ドラッグ&ドロップでレスポンシブサイト!TwitterBootstrapBuilder Jetstrapがすごい!
エディタ不要!ドラッグ&ドロップでTwitterBootstrapを使ったレスポンシブWEBサイトが作れるJetstrap
ITかあさんです。もう私のことは忘れてしまいましたか、無理もありません。ここまでブログ放置したのは開設以来初めてで、独立してからめっちゃくちゃ忙しい数ヶ月をようやく乗り越え、やっとブログに向き合う時間が出来ました。放置した数ヶ月分の知識を吐き出していきたいと思います。
TwitterBootstrapは便利だよね
元WEBデザイナのくせに今や一切デザインしたくないITかあさんとしては、下手にデザイン考えるくらいならTwitterBootstrapを始めとしたおしゃれなCSSフレームワークを使ってデザイン及びコーディング時間を削減して、プログラミングに時間を費やしたいです。
ドラッグ&ドロップでTwitterBootstrapのサイトが作れる!
TwitterBootstrapは便利だしおしゃれなんですが、それ相応のTwitterBootstrapの知識も必要ですが、Jetstrapは多少のHTMLの知識さえあればドラッグ&ドロップだけでTwitterBootstrapを使ったサイトを作ることが出来ます。
ちょっと次回のプロジェクトで使ってみようかな〜と思いつつ、簡単にその使い方を紹介します。
Jetstrapの使い方
ソーシャルでログイン

プラスマークをクリックしてプロジェクト名を記述する

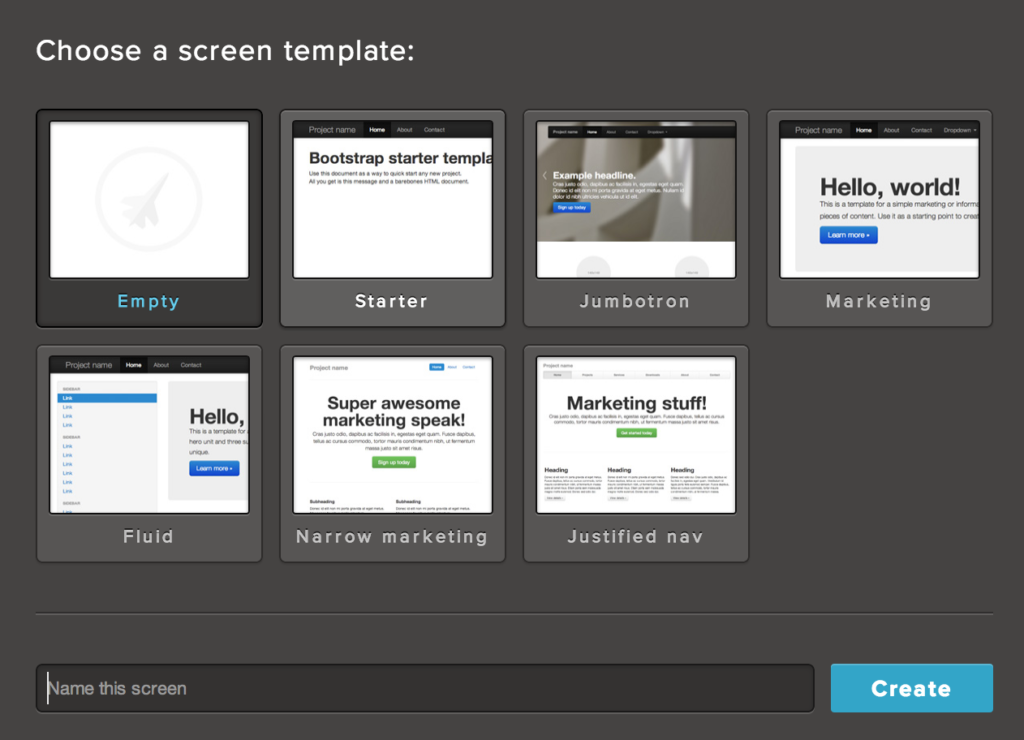
基本レイアウト選択
基本となるレイアウトを選べます。用途と目的によって、大まかなレイアウトを選べるので便利!

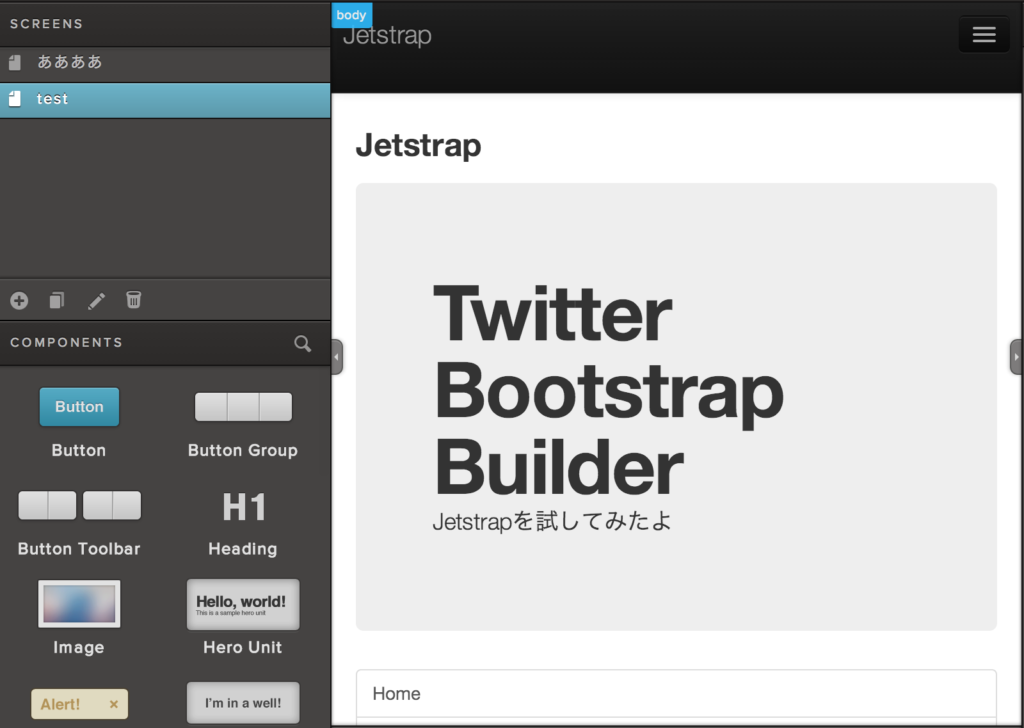
後はドラッグ&ドロップ
後はドラッグ&ドロップでパーツを配置していくだけ!

