CakePHP画像リサイズ最強プラグインUploadPackをCake初心者でも分かるよう徹底解説
サムネイルの表示について
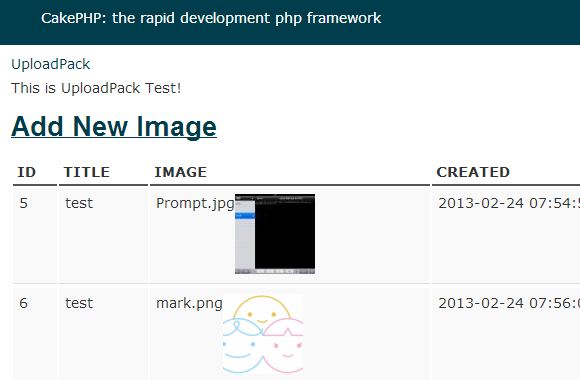
アップロードに成功した画像の出力方法について紹介します。非常に簡単に出来ます。
Model側で指定したstyleを指定すれば、好きなサムネイルを呼び出すことが出来ます。
<table>
<tr>
<th>ID</th><th>TITLE</th><th>IMAGE</th><th>CREATED</th>
</tr>
<?php foreach($images as $image):?>
<tr>
<td><?php echo $image['Image']['id'];?></td><td><?php echo $image['Image']['title'];?></td><td><?php echo $image['Image']['img_file_name'];?><?php echo $this->upload->image($image['Image'], 'Image.img', array('style' => 'small')) ?></td><td><?php echo $image['Image']['created'];?></td>
<tr>
<?php endforeach;?>
</table>

ただ、たくさんのファイルを一覧するような場合、都度ヘルパーに頼って出力するわけなのであまり効率がいいとは思っていません。
img_file_nameにそれぞれの画像までのパスとファイル名を記載して、そのままループ中に呼び出しするのがいいかなと思っています。
出力もヘルパーから出来ますよ、という補足として。