HTML5テンプレートジェネレータがすごい件

もう知ってるひとも多いことと存じますが、すいません、今日初めてその存在を知りました。
HTML5はXHTMLとだいぶお作法が違いますね。ゼロから勉強していくのも大変だし、手ごろなHTML5 テンプレートはないかな~と思っていたら、ありましたよ!こんなところに。
全5つの項目に対してチェックをするだけでHTML5で作られたシンプルなテンプレートをダウンロードすることができます。
headerタグ、footerタグ、sectionタグなど新しく導入されたタグはもちろんのこと、見たカンジSEOを意識した作りにもなっているので、サンプルテンプレートをダウンロードして、自分でもう少してこ入れすれば、あっという間にHTML5 でのサイトが作れてしまいそうです!
余計なチェック項目もありますが、下記に念のために解説しておきたいと思います。
Initializr 項目解説
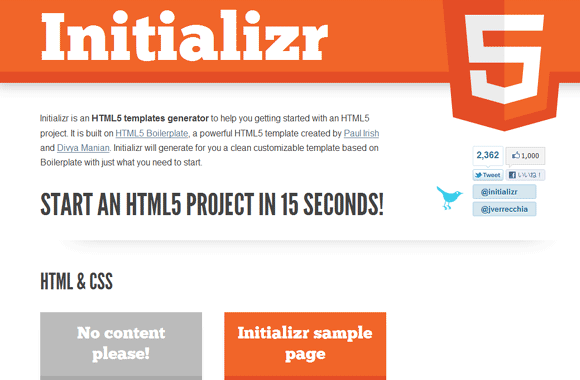
| HTML & CSS | テンプレートにサンプルで文字を入れておくかどうか。サンプルで何かテキストレベルで入っていたほうが編集しやすいでしょう。その場合はInitializr sample pageを選択 |
|---|---|
| Javascript | 特に気にすることがないならI want jQuery minified!を選んでおきましょう。Jquery対応化 |
| Compatibility | 互換性について。スマフォサイトだけでのオープンならJust html5shivにしてもいいでしょうが、PCサイトであれば互換性を意識したModernizr!がいいでしょう |
| Server Configuration | サーバー設定についてでしょうか。HTML5とは特に関係がないのでNo, thanksでいいと思います。 |
| Analytics | Googleアナリティクスの解析タグは注入するか。・・・でもこれって最終的には自分で書着なおすから、項目としているのかな |