所要時間わずか5分!Microsoft AzureでWordPress on Dockerが使える!
Microsoft AzureでWordPress on Dockerが使える!

ローカルの開発環境はDockerでWordPressイメージですって?じゃあ本番環境ももちろんDockerですよね?
開発環境と本番環境で環境の差分はつきもの。だったら最初から環境が全く同じ、Docker で開発してるのなら検証サーバーも本番サーバーもDockerで環境統一した方が楽じゃない?ってなことでMicrosoft AzureでDockerを入れて、WordPressのイメージも突っ込んでみました。所要時間はなんと5分ほど。このブログ記事書いてる方がよっぽど時間かかっちゃったよ。
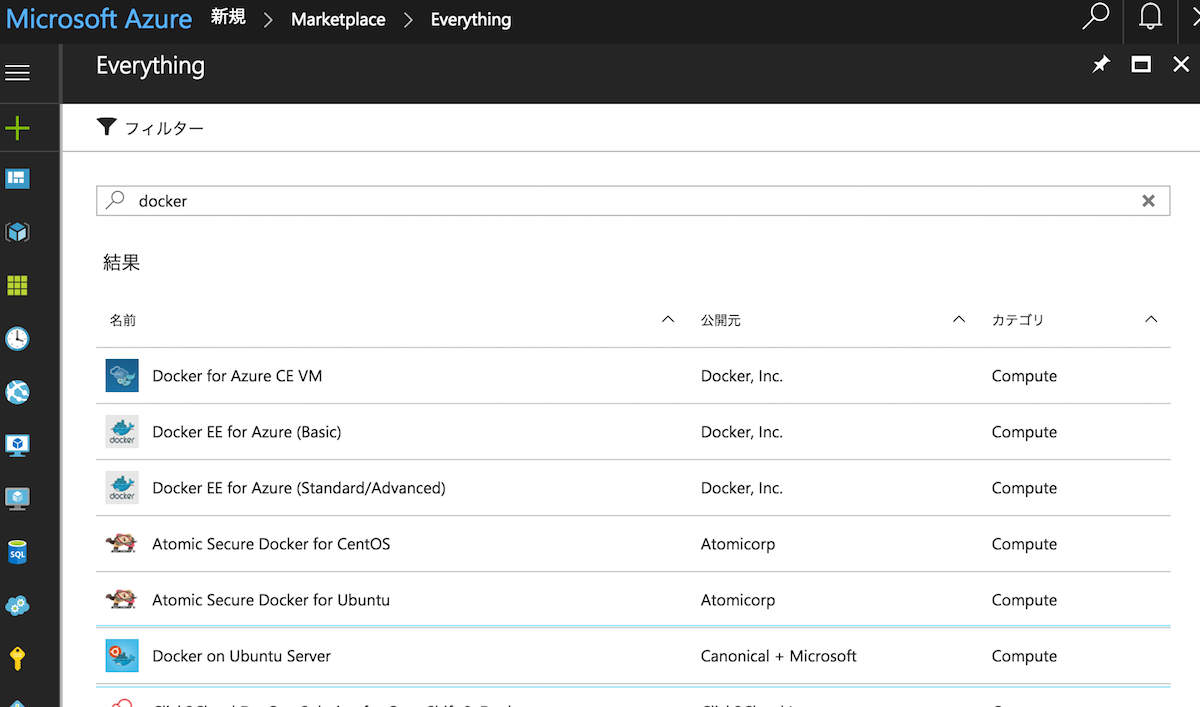
まずはMicrosoft Azureのクラシックサーバーに Dockerをインストールするところから

