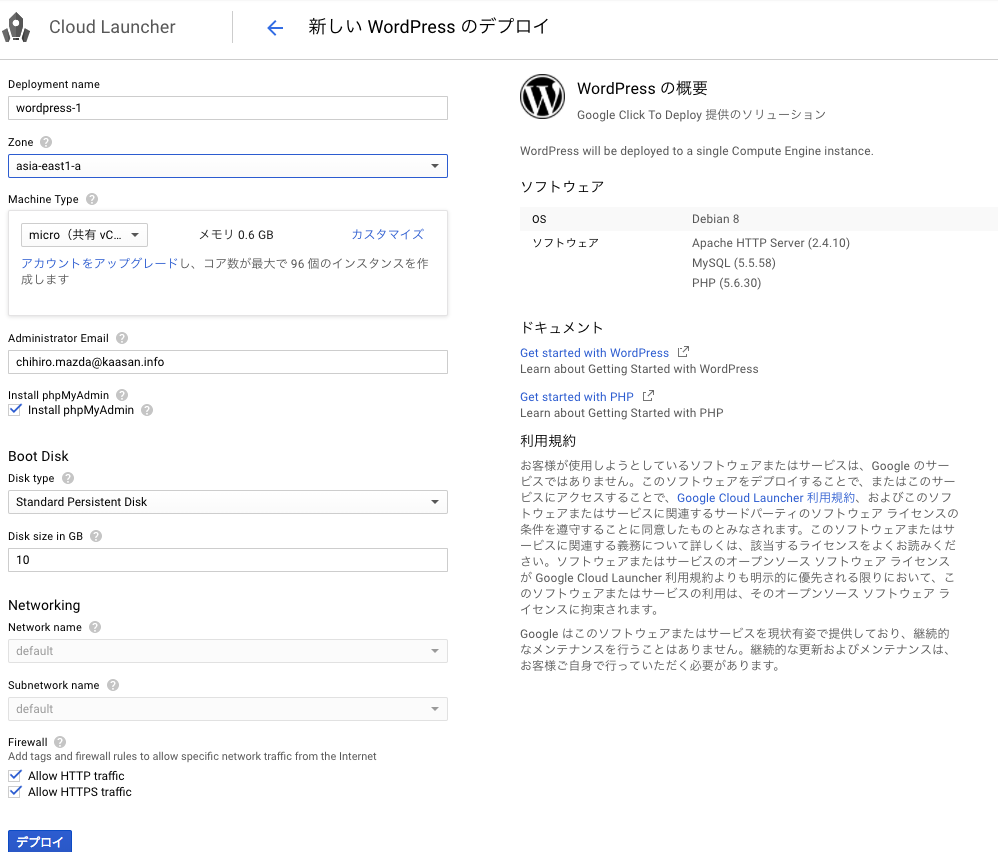
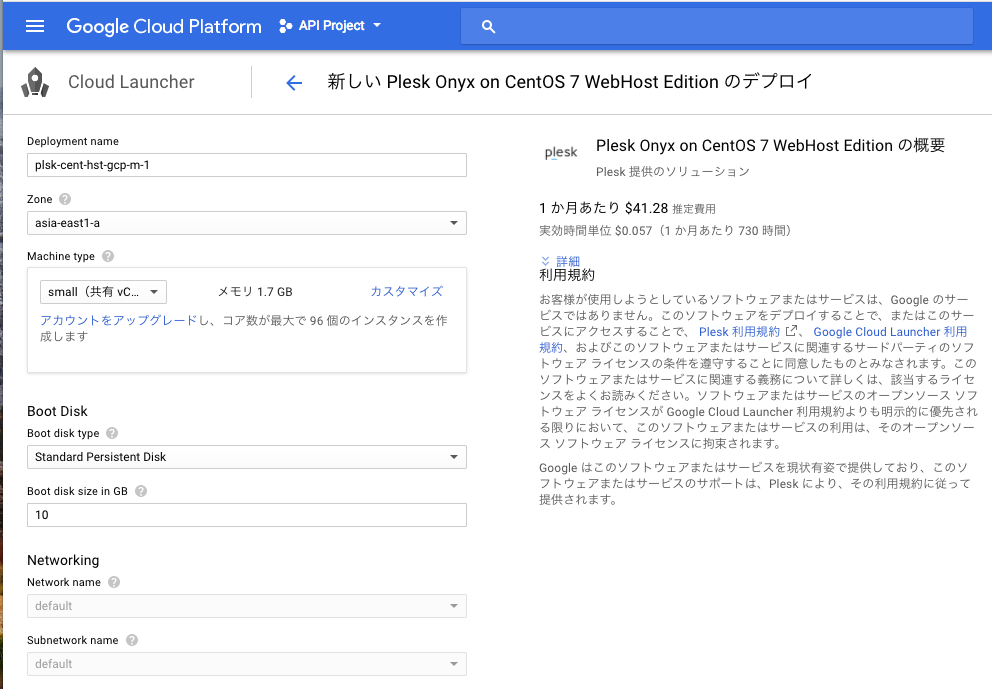
サイズは一番小さくしました。

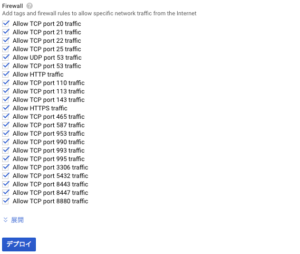
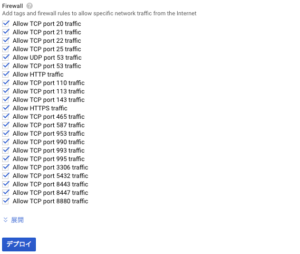
ウェブサーバーで開放に必要なポートはインストール時に設定できます。ひとまず全部チェックした状態で良いかと。