XAMPP(ローカル)環境でBuddyPressのマルチサイトが作りたい!その2
BuddyPressでマルチサイトを作ってみる
BuddyPressの新規登録を行います。
ここまでの手順に問題なければ、ユーザー登録時にマルチサイトも一緒に作ることが出来るようになっているはずです。
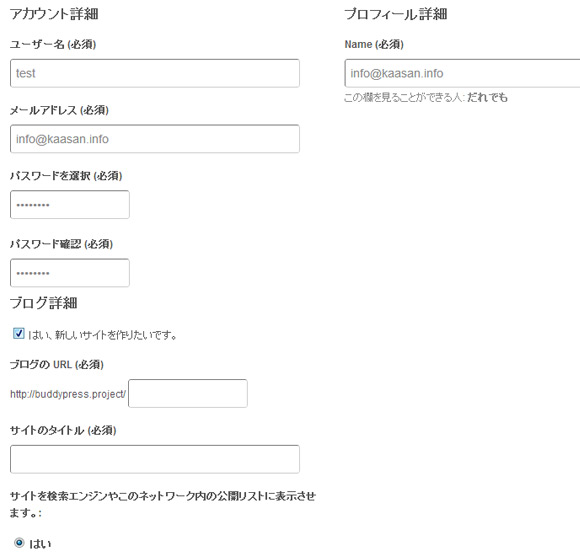
BuddyPressの新規登録画面

BuddyPressのユーザー登録時に、『サイトを作りたい』のチェックを入れると、新しいサイトへの項目が出現します。
IDやPASS、サイト名など全て入力したら登録ボタンを押します。
自分のBuddyPressからメールが届く
XAMPPからPHPのメールを送信できるよう、php.iniの設定が完了していればXAMPP内部のBuddyPressからユーザー登録確認のメールが届きます。
メールにしたがって、メール本文のURLをクリックします。
以下メール本文
題名:新しい サイト BuddyPressテストサイト のサイト: ITかあさんポートフォリオ
本文:
ご登録ありがとうございます。アカウントとブログを有効化するには、下のリンクをクリックしてください。
本文:
ご登録ありがとうございます。アカウントとブログを有効化するには、下のリンクをクリックしてください。
http://buddypress.project/activate/?key=***********
有効化が完了したら、以下のリンクからブログにアクセスできます。
http://buddypress.project/itkaasan/
有効化を確認したらログイン!

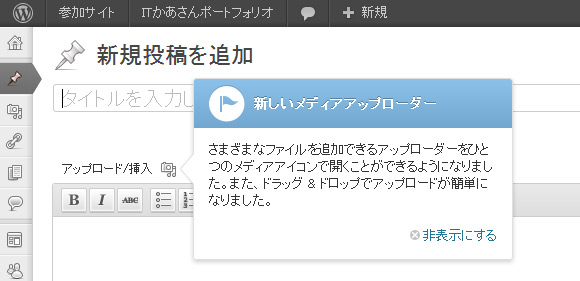
このように有効化が確認できたら管理画面にログインします。
記事の投稿も問題なく出来るようです。

子サイト側のテーマを変更する
この段階では追加した子サイト側は、テーマの変更が出来ません。
なぜなら、子サイト側は ネットワーク有効化されたテーマ以外は利用出来ないからです。
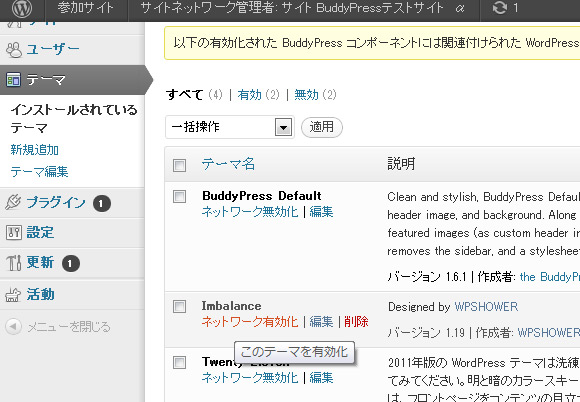
一度マスターにログインしなおして、テーマのネットワーク有効化をする必要があります。

マスターにログインして、子サイトでも使えるテーマを有効化。ここで有効化されたテーマ以外子サイトは利用出来ない。
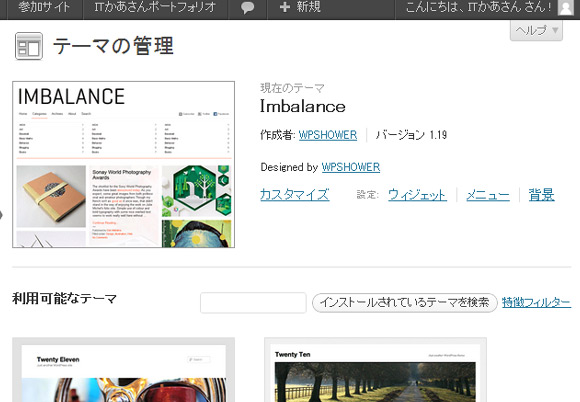
再び子サイトへログイン テーマの変更

今度はマスター側で許可されたテーマが自由に使えるようになりました!
なお、テーマのカスタマイズは子サイト側では出来ません。
子サイトでも利用させたいテーマの設置場所は通常のテーマフォルダの設置場所と変わりません。
以上でXAMPP環境で作るBuddyPressでのマルチサイトの作り方は終了です。