mod_pagespeedモジュール使ったら、サイトの表示時間が半分になったよ
Google提供のmod_pagespeedモジュール使ったら、サイトの表示時間が半分になったよ

久々にサーバーネタ、
を、お送りします。
index
Google提供のmod_pagespeedってなんじゃらほい?
CSSやJavaScriptの最適化を自動で行う
ごく一般的な高速化の例としてExpires headersでキャッシュしたり、CSSやJavascriptなどの外部ファイルをg-zip化したり手動で面倒でしたが、
このmod_pagespeedモジュールのいいところは
当ブログ、ITかあさんにも導入したらこんなに変わったよ
ITかあさブログにも導入し 速度をテストしてみたところ 約半分にまで高速化に成功しました


何度かテストしてみても3~4秒くらいで かなり高速になりました。
サイトリニューアルしたのが去年ですが それ以降一切高速化に関する設定を怠ってきたので モジュール導入だけでここまで速くなったのは嬉しいところ!
(ちなみに導入した際 Apacheエラーで10分ほど落としてしまったという・・・)
mod_pagespeed導入方法
それでは導入方法を紹介します。
ITかあさんの導入環境
- Apache 2.2.3(なお、2.2以降じゃないとダメみたい)
- CentOS5.8 64bit
導入方法
導入方法は非常に簡単!
これだけ。
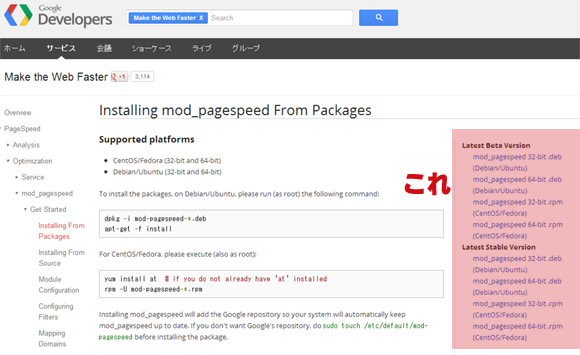
STEP.1 自分の環境に合わせたRPMパッケージを取得

自分の環境に合わせたRPMパッケージをwgetで取得します。Latest Stable Versionが安定バージョンです。
ITかあさんはCentOS64bit環境なので、以下のURL。
(間違えて32bit版使ったら、Apacheが起動しなくなって痛い目見ちゃったよw)
STEP.2 yum install at
だいたいは入っているようなのですが、念のためatをインストします。
STEP.3 ダウンロードしたRPMパッケージのインスト
パッケージ名指定してインストします。
(ちなみに私、間違えて32bit版をダウンロード先にしちゃってて、そんな時は間違えた方削除するか、パッケージ名全部書いて実行するとか)
以上で導入は完了で、Apacheの再起動かリロードを行い 反映させます。
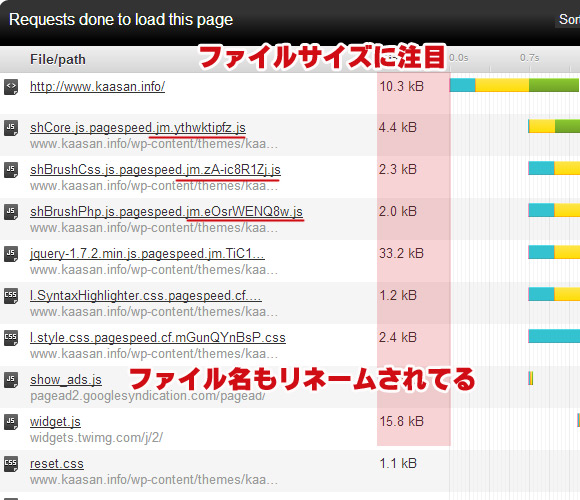
導入後はファイルサイズがけっこう違う
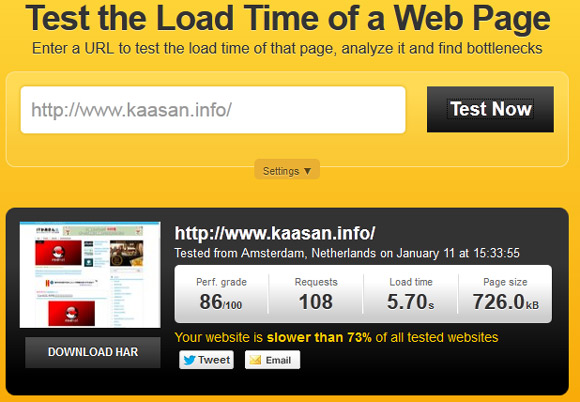
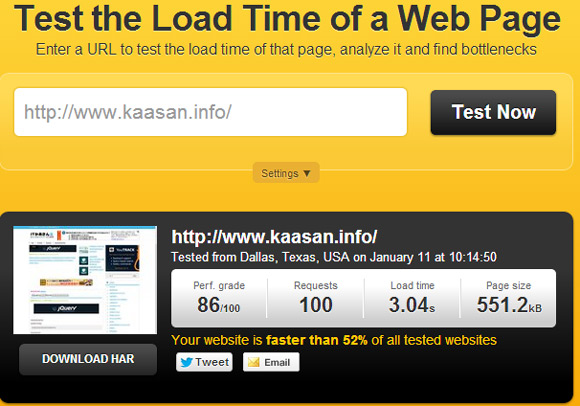
導入したら、どれほど高速になったか お手軽表示速度計測ツールPingdom Toolsを使って計測してみましょう!
導入前

導入後

HTMLだけがやや増加しているのは リネームにより ファイル名が長くなったからだと思う。
本来g-zipで手動でやっていたことを自動でやってくれているなんてありがたい!
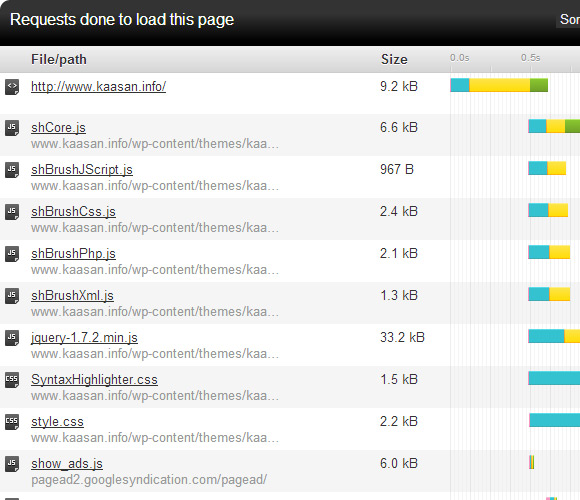
ここでは見切れていますが、画像のファイルサイズも圧縮されてやや小さくなっているんです。
注意点・・・そしてかあさんは導入をやめたよ
なんですが、導入は一旦見送りました。
サーバー負荷増加でサーバー停止
残念ながらこのmod_pagespeedモジュールはメモリをやや喰ってしまうらしく、
メモリ1GBしか積んでないITかあさんブログのサーバーでは、導入後わずか2時間でサーバーが落ちてしまいました。
ですから、サーバーメモリ増強させてから再度実践したいと思います。
導入を一旦やめるには?
一旦導入を見合わせるなら、ファイル名リネームなどしておけばOKです。
メモリ増強して、早く導入したいな~