不必要なポートは管理画面からファイヤーウォールの設定で閉じられます。

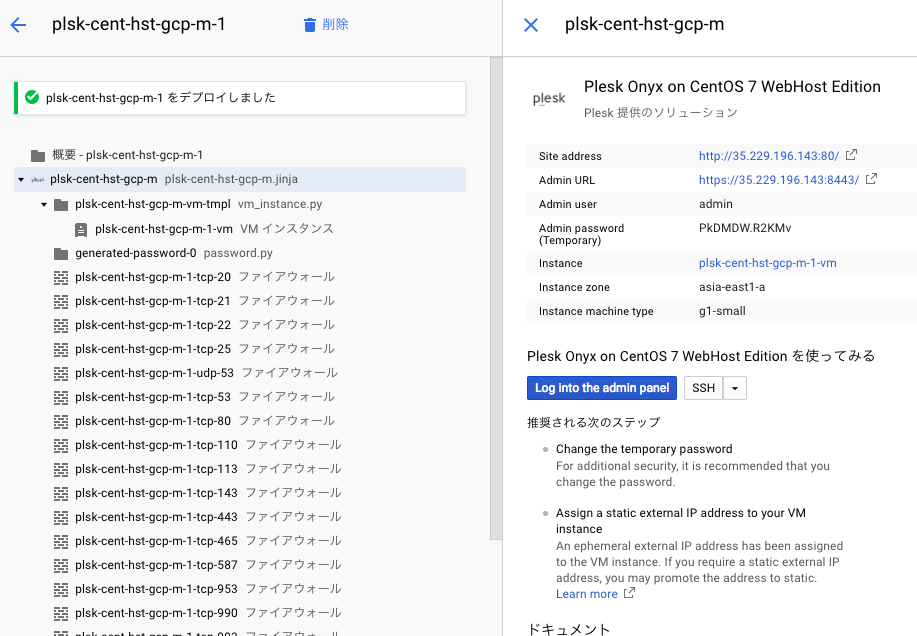
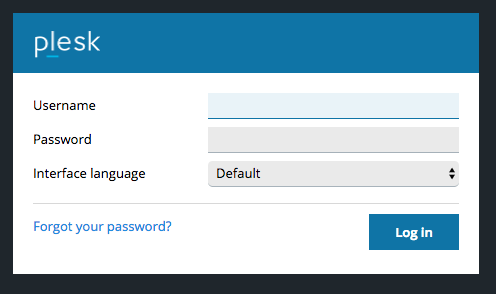
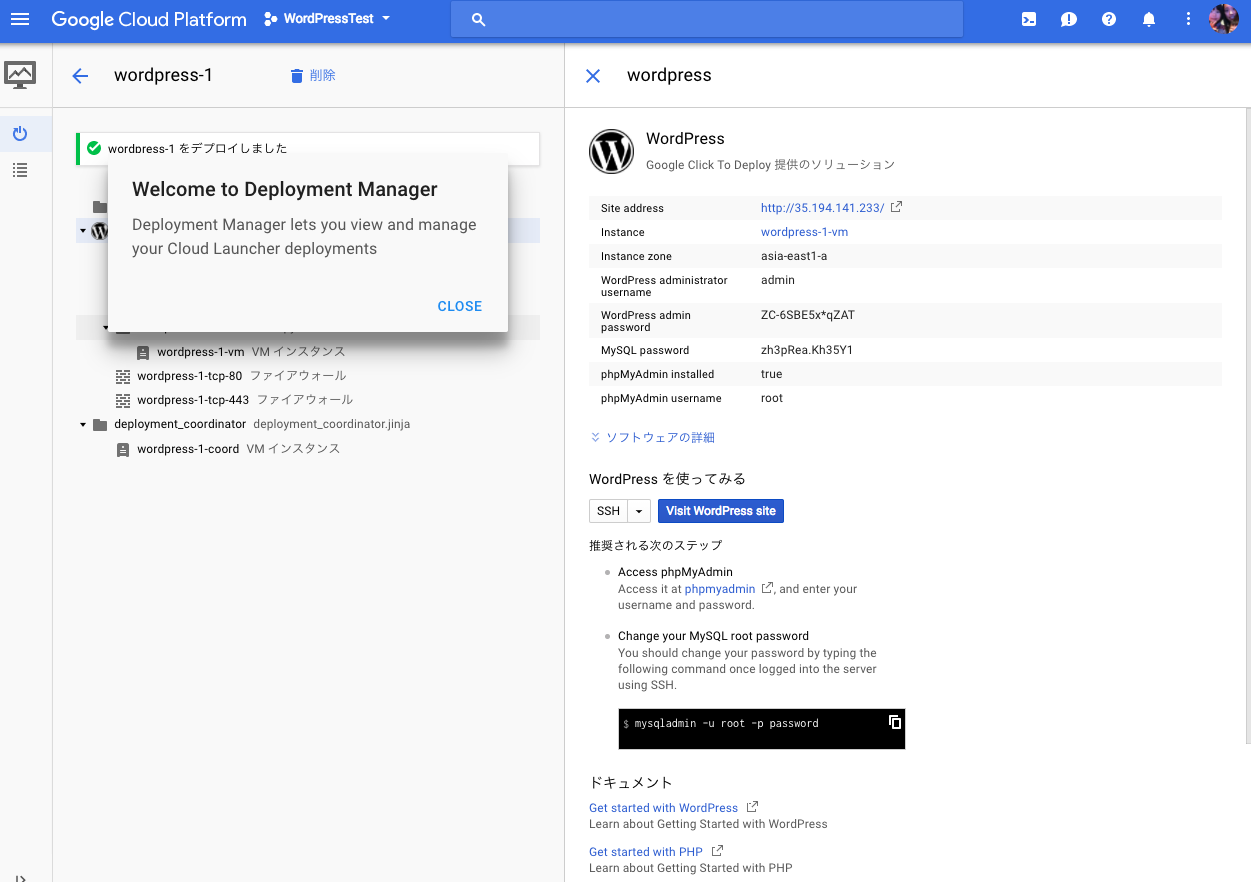
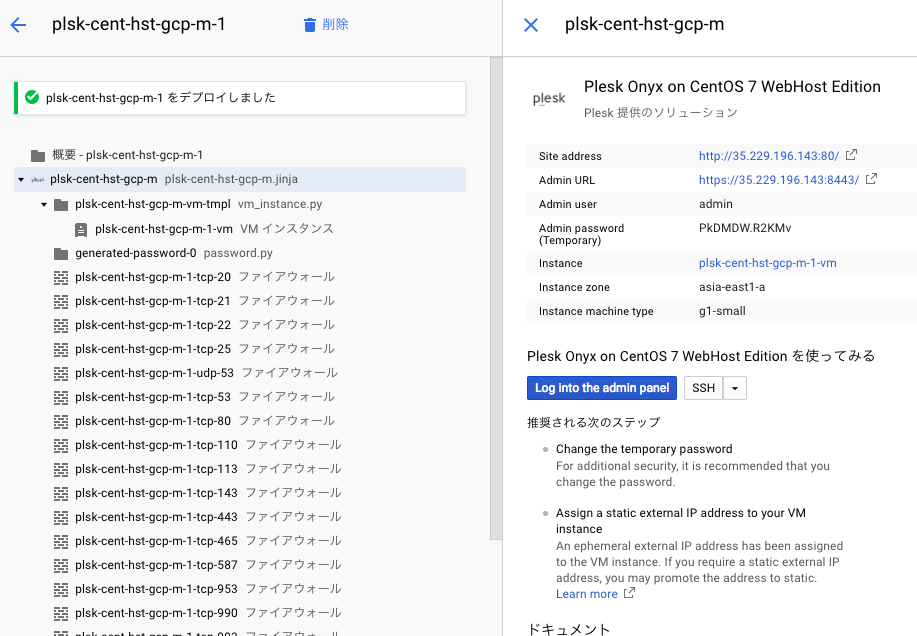
