CakePHP画像リサイズ最強プラグインUploadPackをCake初心者でも分かるよう徹底解説
保存ディレクトリの変更と、ファイル名の変更
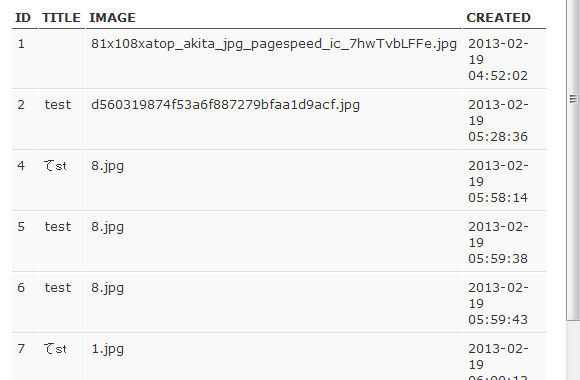
デフォルトのままでは元画像のファイル名がそのままアップされ、データベースにもその名称が保存されます。当然日本語ファイル名もそのまま登録されてしまいますので、保存するディレクトリの変更とファイル名のリネームまで行いましょう。
ポイント:記述は全てModelファイルに行います
これらオプションの設定は全てModelファイルに記述していきます。もちろんControllerに書くこともできますが、それは後ほど解説していきます。
保存ディレクトリの変更
配列でpathというキーとその値を追加するだけです。
class Image extends AppModel
{
var $actsAs = array(
'UploadPack.Upload' => array(
'img' => array(
'path' => 'your/new/path'
)
)
);
}
パスの指定は絶対パスでも相対パスでもよいのですが、便利な書き方もありまして、以下のような書き方も出来ます。
デフォルトの画像指定だとこのようになっています。
app:webroot/upload/:model/:id/:basename_:style.:extension
:app – CakePHPのappフォルダ
:webroot – webrootフォルダ
:model – テーブルと同じ名称
:id – id
:basename – ファイルの元ファイル名
:extension – ファイルの元ファイルの拡張子にあたる部分
:style – thumbnailなど、任意の名称。
:attachment – フィールド名と同じ部分で今回だと「img」
:hash – 元ファイル名をMD5でハッシュ化+Security.salt
:webroot – webrootフォルダ
:model – テーブルと同じ名称
:id – id
:basename – ファイルの元ファイル名
:extension – ファイルの元ファイルの拡張子にあたる部分
:style – thumbnailなど、任意の名称。
:attachment – フィールド名と同じ部分で今回だと「img」
:hash – 元ファイル名をMD5でハッシュ化+Security.salt
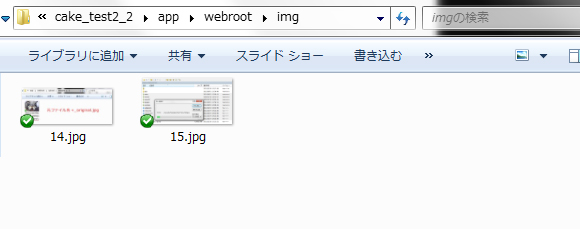
例えば、webroot下のimgフォルダにid+拡張子で保存したければこのように書くことが出来ます
class Image extends AppModel
{
var $actsAs = array(
'UploadPack.Upload' => array(
'img' => array(
//ここでの「.」は、結合ではなくて、拡張子のドット。
'path' => ':webroot/img/:id.:extension'
)
)
);
}

こんな風に、ファイル名がちゃんとIDでリネームされている