jQueryMobile スマートフォンっぽいリスト表示
今回はjQueryMobile リスト表示についてです。前回までで簡単な文字の表示やリンク、ページ遷移について書きましたが、いよいよスマートフォンらしいレイアウトを作りたいと思います。
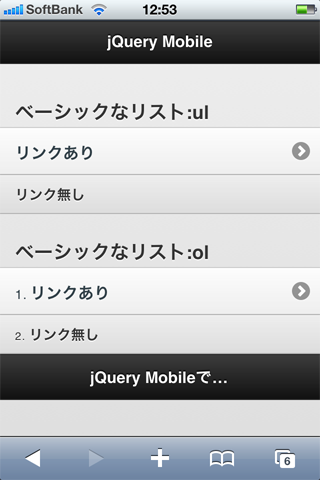
ベーシックなリスト表示
ulタグ、またはolタグに対して、data-role="listview"属性を付与してあげるだけでスタイルが自動で当たります。
さらに、リストで かつ リンクがある場合は自動で矢印も表示されます。
プレビュー

マークアップ
マークアップについては、contentの中身以外は前回と同じなので省略してあります。
<div class="content" data-role="content">
<h3>ベーシックなリスト:ul</h3>
<ul data-role="listview">
<li><a href="#">リンクあり</a></li>
<li>リンク無し</li>
</ul>
<br/>
<h3>ベーシックなリスト:ol</h3>
<ol data-role="listview">
<li><a href="#">リンクあり</a></li>
<li>リンク無し</li>
</ol>
</div>
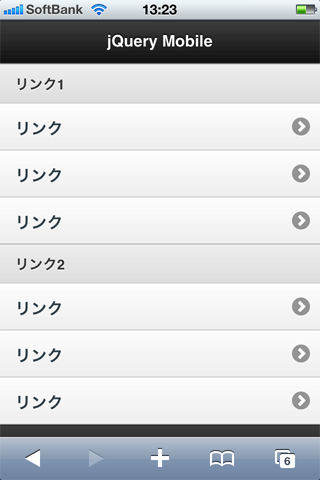
リスト表示中にdata role=”divider”で分割
さきほどは見出しタグで見た目を区切りましたが、liタグ中にもdata role=”divider”で区切ることが出来ます。
プレビュー

マークアップ
<div class="content" data-role="content">
<ul data-role="listview">
<li data-role="divider">リンク1</li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li data-role="divider">リンク2</li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
<li><a href="#">リンク</a></li>
</ul>
</div>
リストを入れ子にするとページ遷移できる
リストを下記マークアップのようにすると、リンクを作っていないのに、子要素のul、孫要素のulまでまるでリンクのようにページ遷移することが出来ます。
マークアップ
<div class="content" data-role="content">
<ul data-role="listview">
<li>親:li
<ul>
<li>子:li
<ul>
<li data-role="divider">以下 孫:li</li>
<li>孫:li(1)</li>
<li>孫:li(2)</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
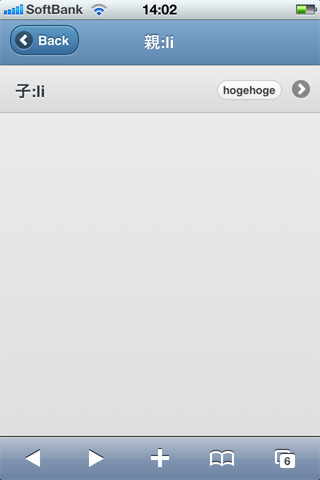
入れ子リストに補足する
例えば入れ子になっているリストの要素数を入れたり、補足する文字列を入れたり、何かと使えそうなspan class=”ui-li-count”

<div class="content" data-role="content">
<ul data-role="listview">
<li>親:li
<ul>
<li>子:li<a href="#"><span class="ui-li-count">hogehoge</span></a>
<ul>
<li data-role="divider">以下 孫:li</li>
<li>孫:li(1)</li>
<li>孫:li(2)</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
リストの表示についてはもっとアレンジすることが出来るのですが、長くなってしまったのでまた次回!
次回はTwitter風のリスト表示にチャレンジします