Log into the admin panelボタンを押して、Pleskにログインできます。(パスワード思いっきりさらしてますが、すでに変更済よ)

GooglePlarformに記載されたadmin,paswordを入力してログインすればOK

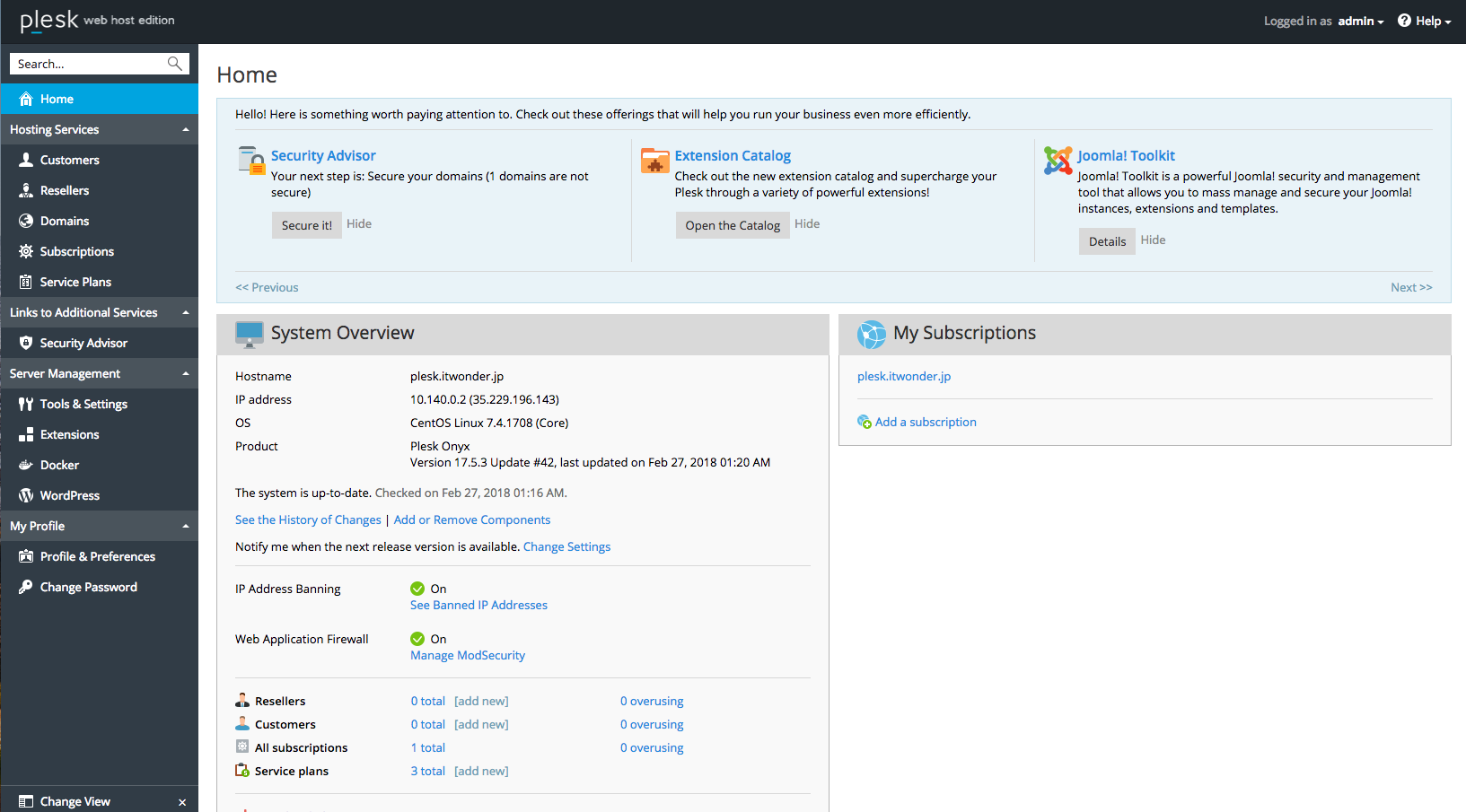
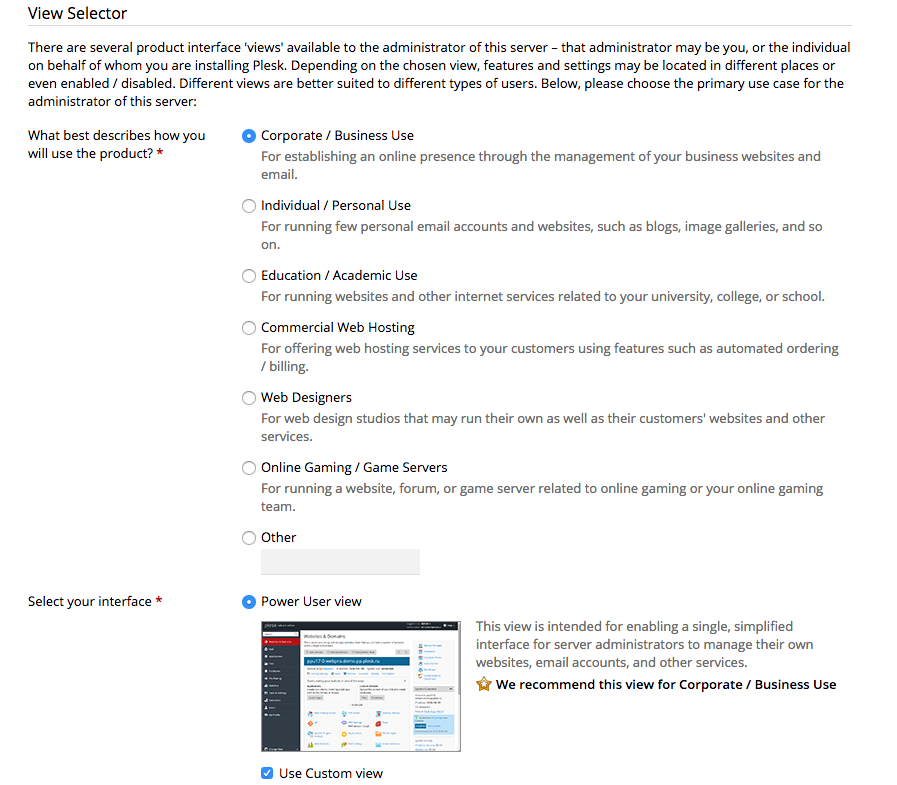
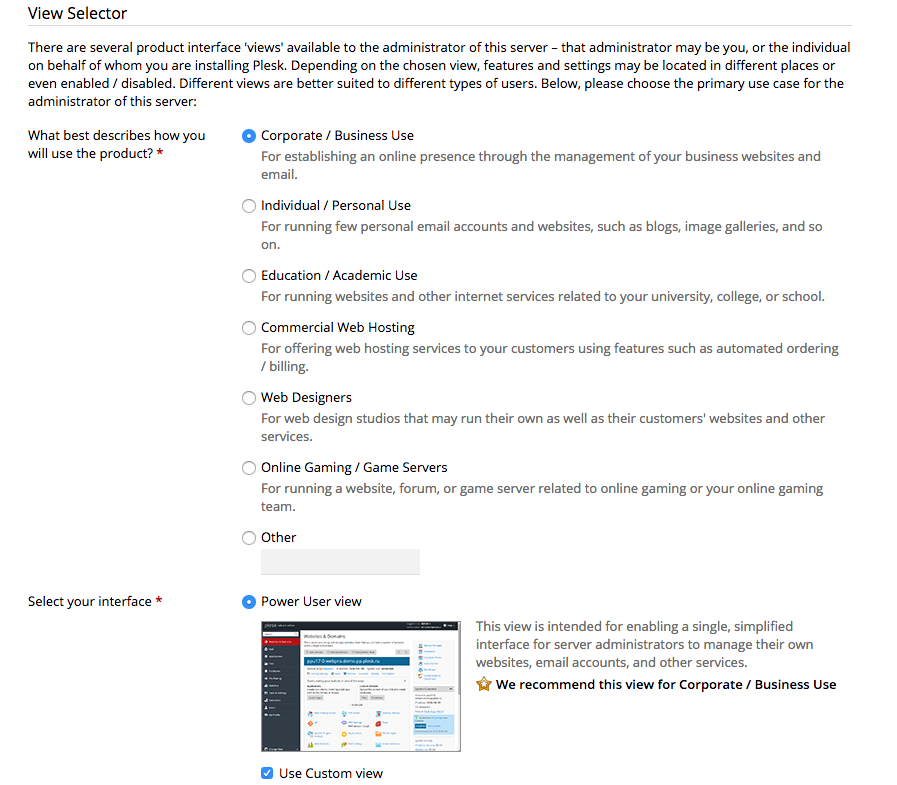
