CakePHP UploadPackプラグインのディレクトリ分散
CakePHP UploadPackでファイルをイイ感じに分散する
それでは実際にファイルを分散したいと思います。
なお、今回UploadPackのpathオプションはこのようにしました。
idを付与してユニークにさせる必要はありません。なぜなら登録完了後、即ファイルの移動を行うからです。
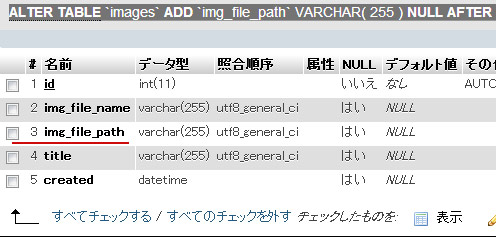
ファイルパスを保存するフィールドを追加
CakePHPのUploadPackプラグインだけでは今回は無理なので、新しいファイルパスを保存するフィールドを追加します。
ALTER TABLE `images` ADD `img_file_path` VARCHAR( 255 ) NULL AFTER `img_file_name`

FileUpComponent.php
UploadPackでアップロードしたファイルを分散させるコンポーネントを作成します。ディレクトリは各自指定のディレクトリを書いて下さい。
なお、今回は2系で解説しますが、1.3系でも大きく変わるところはありません。コンポーネントのファイル名はfile_up.phpとます。
class FileUpComponent extends Component{
function file_paht($id) {
$Image = ClassRegistry::init('Image');
$cont_id = sprintf("%08d", $id);
$dir1 = substr($cont_id, 0, 2); //0埋めしたIDをスライスして、ディレクトリID 1000ファイルごとにディレクトリ分散
$dir2 = substr($cont_id, 2, 3); //一応これで、99999999以上は余裕でいけます。
$MKDir1 = 'C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/'.$dir1;
$MKDir2 = 'C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/'.$dir1.'/'.$dir2;
//画像保存ディレクトリの生成
if(!file_exists($MKDir1)){
mkdir($MKDir1, 0777);
}
//
//画像保存ディレクトリの生成
if(!file_exists($MKDir2)){
mkdir($MKDir2, 0777);
}
//移動させたいパス。リサイズファイルをそれぞれ指定
$file_thumb = 'C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/'.$dir1.'/'.$dir2.'/'.$cont_id.'thumb.jpg';
$file_small = 'C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/'.$dir1.'/'.$dir2.'/'.$cont_id.'small.jpg';
$file_big = 'C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/'.$dir1.'/'.$dir2.'/'.$cont_id.'big.jpg';
$file_original = 'C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/'.$dir1.'/'.$dir2.'/'.$cont_id.'original.jpg';
if(isset($_FILES['data']['name']['Image']['img'])){
//ImageModelに記載したパスから、本来の移動したいパスに移動させる
rename('C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/thumb.jpg',$file_thumb);
rename('C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/small.jpg',$file_small);
rename('C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/big.jpg',$file_big);
rename('C:/xampp/htdocs/Dropbox/Public/htdocs/cake_test2_2/app/webroot/img/original.jpg',$file_original);
$Image->saveField('img_file_path', '/img/'.$dir1.'/'.$dir2.'/'.$cont_id);//出力用に、保存したファイルの場所
}
}
}
}
やっていることは、UploadPackをつかってアップロードしたファイルを指定したフォルダに移動するだけ。
ただし、本来のUploadPackの推奨するディレクトリとは違うのでUploadPackのヘルパーを使って画像を呼び出すことが出来ないため、img_file_pathに画像のパスを保存してあげる必要があるのです。
ImagesController.php
あとは今作ったFileUpComponent.phpを呼び出して画像をアップロードするだけ!
function add() {
if (!empty($this->data)) {
if ($this->Image->save($this->data['Image'])) {
$id = $this->Image->getLastInsertId();//登録データのID取得
/*********
UploadPackでアップロード後、リネームしつつ、指定ディレクトリに移動する
*********/
$this->FileUp->file_paht($id);
/*********
UploadPackでアップロード後、リネームしつつ、指定ディレクトリに移動する
*********/
$this->redirect('/images');
}
}
}
function edit($id = null) {
$this->Image->id = $id;
if (empty($this->data)) {
$this->data = $this->Image->read();
} else {
if ($this->Image->save($this->data['Image'])) {
/*********
UploadPackでアップロード後、リネームしつつ、指定ディレクトリに移動する
*********/
$this->FileUp->file_paht($id);
/*********
UploadPackでアップロード後、リネームしつつ、指定ディレクトリに移動する
*********/
$this->redirect('/images');
}
}
}
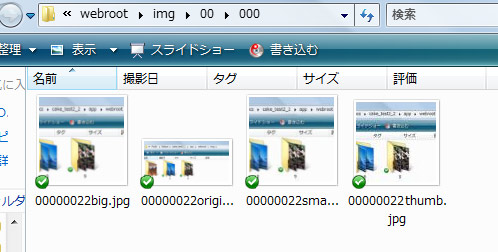
実際に保存された様子

もし登録されたファイルのidが100番台なら
00/001/00000100big.jpg
と、100アップロードごとにイイ感じに分散してくれます。
画像の出力
残念ながらこのやり方だとUploadPackのヘルパーを使って出力させることが出来ません。
このように、保存したimg_file_pathフィールド+small.jpgなどとして画像は呼び出して下さい。
注意点!!img_file_nameフィールドの仕様は変更しない!
UploadPackプラグインの仕様としてimg_file_nameという、○○_file_nameフィールドは必要不可欠な存在です。
また、そこには必ず拡張子を保存してあげなければならないようです。
(これはもう、最低限の決まりごとみたい)
当初img_file_pathフィールドなど作らず直接○○_file_nameというフィールドに画像のパスを保存したところ、editで再度画像をアップロードしたときに
確かに元ファイルの存在は気になるところなので、管理上の都合からもやはりパスを保存する専用のフィールドを個別に用意するのが無難みたいです。
ページ: 1 2