cakephpでブックマークアプリを作る(7)
さてさて、Cakephpで基本的なプログラムの書き方を覚えたのですが、大事なことを何か忘れていますよね!

この見た目ではWEBサイトとして公開することはとてもじゃないけど出来ないですよね!と、いうわけで今回はCakephpの見た目を作る、
『view』『layout』を中心にお送りしたいと思います
Cakephp Layoutを作る
ゼロからテンプレートファイルのデザイン、コーディングをしていくのは大変&面倒なので今回はフリーで商用利用可能なテンプレートを利用することにしましょう。
ChocoTemplates – MovieHunter
今個人的に最もはまっているテンプレート屋さんです。もしこのテンプレートを利用する際は、フッターのコピーライトはそのままにする必要があります。
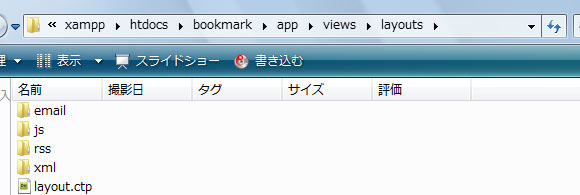
さて、このテンプレートのindex.htmlをそのままさきlayout.ctpというファイル名にして、
こちらに設置してください。(layout.ctpとは単なる例なので、なんでもいいです 好きなファイル名を定義してください。)

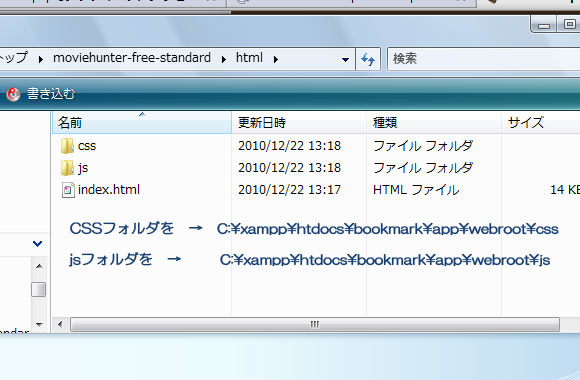
続いてCSSやJavascriptの設置を行います。
さきほどダウンロードしたフリーテンプレートを下記のようにそれぞれ設置してください。

このディレクトリの役割は『ドキュメント直下』という意味になります。画像、CSS、Javascript関係はここに設置するといいでしょう。
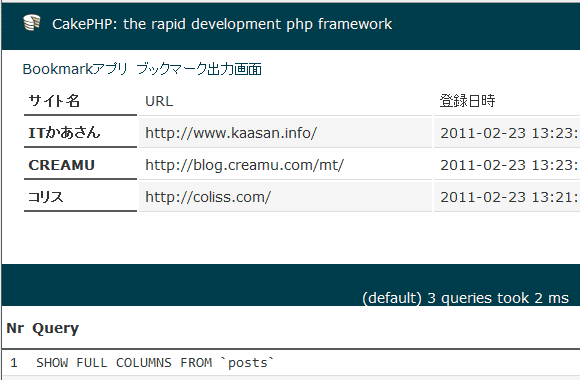
ここまで出来たところでプレビューしてみましょう

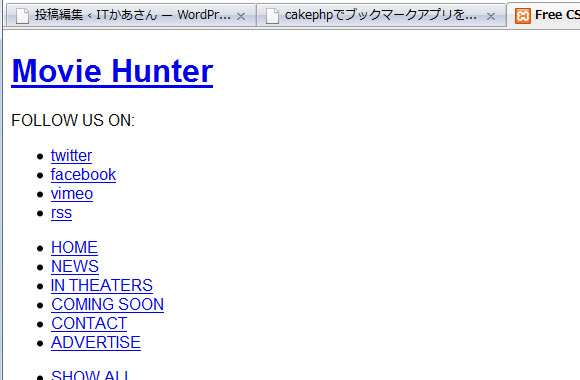
Cakephpのデフォルト画面ではなくなったものの、完全にCSSなどがリンク切れを起こしていますね・・・
Cakephp内では相対パスではなく、絶対パスで書いていきましょう。
layout.ctpを開いてヘッダーを参照してください。赤字のところをスラッシュ切りの絶対パスに書き換えてあげれば、webrootディレクトリのファイルを読み込んでくれるようになります。
localhostをドメインと考えるならば、webrootのcssフォルダまでのスラッシュ切りの絶対パスと考えれば
<link rel="stylesheet" href="/bookmark/css/style.css" type="text/css" media="all" />
<!--[if IE 6]>
<link rel="stylesheet" href="/bookmark/css/ie6.css" type="text/css" media="all" />
<![endif]-->
<script type="text/javascript" src="/bookmark/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="/bookmark/js/jquery-func.js"></script>
変更したらもう一度プレビューしてみましょう。
だいぶ見た目が変わってくれましたね。