管理画面の見た目、どうする??って聞かれてるので、私は上記画像の通りです。後で管理画面で変更できます。

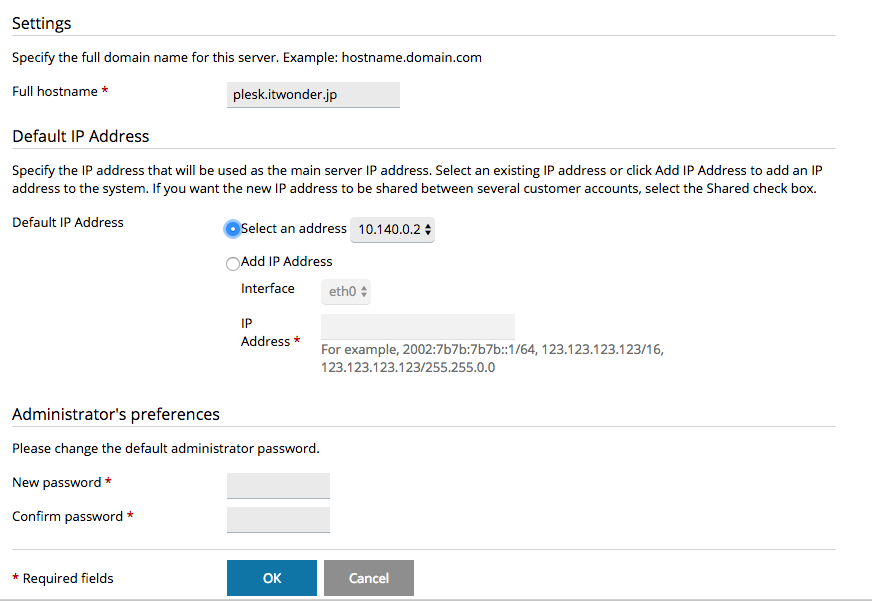
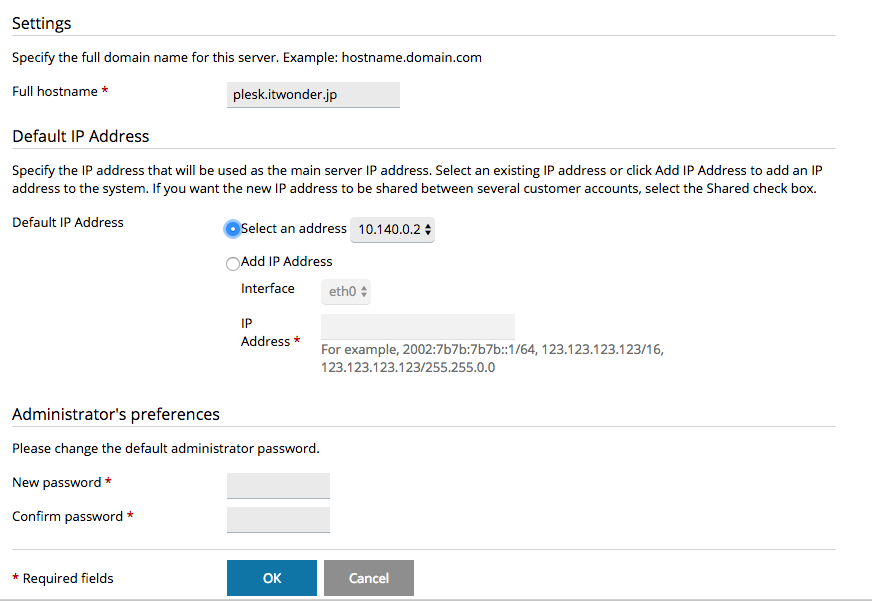
hostnameとパスワードを設定。この後、ユーザーの情報を聞かれるので(居住地など、個人情報)を入力します。

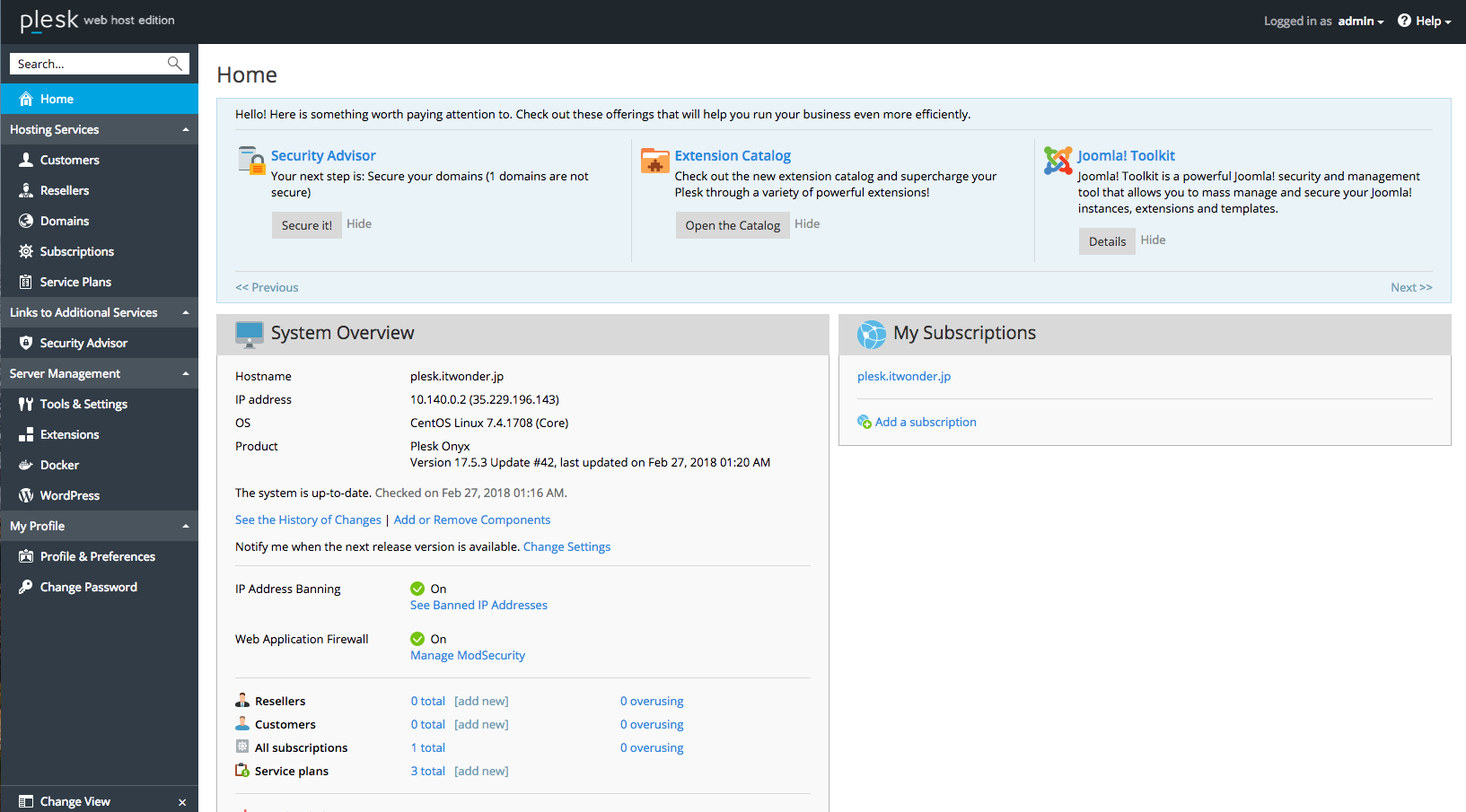
