CakePHPにWordPressのようなエディタ機能が付けられるCKEditorとCKFinder
CakePHPにWordPressのようなエディタ機能が付けられるCKEditorとCKFinder

CakePHPに限らず、自作でCMSを作っているとブログのように自由にフォントカラーを変更したい、自由に好きな箇所に画像を入れたいなどまるでWordPressの記事投稿のように行いたいケースもあるかと思います。
そこで大変便利なのがCKEditorとCKFinderです。

CKEditorはJavascriptベースで動き、まるでブログCMSのようなプラットフォームを提供してくれます。
これだけすぐれたUIでしかも無料なので 使わない手はありません。
CakePHP以外にも使えるよ
CKEditor
つまり、テキスト入力用ですね
CKFinder
つまり、画像のアップローダーですね
CKEditorとCKFinderの2つを組み合わせると簡単に最強ブログエディタがCakePHPにも導入出来てしまうわけです。
CakePHPにCKEditorとCKFinderを導入する手順
それぞれの導入手順を解説していきます。
CKEditorのダウンロード
まずはエディタ側のCKEditorから。

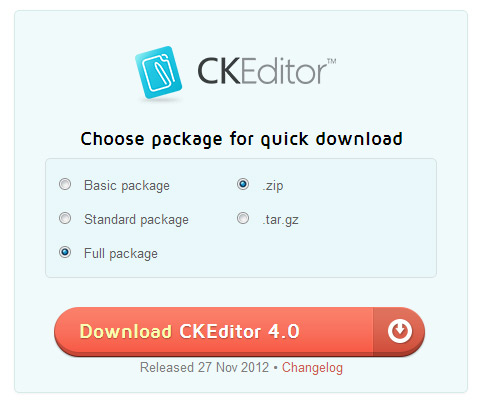
Basic package
Standard package
Full package
この3つからパッケージ内容を選ぶことが出来るんですが、Full packageでないとエディタ中に自由にフォントカラーを変更したり、いかにもブログエディタっぽいことは出来ません。
Full packageをダウンロードして、必要の無い機能を削っていくのがベストだと思います。(私はパッケージ内容を選べることに気づかず、え?フォントカラーとかエディタで変更できないの?ダメじゃん!って勘違いしてました)
Download | CKEditor.com
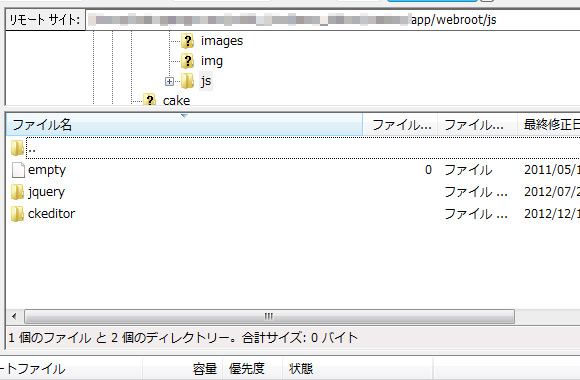
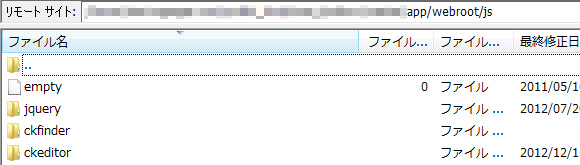
CKEditorのパッケージをwebrootのjsフォルダにアップロード
ダウンロードしたら、丸ごとwebrootのjsフォルダにアップロードします。

ckeditor.jsの呼び出し
view側でHTMLのheadなどにckeditor.js呼び出します。
まあ、普通のJavascriptファイルの呼び出しですね。
<script src="/js/ckeditor/ckeditor.js" type="text/javascript"></script>
ヘルパーで呼び出すならこうですね
echo $javascript->link('/js/ckeditor/ckeditor.js');
Viewファイルの修正
後は任意でこのエディタ機能を設定してあげたい部分を指定してあげればよいだけです。
ほとんどのケースはフォームのtextareaとかこのCKEditorを反映させたいかな~と思いますので、
以下のようなフォームのテキストエリアを
echo $form->input('text',array(
'label'=> false,
'size' => false,
'div'=>false,
'class'=>'form-textarea required',
'id'=>false
)
);
↓↓↓↓↓↓
echo $form->input('text',array(
'label'=> false,
'size' => false,
'div'=>false,
'class'=>'form-textarea required',
'id'=>'ckeditor'
)
);
//直後にJavascriptで追記します
<script type="text/javascript">
var editor = CKEDITOR.replace('ckeditor');
</script>
やり方がどうあれ、最終的にこんな感じのソースになればOKです。
<textarea name="data[hoge][text]" id="ckeditor" cols="30" rows="6" ></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace('ckeditor');
</script>
Before