ここまで見た目が整ってきたところで、いよいよ今まで作ったプログラムをこのテンプレート内で出力させてみます。
一旦ここまで出来たlayput.ctpのうち、
この中身をざっくり消して、(後で使うのでどこかにコピーをしておくのが一番いいかと・・・)
こんなカンジで書き換えておきます。
<div id="content">
<?php echo $content_for_layout?>
</div>
$content_for_layoutの中に書くアクション毎のプログラムの結果が返ってくることになります。
最後に、bookmark
このフォルダの中のそれぞれのctpファイルを変更していきます。さきほどlayoutファイルから取り除いたid contentの中身を使います。
実際には、ループのしそうな部分と、サブタイトルだけがあればいいので、必要なのはこの部分だけですね
<!-- Box -->
<div class="box">
<div class="head">
<h2>LATEST TRAILERS</h2>
<p class="text-right"><a href="#">See all</a></p>
</div><!-- Movie -->
<div class="movie">
<div class="movie-image">
<span class="play"><span class="name">X-MAN</span></span>
<a href="#"><img src="css/images/movie1.jpg" alt="movie" /></a>
</div>
<div class="rating">
<p>RATING</p>
<div class="stars">
<div class="stars-in">
</div>
</div>
<span class="comments">12</span>
</div>
</div>
<!-- end Movie -->
ここに以前作ったループの処理を加えると
こんなカンジになりますね。(赤字の部分が今まで作ったプログラム)
<div class="box">
<div class="head">
<h2>LATEST TRAILERS</h2>
<p class="text-right"><a href="#">See all</a></p>
</div>
<!– Movie –>
<?php foreach ($posts as $post ): ?>
<div class="movie">
<div class="movie-image">
<span class="play"><span class="name"><?php echo $post[‘Post’][‘title’];?></span></span>
<a href="<?php echo $post[‘Post’][‘url’];?>"><img src="css/images/movie1.jpg" alt="movie" /></a>
</div>
<div class="rating">
<p>RATING</p>
<div class="stars">
<div class="stars-in">
</div>
</div>
<span class="comments"><?php echo $post[‘Post’][‘created’];?></span>
</div>
</div>
<?php endforeach; ?>
<!– end Movie –>
あと、URLに応じて、サイトのサムネイルを自動で取れたら素敵ですね。
ただ、サムネイルの生成については今回のCakephpの内容と若干ずれてきますので
サムネイル自動生成ツールを使うことにします。
HeartRails Capture | サムネイル画像/PDF ファイル作成サービス
サムネイル作成ツールでオススメです。非常に簡単なので、みなさんも使ってください。
例えば http://kaasan.infoのURLのサムネイルを生成したいなら
http://capture.heartrails.com/medium?http://kaasan.info
こうやって書けばいいだけです。これをふまえた上でCakephpでも応用すると
こんな風にループ中に書けばいいですね。これでサイトごとのサムネイル画像を自動で生成(生成はしてないか)できたわけです。
サイズは自分で自由に設定できるので、詳しくはこのサムネイル生成ツールのホームページより確認してください。
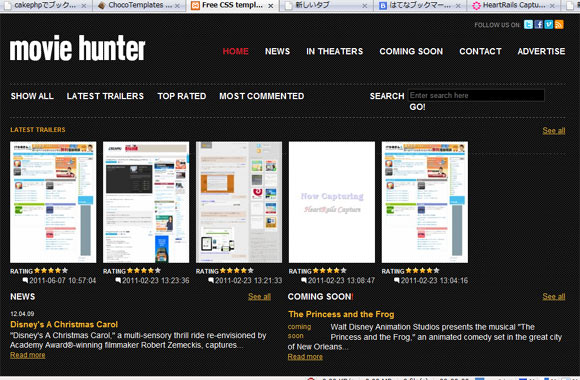
ではプレビューしてみましょう!

なかなか悪くないですね!やっと見れるものができた!ってカンジです。
データベースの設計から始まり、ようやっとここまで完成しましたね、お疲れ様です。
のちほどこのページに完成したマスターと、見た目を整えた閲覧側のCakephpをそれぞれ設置しますので、お待ちください。
お知らせ
重大発表!
長きに渡ってお送りしてきました(ダラダラ書いているからなんだけど)
Cakephp入門は次回で最終回になります!
最後は完成したCakephpをサーバーにアップして、Cakephpをサイトとして運用するための設定、パーミッション、
細かいことなんだけど404エラーや、Googleサイトマップの設置の仕方までお送りしたいと思います。
ただプログラム書いておしまいにしないのがこのITかあさんです!
最終回も、お楽しみに!