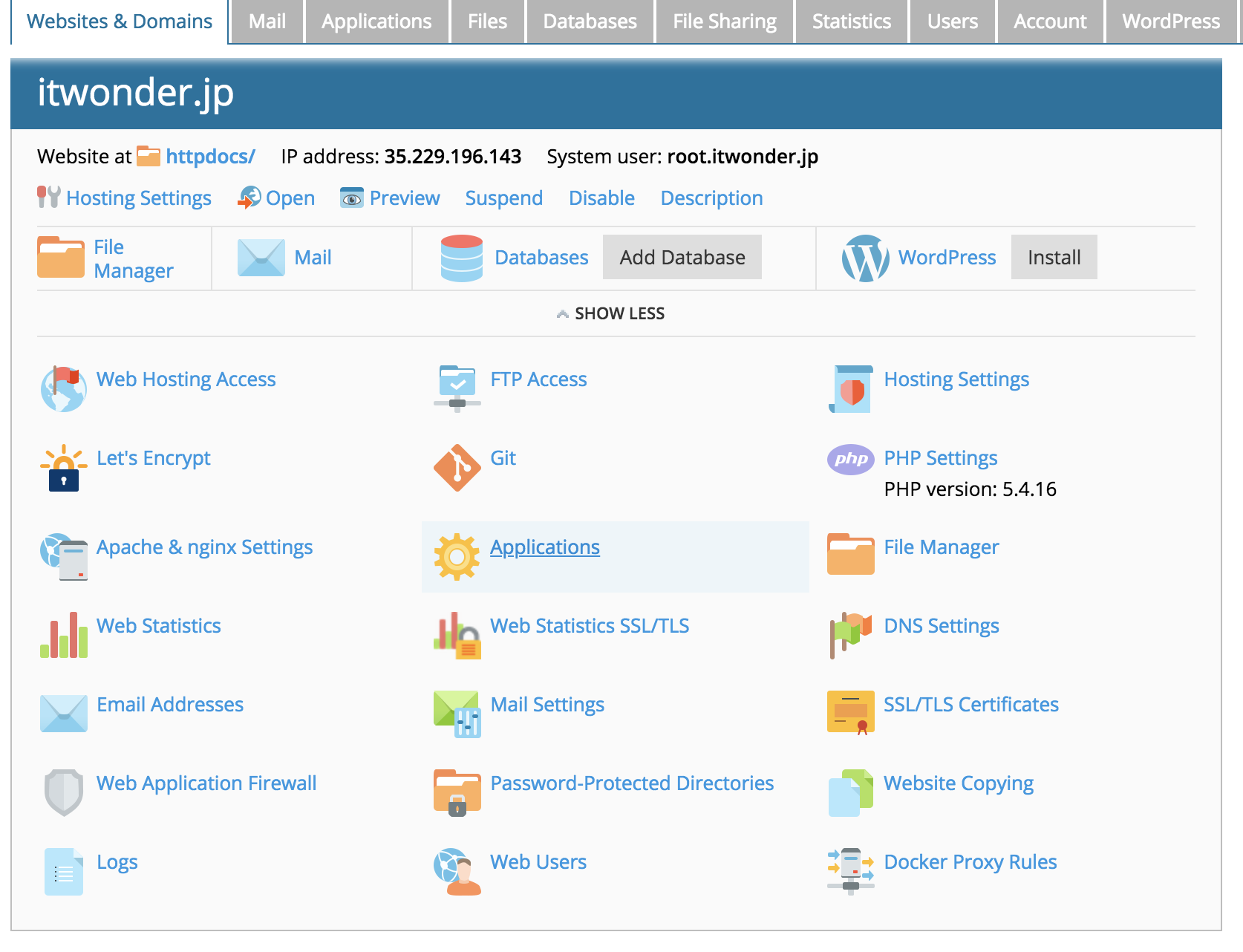
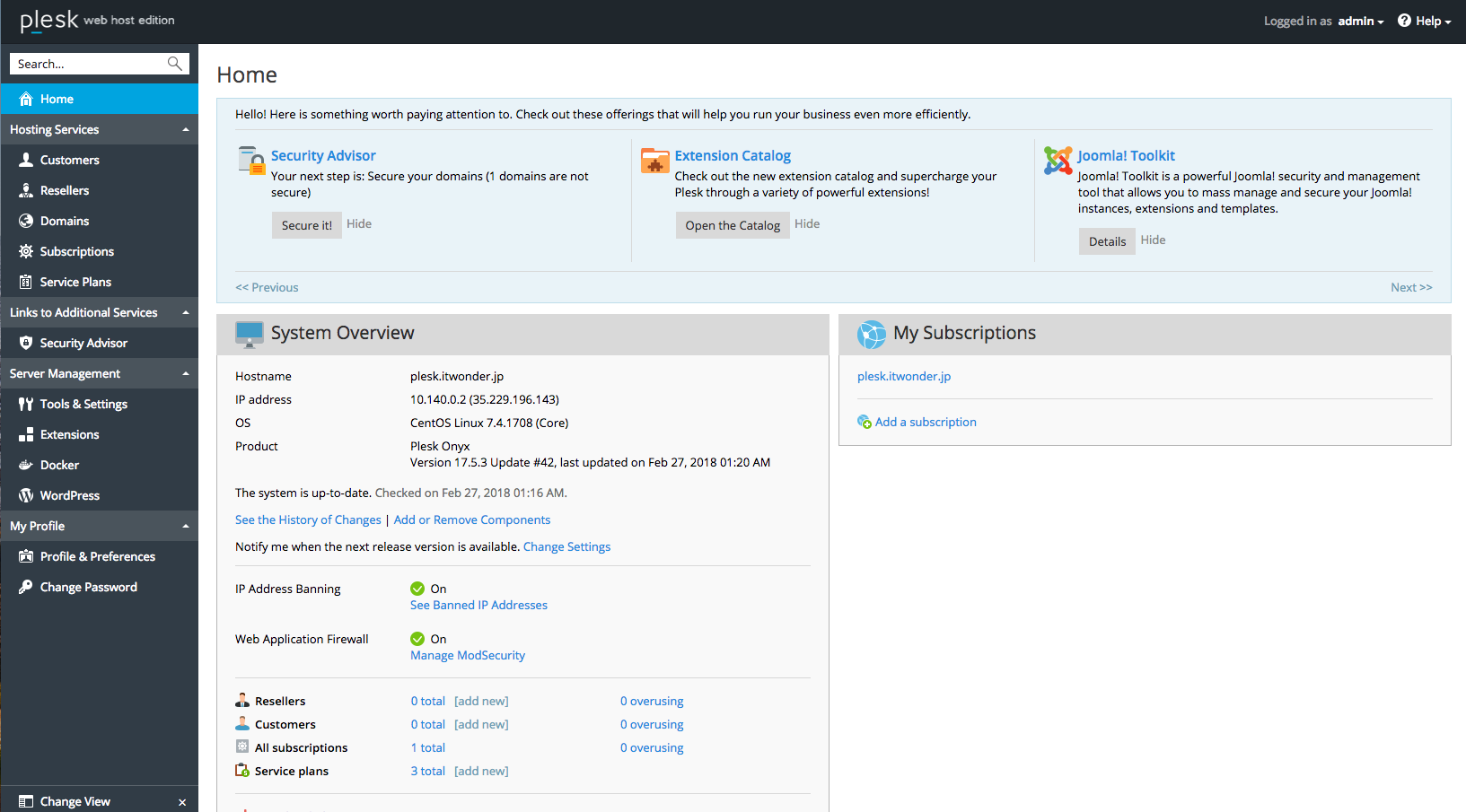
(なんかWordPressに似てるGUIですね!WordPressユーザーなら親近感が止まらないよね)ドメインの設定も管理画面で行えますから、ドメイン複数設定して、それぞれWordPressをPleskの画面内でインストール可能。

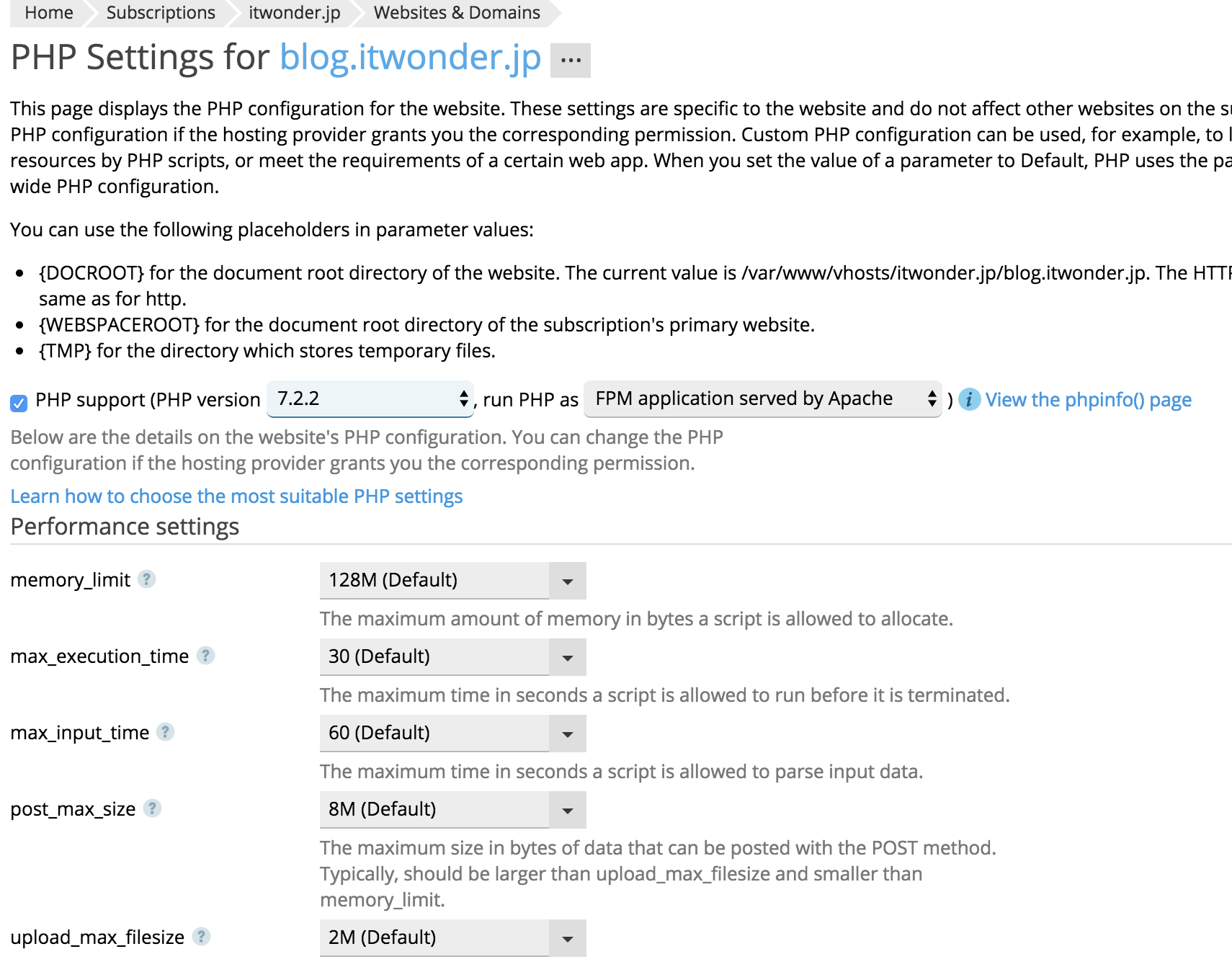