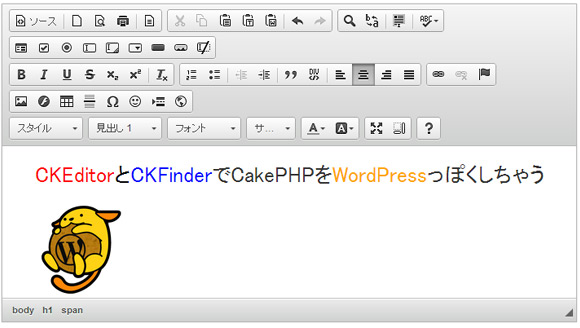
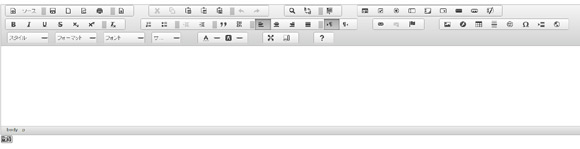
After

でもいかにもブログエディタっぽくて最高ですね!
CKEditorのカスタマイズ
ckeditorフォルダの中のconfig.jsの設定を変更することで、色々カスタマイズできます。
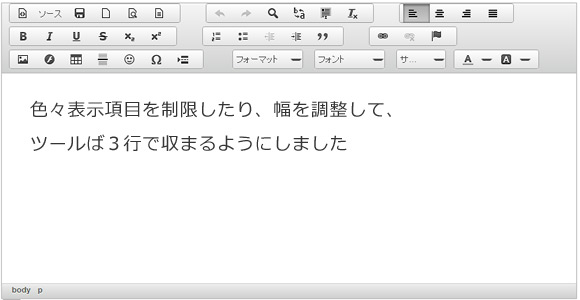
ここでは最低限、CKEditorの幅や高さを変更して、必要の無いツールバーの項目は表示しないようにしました。
(エディタにフォームタグの項目や、コピペやカット、ペーストなども必要ないかと思い、コメントアウトしました)
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
//config.uiColor = '#3399CC';
CKEDITOR.config.width = '820px'; //横幅
CKEDITOR.config.height = '500px'; //高さ
CKEDITOR.config.resize_enabled = ture;
//CKEDITORのツールバー一覧。必要の無いものはコメントアウトする
CKEDITOR.config.toolbar = [
['Source','Save','NewPage','Preview','Templates']
/*,['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print','SpellChecker']*/
,['Undo','Redo','Find','Replace','SelectAll','RemoveFormat']
/* ,['Form','Checkbox','Radio','TextField','Textarea','Select','Button','ImageButton','HiddenField']*/
,['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock']
,['Bold','Italic','Underline','Strike','Subscript','Superscript']
,['NumberedList','BulletedList','Outdent','Indent','Blockquote']
,['Link','Unlink','Anchor']
,['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak']
,[/*'Styles',*/'Format','Font','FontSize','TextColor','BGColor']
/* ,['ShowBlocks']*/
];
};
表示例

CKFinderで記事中の画像挿入も簡単!
CKEditorの設定が終わった段階で、画像の挿入ボタンを押しても、画像のアップロードが出来ないと思います。

そこでCKEditorに気軽に画像が入れられるよう、CKFinderを設置・設定しましょう!
CKFinderのダウンロード

Download | CKFinder.com
CKEditorのパッケージをwebrootのjsフォルダにアップロード
ダウンロードしたら、丸ごとwebrootのjsフォルダにアップロードします。