レイアウトはダウンロード
出来上がったレイアウトはダウンロード出来ます。


Jetstrapお気に入りポイント
ドラッグ&ドロップだけで出来るっていうだけでポイント高いんですが、ポイント高いな〜と思うところがいくつか。
Jetstrap上で表示チェック
Dreamweaverにもありますが、Jetstrapのツール上でタブレット、デスクトップ、スマートフォン、ノートパソコンの表示領域での確認が可能です。

詳細オプション設定

配置後にオプション設定可能です。class、idは後から追加設定出来るから、上の画像のようにicon-whiteで白いアイコンにすることも画面上で出来ちゃいます。
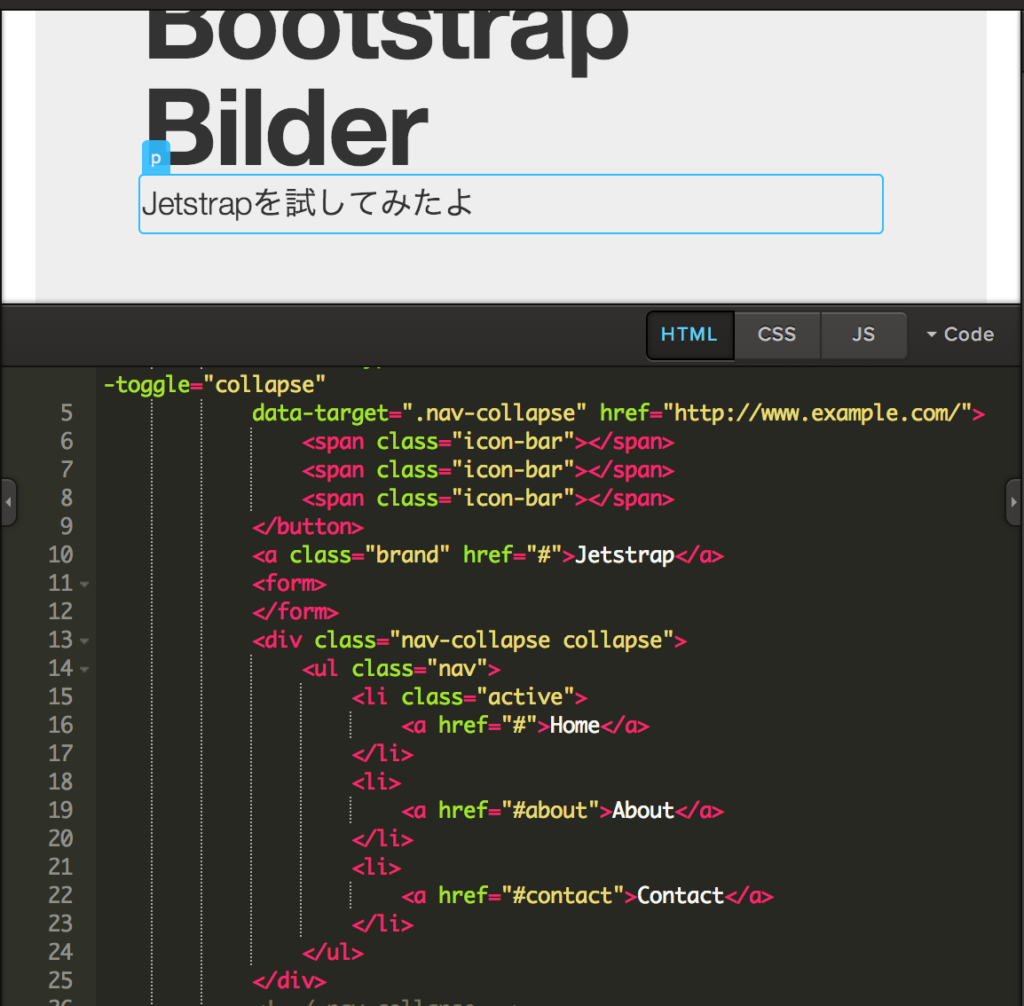
もちろんコードだって!

もちろんコードビュー・編集も可能だから、してから自分でスタイルを追記することだってJetstrap上で出来ちゃうから素敵!
Jetstrapオススメです
有料版もあって、Jetstrap上でたくさんのサイトを管理したい場合は有料版を使うことをオススメしますが、とりあえずさくっと使ってみるだけなら無料版で ほぼ全ての機能が使えるみたいです。
デザイン・コーディングの短縮にぜひっ!