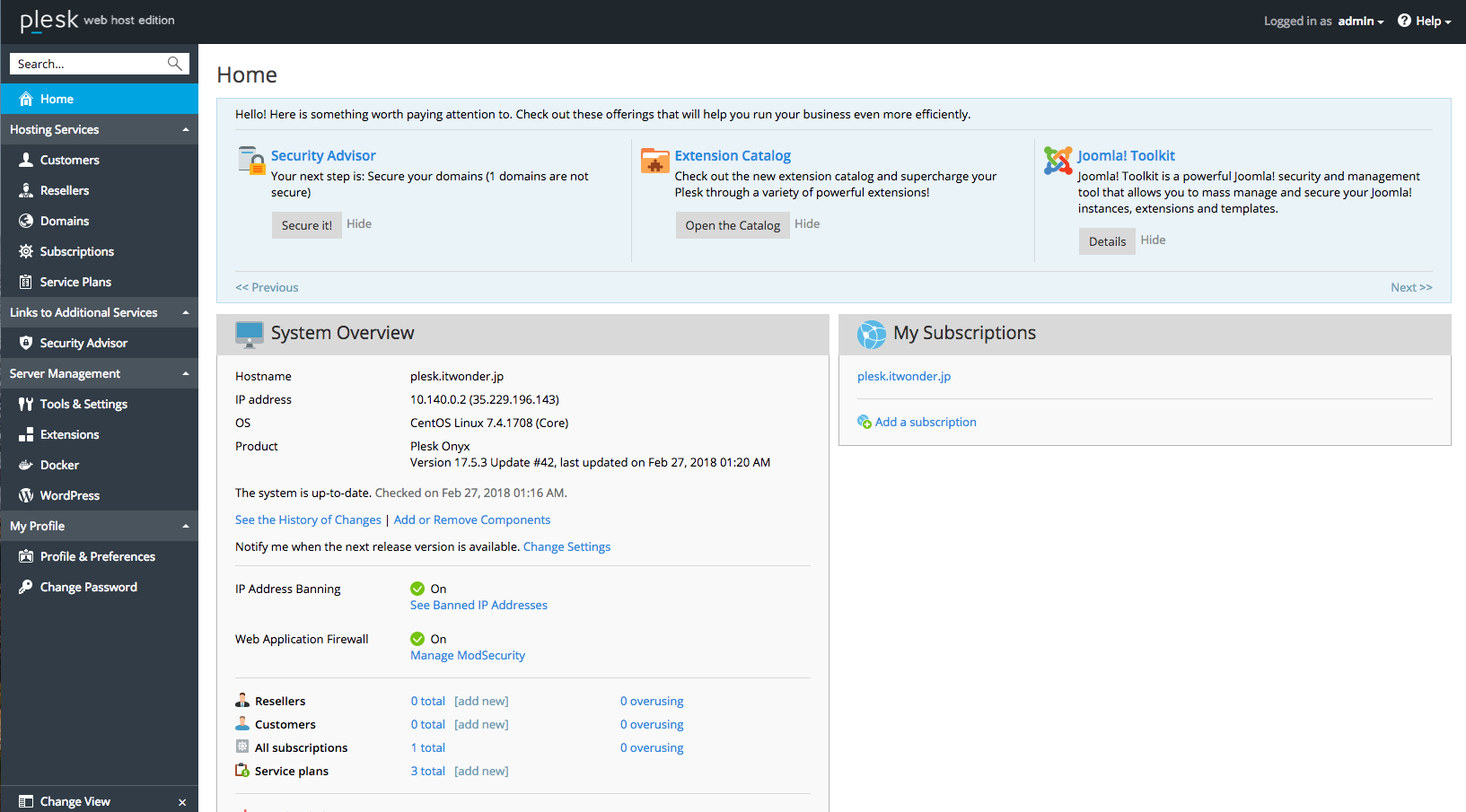
英語表記だけど、けっこうわかりやすいですね。HomeからSubscriptionsを選択します。PHPはデフォルト設定で5.4とやや低いので7系を入れちゃいます

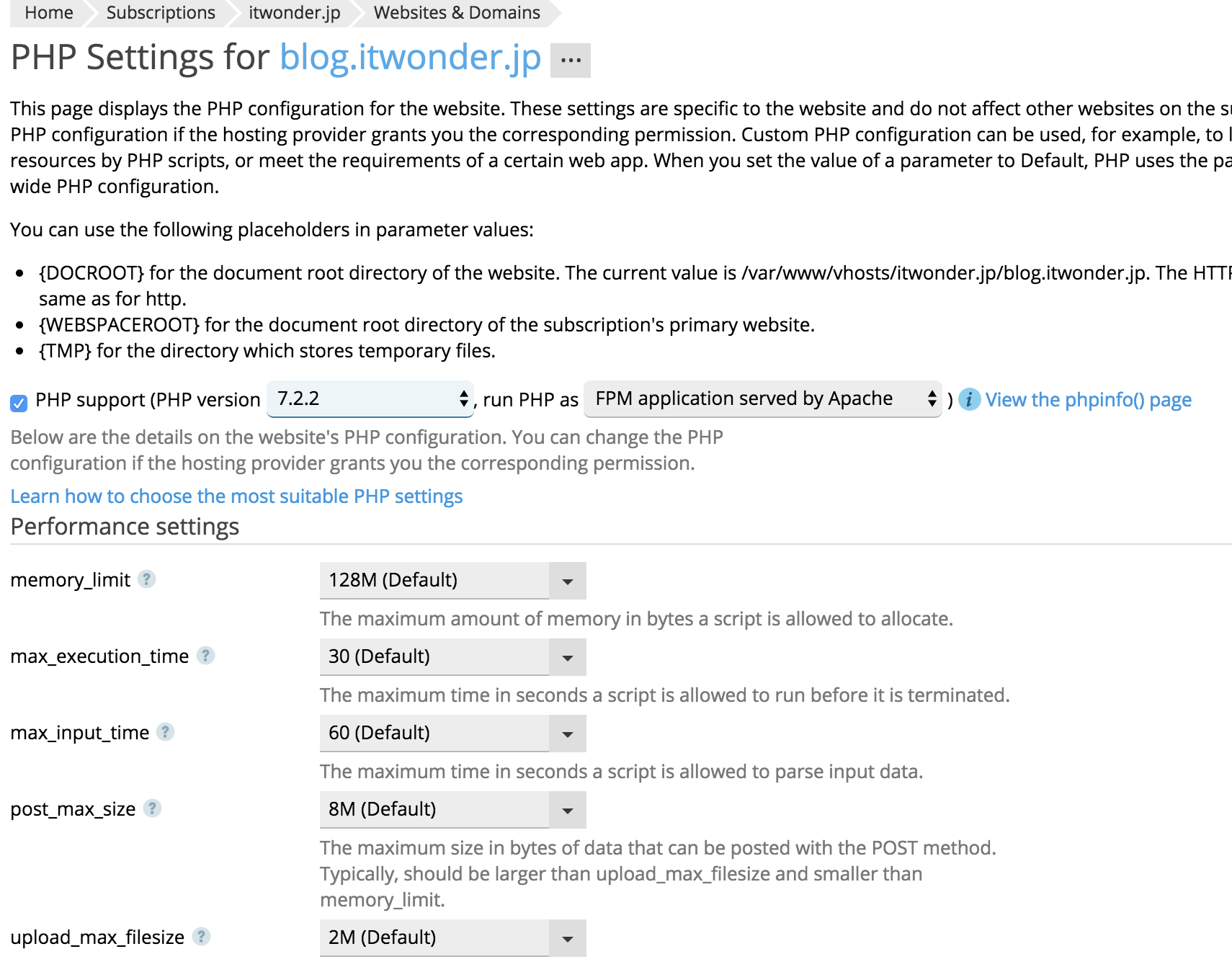
php.iniのよくさわる項目がつらつらーと記載されています。よしなに変更して、PHPのバージョンもお好みで7系統を選んでください。