ckfinder/config.phpを変更
function CheckAuthentication()
{
// WARNING : DO NOT simply return "true". By doing so, you are allowing
// "anyone" to upload and list the files in your server. You must implement
// some kind of session validation here. Even something very simple as...
// return isset($_SESSION['IsAuthorized']) && $_SESSION['IsAuthorized'];
// ... where $_SESSION['IsAuthorized'] is set to "true" as soon as the // user logs in your system. To be able to use session variables don't // forget to add session_start() at the top of this file.
return true;//false→trueに変更 }
なので、マスター管理者とか、ログインを通して画像のアップローダーを触らせることにするべきですね。
ここをtrueにしないと、画像のアップロードが出来ないのでtrueに変更してください
$baseUrl : the base path used to build the final URL for the resources handled in CKFinder. If empty, the default value (/userfiles/) is used. Examples: $baseUrl = 'http://example.com/ckfinder/files/'; $baseUrl = '/userfiles/'; ATTENTION: The trailing slash is required. */ $baseUrl = 'http://example.com/ckfinder/files/';//最後はスラッシュで終わる
なお、今回の例ですと、webrootのjsをフォルダを指定したので、
『/app/webroot/js/ckfinder/userfiles/』として、/app/webroot/もちゃんと書いてあげます。
フォルダを指定したら、フォルダのパーミッションを777にします。
保存ディレクトリの設定
画像の保存先をURL形式で指定するとCKFinderがresolveUrl()関数を通してサーバーディレクトリを見つけてくれるんですが、
これは必ずしも利用しなくても大丈夫です。先ほどの$baseUrlの変数の中身をURLで指定したほうがいいのはこのためです。
URL形式でファイルのパスを指定しなかった人や、自分の好きなディレクトリに画像を保存させたい場合はここで保存ディレクトリを指定します。
//$baseDir = resolveUrl($baseUrl); $baseDir = '/home/example.com/public_html/app/webroot/img/hoge/';
サムネイル関連の設定
CKFinderはサムネイルの生成もやってくれます。ナイスです。
デフォルトでもOKですが、サムネイルサイズや、フォルダ名、画像URLを指定できます。
$config['Thumbnails'] = Array( 'url' => $baseUrl . 'thumbs/', 'directory' => $baseDir . 'thumbs/', 'enabled' => true,//ここがtrueでサムネイル生成 'directAccess' => false, 'maxWidth' => 150,//サムネイルサイズ 'maxHeight' => 150,//サムネイルサイズ 'bmpSupported' => false, 'quality' => 80);//サムネイルのクオリティ。MAX100
以上で設定は完了なので、画像もアップロードして動作を確認してみます。
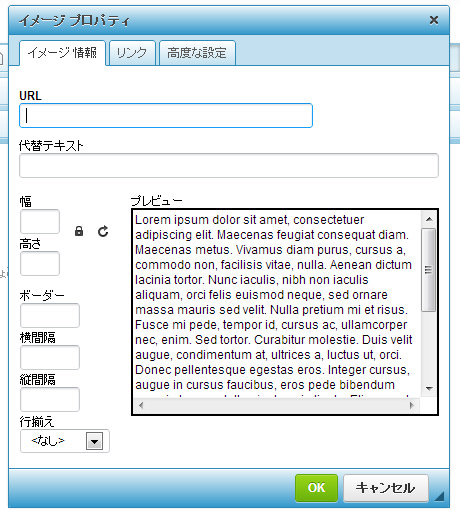
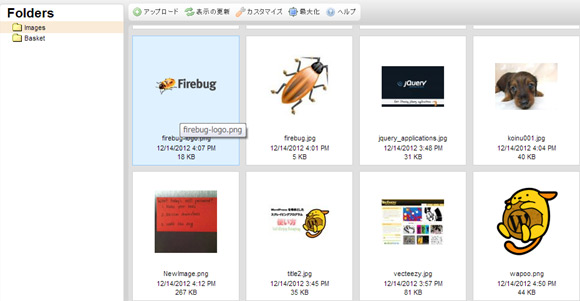
CKFinderの動作テスト

いや~、終わった終わった!とおもったらサムネイルが生成されない!
と、ここまで順調でしたがサムネイルが生成されず、数時間悩みます。
パーミッションも問題ない、ディレクトリもあっている、なぜ??
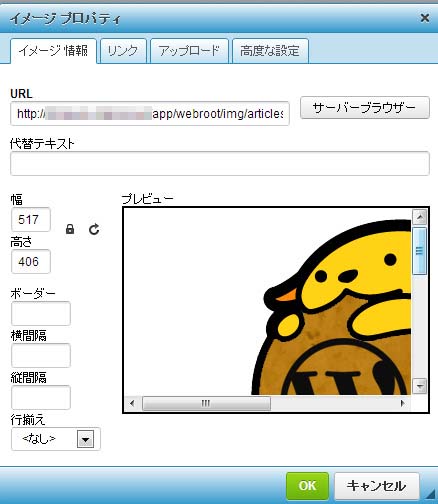
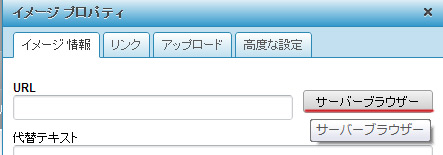
で、画像の情報を良く見ると・・・

と、いうことはあるページにアクセスされた時にはじめてこのサムネイルが生成されることが容易に想像付くわけで、
じゃあ一体どこのページよ??
と、しばらくエディタ内をうろうろしていると見つけました
サムネイルの生成はこのページにアクセスされた時に行われる


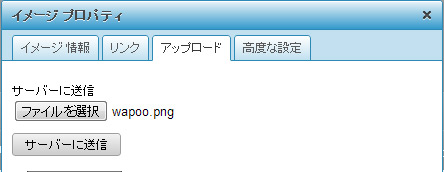
さきほどアップロードボタンからでは直接サムネイルの生成は行われません。都度サムネイルを確実に生成したいなら、このページから画像のアップを行う必要があるようです。
なお、このページからだと、WordPressみたく様々な大きさのサムネイルを一度に生成することも出来るみたいです。
んもうっ!早く言ってよ!
要望として、サムネイルの生成を携帯ように行いたいようなので、ここからアップしてくださいって言うしかなさそうだな。