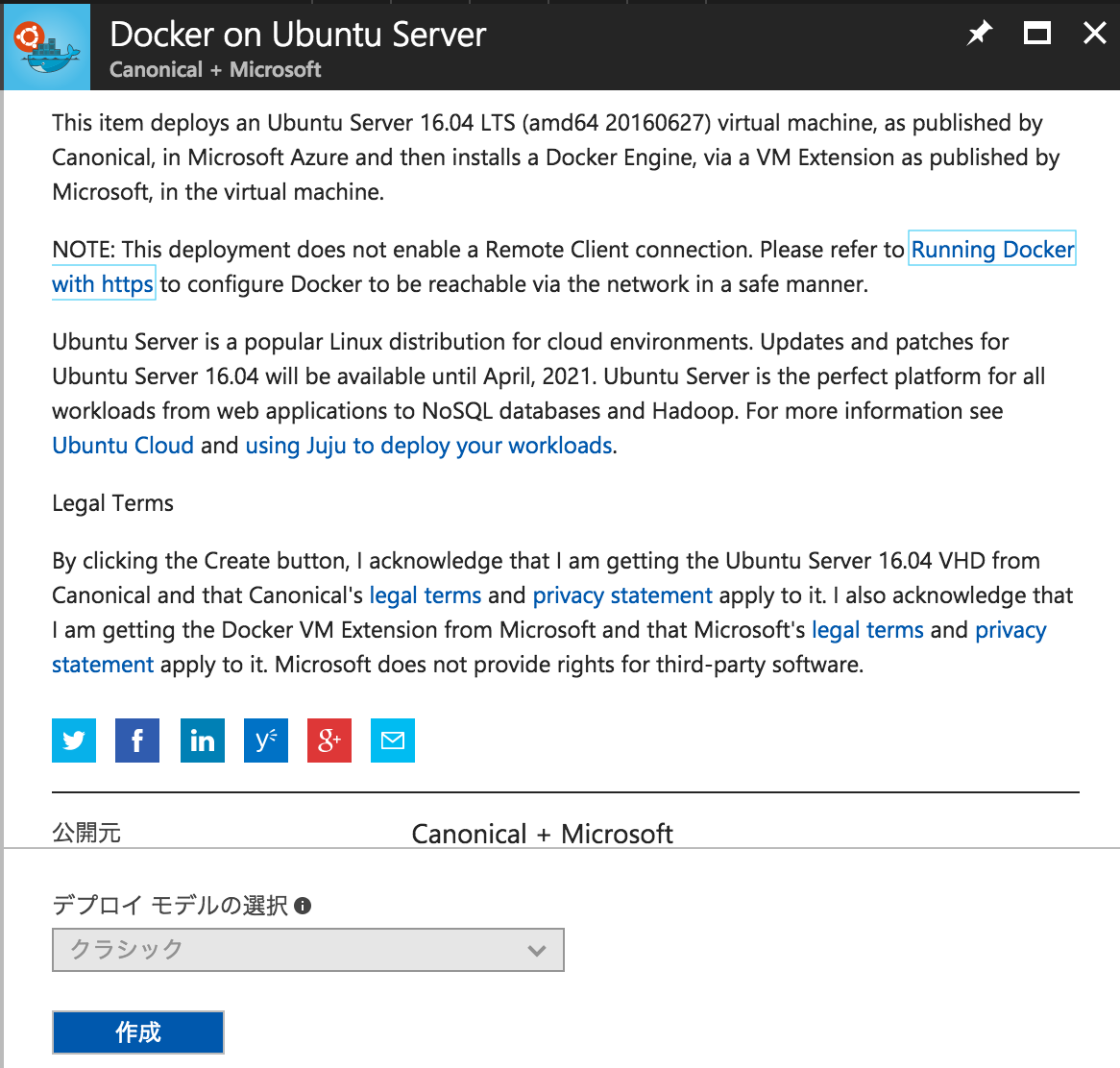
Docker on Ubuntu Serverを今回は導入しました。

デプロイモデルはクラシックのみ対応しているようです。

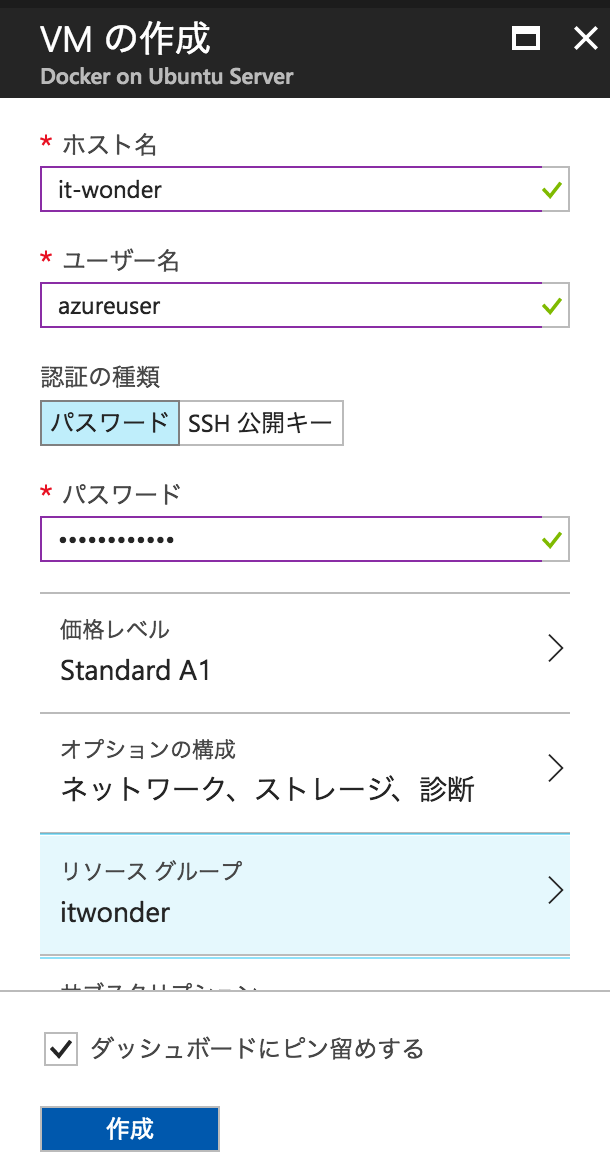
価格レベルやリソースグループ 認証方式や初期ユーザを設定して作成します

はい、Dockerのクラウド環境はひとまずこれだけ。あとはSSHで接続してコマンドラインでDockerにWordPressイメージを追加しましょう
SSHよりクラウドサーバにアクセス
SSHから作成したAzure のサーバーにアクセスします。
WordPressより先にMySQLコンテナを追加
DBの名称、ユーザ名 パスワードを設定します。
$ docker run –name wordpress-mysql -e MYSQL_ROOT_PASSWORD=xxxx -e MYSQL_USER=xxxx -e MYSQL_PASSWORD=xxxx -e MYSQL_DATABASE=xxxx -d mysql
次にWordPressのコンテナを入れます。xxxxはコンテナ名なので自由に設定。-p 8080:80でポートフォワードしています。
$ docker run –name xxxxx -p 8080:80 –link wordpress-mysql:mysql -d wordpress
これだけで終了!!!!2つしかコマンドを打っていませんね!素晴らしい。
ブラウザからアクセス
事前にAzureのコンパネから80ポートの解放は行っておいて ブラウザからアクセスできるようにしてあげます。
http://yourDNSName:8080 でブラウザからアクセスしてください

WordPressユーザなら大好きなあの画面が登場!!
無事設置が完了しました!