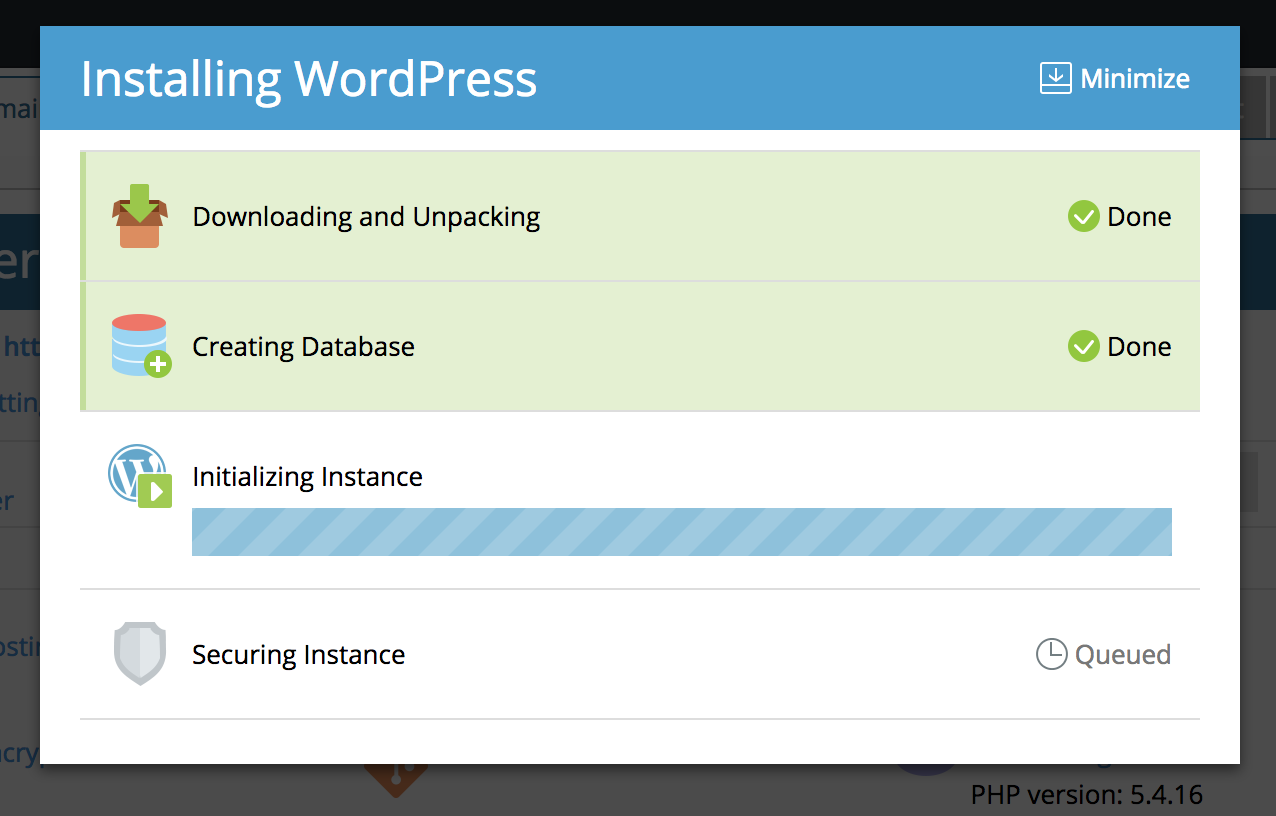
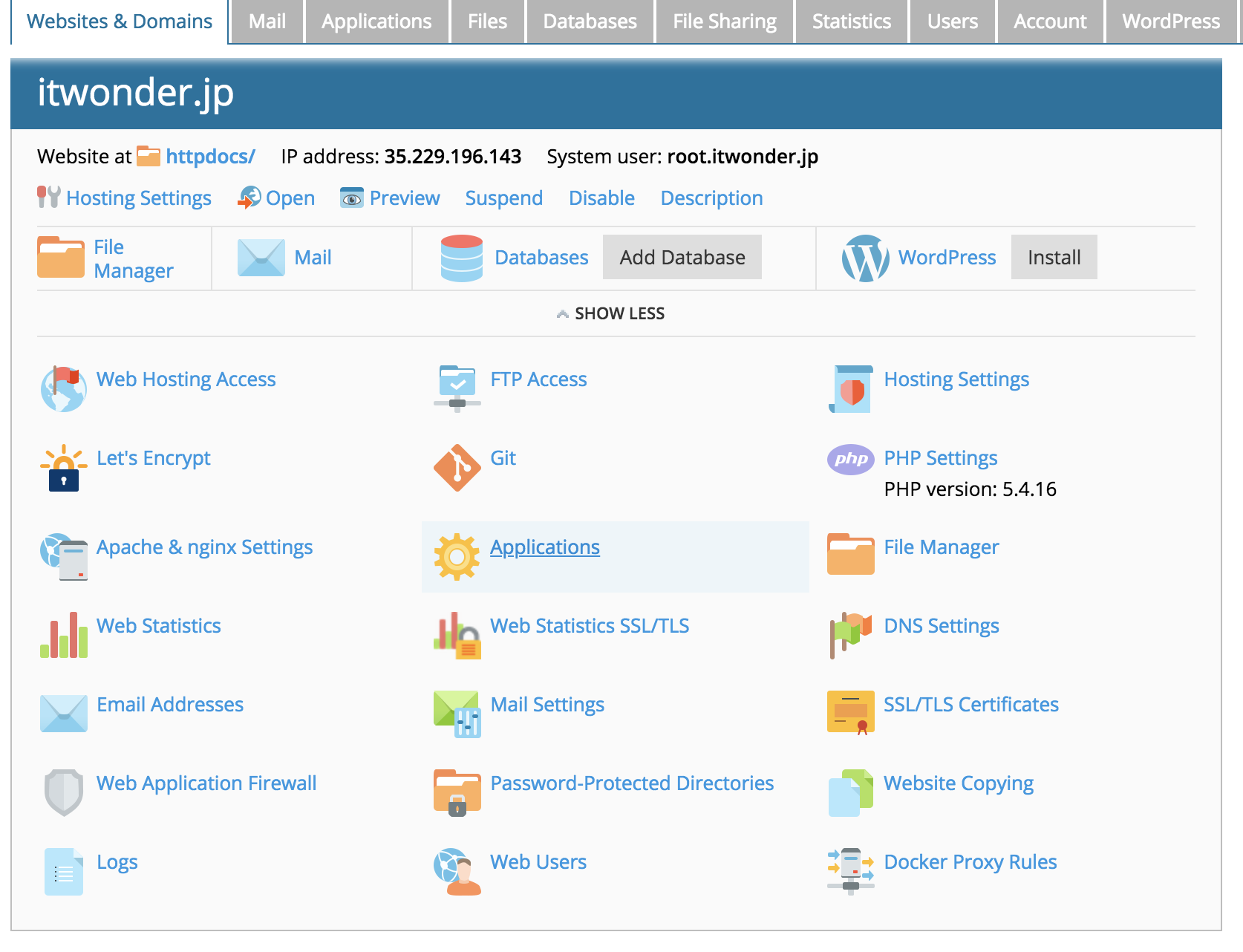
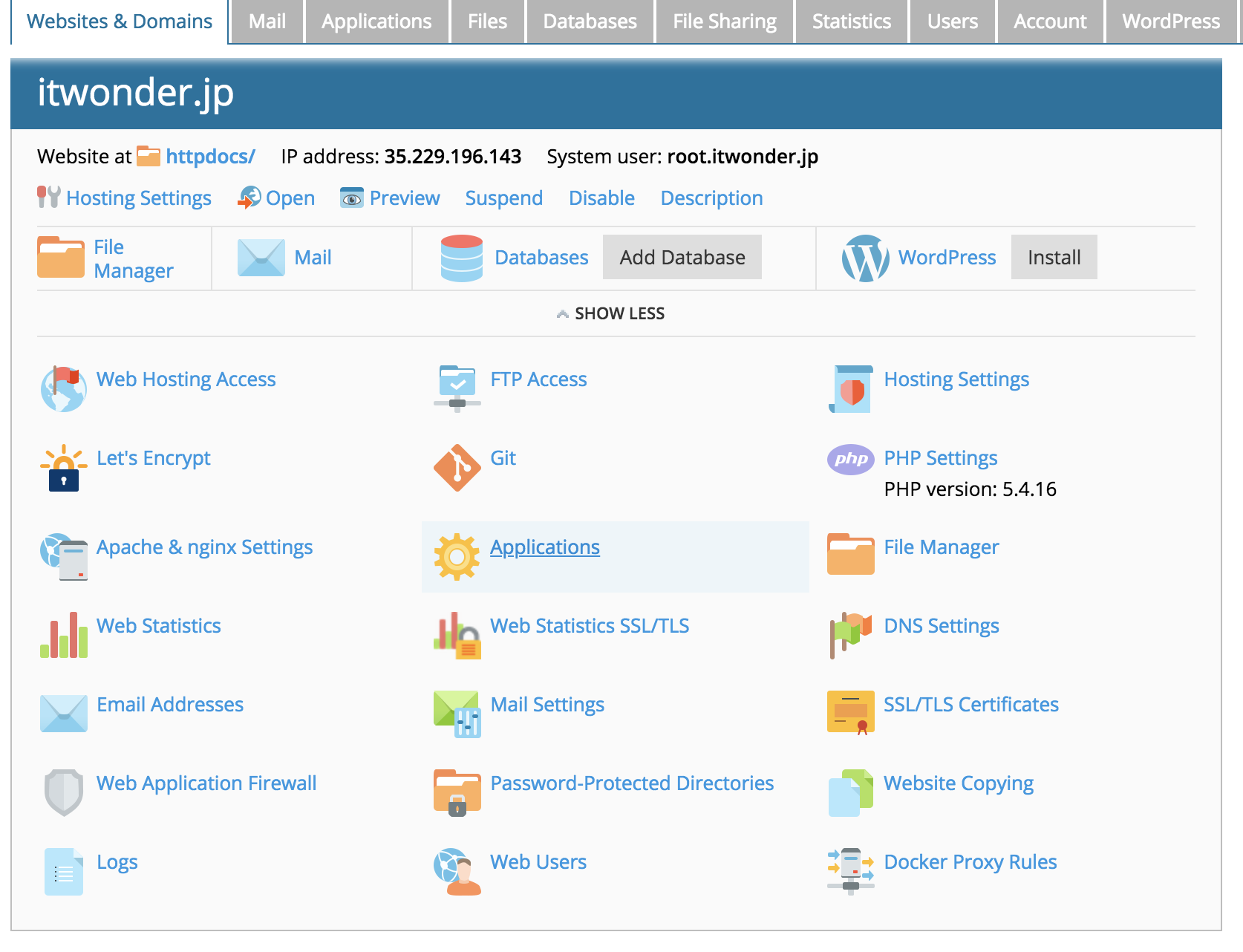
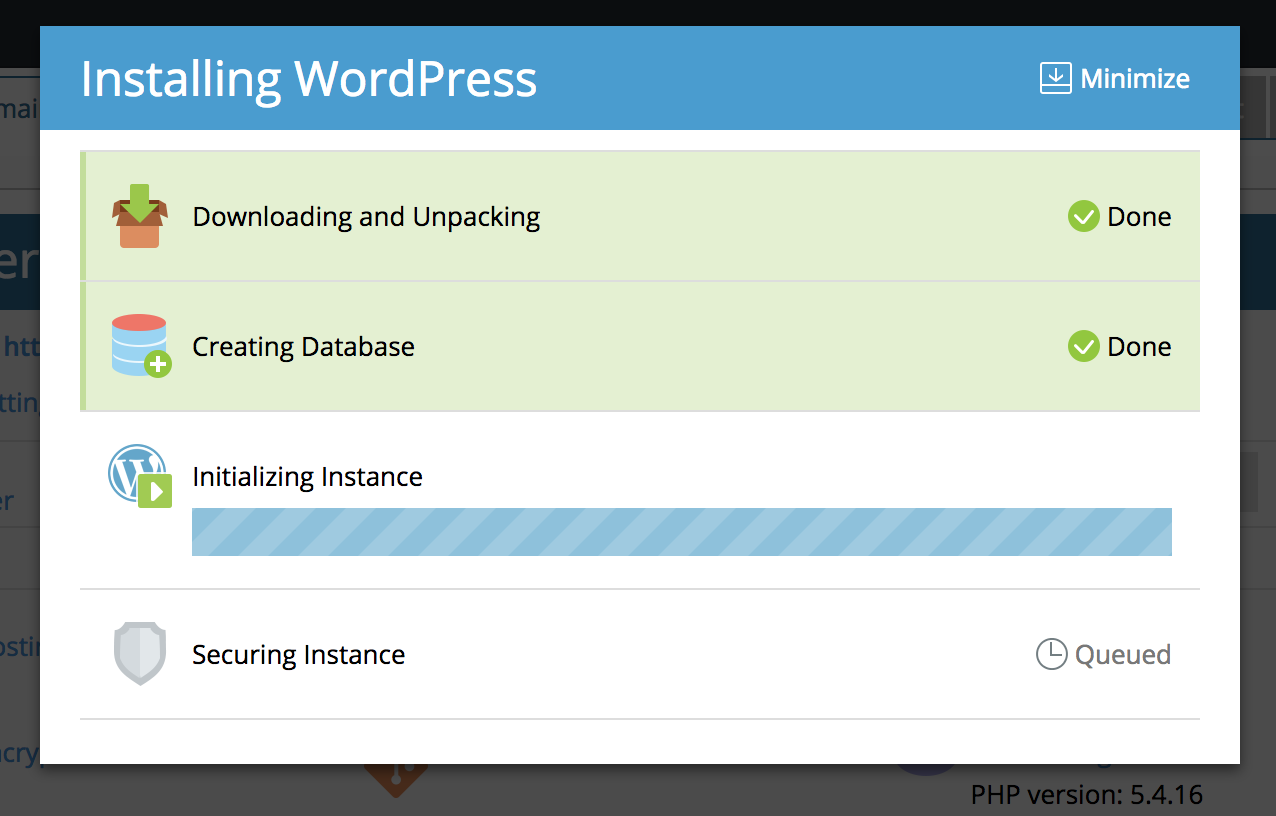
さきほどのSubscriptionsに移動してWordPressのinstallボタンを押すだけ!(簡単!)

