CakePHP画像リサイズ最強プラグインUploadPackをCake初心者でも分かるよう徹底解説
CakePHP画像リサイズ最強プラグインUploadPackをCake初心者でも分かるよう徹底解説

先日仕事でCakePHPの画像リサイズで、プラグインのUploadPackを使いまして、日本語の詳細な解説が少ないことから自分自身躓いたこと、分かったことをCakePHPの初心者でも分かりやすく解説していきたいと思います。
UploadPackで出来ること
- ファイルのデータベース管理(ファイルをアップする時にデータが登録されます)
- ファイルタイプのバリデーション(指定された拡張子以外アップできない)
- サイズ制限(○○キロバイト以下にして下さいなど)
- ピクセルサイズ制限
- 画像ファイルのリサイズ・複製
画像アップロードに関してはほぼ全てのバリデーションが備わっており、ピクセルサイズ指定はもちろん、指定した大きさにリサイズ・複製など画像のリサイズに関してもかゆい所に手が届く仕様になっており、画像のアップロードに関してはUploadPackプラグインに全て任せることが出来るので、ぜひCakePHP初心者にも覚えて頂きたいプラグインとなっております。
CakePHP使うなら、使わないともったいないプラグインの一つです。
UploadPackのダウンロード
CakePHP1.3と、CakePHP2系では利用するバージョンが違うようで、この点は注意しなければならないポイントです。
ダウンロード
CakePHP1.3版UploadPackのダウンロード
ファイルの解凍と設置
zipファイルをダウンロードして解凍すると「uploadpack-master」というフォルダが出現しますので、このフォルダ名を「upload_pack」というファイル名に必ずリネームして、「app/plugins」(Cake1.3) 「app/Plugin」(Cake2系)フォルダに設置します。
データベースの設計
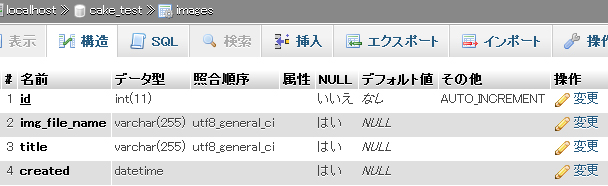
データベースの設計については特にCakePHPのテーブル設計と何ら変わりませんが、この「UploadPack」を利用して画像を保存したいものは必ずフィールドを用意する必要があります。
img_file_name

今回の例だとimg_file_nameとしました。
modelのvalidationを利用するので、必ず画像の保存したい種類だけフィールドを用意します。
数に制限はないので、何個でも設定することも出来ます。
ControllerとModelの準備
ではUploadPackプラグインを利用する準備に入ります。
app/Config/bootstrap.php
この指定はCake2系で行います。「bootstrap.php」の最終行に以下の記述を加えます。
これで設置したプラグインが自働で読み込まれます。
CakePlugin::loadAll();
プラグイン CakePHP Cookbook v2.x documentation
Model- image.php
imagesテーブルを使うためのImage Modelを作ります。
Cake2系ではファイル名が「Image.php」となるだけで、記述内容は全く一緒です。
<?php
class Image extends AppModel{
}
?>
images_controller.php
まずはimages_controller.phpを以下のように記述しました。
Cake2では「ImagesController.php」というファイル名になるだけです。
一先ずCakePHPブログチュートリアルをほぼそのまま持ってきたような形になっていますが、UploadPackヘルパーの読み込みを忘れずに行ってください。
class ImagesController extends AppController {
var $uses = array('Image');
//ヘルパーの読み込みを忘れずに行う
var $helpers = array('Form','UploadPack.Upload');
function index() {
$this->set('posts', $this->Image->find('all'));
}
function add() {
if (!empty($this->data)) {
if ($this->Image->save($this->data)) {
$this->redirect('/images');
}
}
}
function edit($id = null) {
$this->Image->id = $id;
if (empty($this->data)) {
$this->data = $this->Image->read();
} else {
if ($this->Image->save($this->data['Image'])) {
$this->redirect('/images');
}
}
}
}
View- Images/index.ctp
先ほど作ったImageControllerに対応するviewファイルを作成します。まずはindex.ctpだけ作って、画像追加用のフォームを含めたctpファイルは後ほど作ることにします。
<h1>UploadPack</h1>
<p>This is UploadPack Test!</p>
<h2><?php echo $this->Html->link("Add New Image", "/add/"); ?></h2>
<table>
<tr>
<th>ID</th><th>TITLE</th><th>IMAGE</th><th>CREATED</th><th>EDIT</th>
</tr>
<?php foreach($images as $image):?><tr>
<td><?php echo $image['Image']['id'];?></td><td><?php echo $image['Image']['title'];?></td><td><?php echo $image['Image']['img_file_name'];?></td><td><?php echo $image['Image']['created'];?></td><td><?php echo $this->Html->link("EDIT", "/edit/".$image['Image']['id']); ?></td></tr>
<?php endforeach;?>
</table>
画像保存用ディレクトリを準備
後で任意で画像保存のディレクトリは変更できるのですが、デフォルトで画像が保存されるディレクトリが決まっています。
webrootにuploadディレクトリを準備し、先ほど作ったModelの「テーブル名」と同じ名称のフォルダを準備して、パーミッションを777にしておきます。
今回だと以下のようになります。
(Modelと同じ名称ではなく、テーブルと同じ名称なので、「images」と複数系のフォルダになるわけですね。)
以上で準備が完了しました。
CakePHP2系と、1.3系と大きく作業内容が変わることはありません。bootstrap.phpにプラグインの読み込み指定がCakePHP2ではある点だけ注意してください。
それでは早速画像のアップロードを実装してきたいと思います。