DBの構築も一緒に行われますので、難しいことは何もする必要がありません。便利!

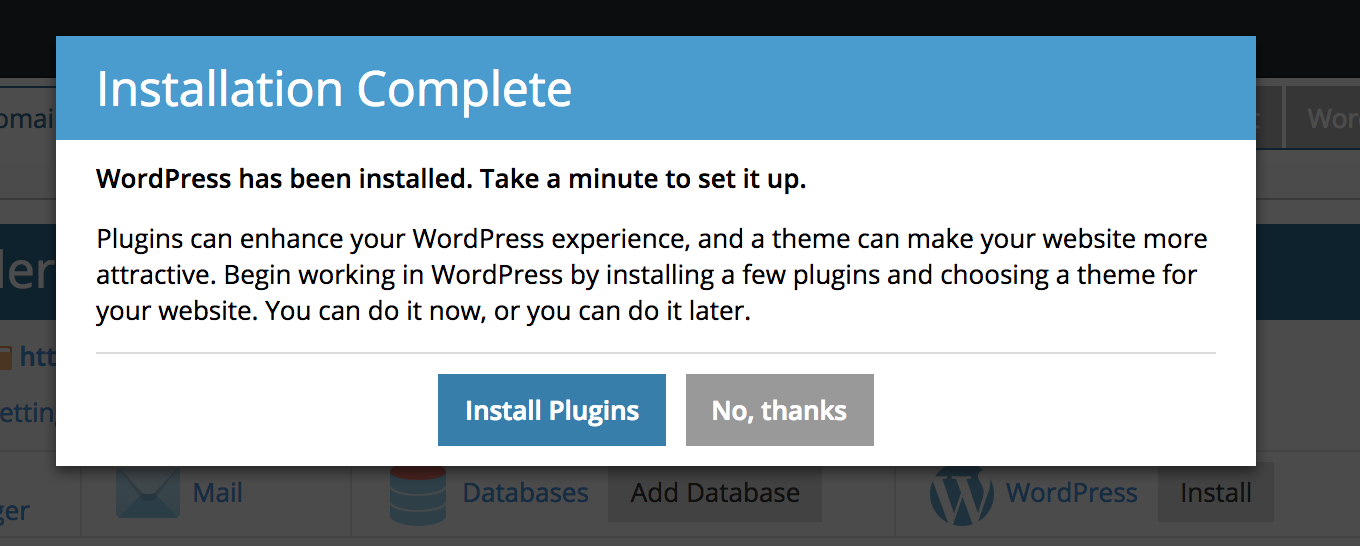
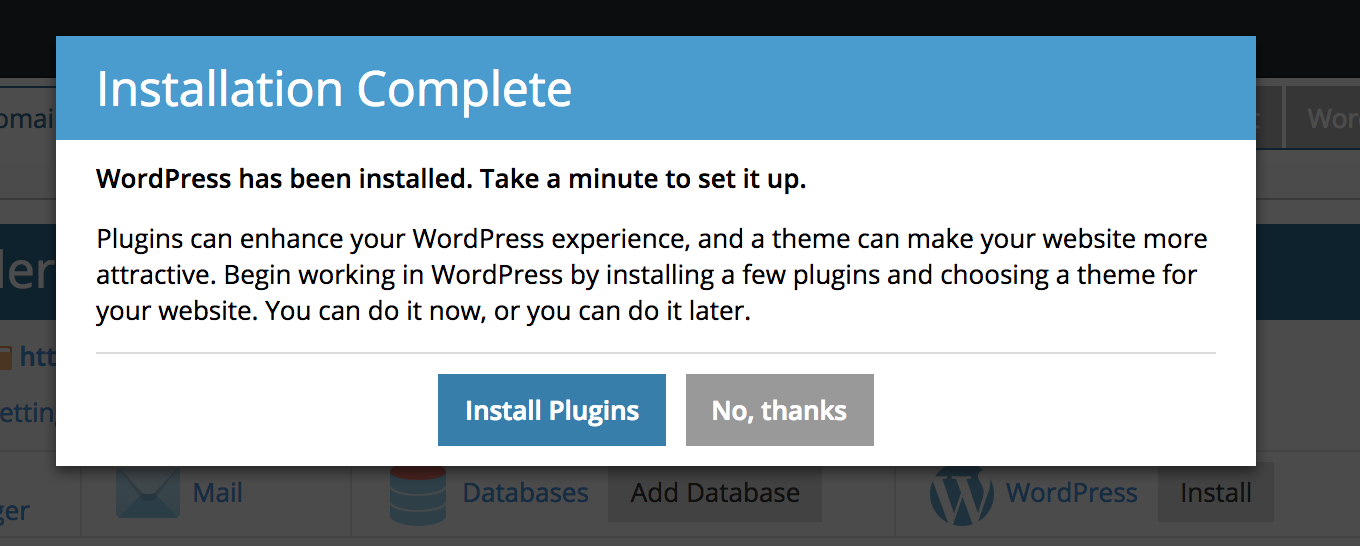
プラグインもここでインストールするか聞かれるのですが、WordPress 管理画面からやっても、ここでやってもどちらでもかまいません。
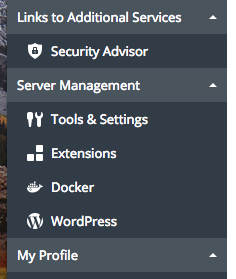
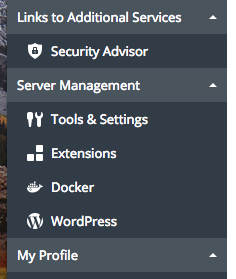
左メニューのWordPressは使わないの??

左カラムにWordPressがあったのに、一度も使いませんでしたね。こちらは拡張機能で、たとえばこのVMでたくさんのWordPressサイトを立ち上げたいとして、テーマやプラグインの管理ができます。
例えば、AとBとCのWordPressで同じプラグインを使っていたとして、毎回WordPressにログインをして、それぞれアップデートをするのは面倒です。
そういった時にここでプラグインを更新したり、追加したりできるんです。WordPressで大量にアフィリエイトサイトを作っている人にはとてもありがたい機能ですね。
Plesk ちょっとお高いけど、いいぞ!!
サーバー管理は敷居が高い、怖いしめんどう。。そんな人こそPleskをお試しあれ。Plesk一つあれば、マルチドメインの管理も楽だし、レンタルサーバーで複数サイトを運用しているのとほぼほぼ同じ感覚で作業ができます。
管理画面が英語なのだけがあれっちゃあれですが、sshでログインしてポチポチしたり、ログの解析を行うよりよっぽどいい!
今回はWordPressのインストを行いましたが、他の主要なプログラミング言語にも対応しており、Dockerも使えるので、サーバー周りがめんどくさいエンジニアにもオススメ。
GoogleCloudPlarformだと最安の構成でも41ドル月額ランニングコストがかかってしまうので、使わない時は落としてしまえばいいし、気軽にプログラミングやCMSのお勉強の環境としても最適。
レンタルサーバーではRailsが使えないので、私も今後PleskでRailsやPythonやってみようかな。