XAMPP × WordPress どうしてもローカルでマルチサイトを作りたい!

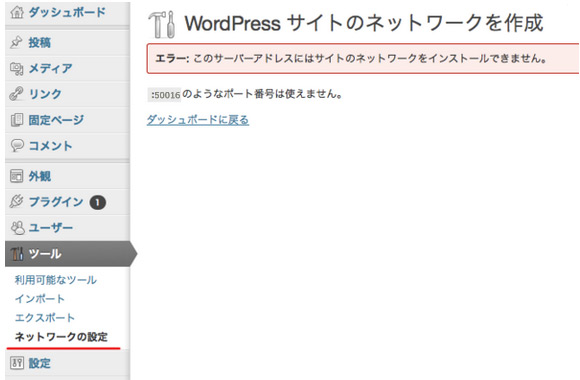
XAMPP × WordPressでポート番号使っていたからWordPressのネットワーク作成に引っかかったぞ!

- XAMPPにインストしたWordPressをマルチサイト化したい!
- ITかあさんのXAMPPは http://localhost:50016 とポート番号にてVirtualHost化
- WordPressのURLがポート番号混じっているとネットワーク作成でエラーになる!
ここで諦めて別にローカルサーバーで構築やめてもいいんだけど、
諦めません、勝つまでは!(誰に?)
マルチサイト構築には、URLにとにかくポート番号が混じってはいけないみたいで、ポート番号を外す処理が必要になります。
で、世の中には同じことを考える人は2~3人いるみたいですね。
抜粋
という、恐ろしくニッチな悩みに対する解決法です。
ニッチだね~。私はニッチもサッチもいかなかったから、同じような悩みを持つ人に出会えて感激です!
私もこちらを参考にポート番号を外す設定をしましたが、私がやったのはもう少し簡単なのでご紹介。
この80ポートの割り当てを以下のファイルだけに設定。
C:\xampp\apache\conf\extra\httpd-vhosts.conf
DocumentRoot "C:/xampp/htdocs/buddy_press"
ServerName site03.project
ServerAlias www.dummy-host2.localhost
ErrorLog "logs/dummy-host2.localhost-error.log"
CustomLog "logs/dummy-host2.localhost-access.log" combined
</VirtualHost>
C:\Windows\System32\drivers\etc\hosts
こちらのファイルの最終行に以下の記述を追加
127.0.0.1とは、localhostのことです。site03.projectこのダミードメインの記述があれば、80ポート設定のディレクトリを読みにいきます。
たった2つのファイルの修正をするだけで無事ポート番号はずしに成功しました。
注意点として この記述が使えるのは1つのダミードメインだけです。複数は無理。
なぜなら80ポートは一個しか使えないからです。
ですから、もしも同じXAMPP内で別のマルチサイト化されたWordPressを動かしたい時や80ポートをどうしても使いたい場合などは先ほどのVirtualHostを別のポート番号に一時的に変更してあげてください。
もうお気づきの方もいるでしょうが、
と、アドレスバーに入力してもsite03.projectと同じ表示になると思います。
結局 htdocsの直下にWordPressをインストールしても同じ結果だったのですが、VirtualHost化していれば、一つのXAMPPでいくつもサイトが展開出来ます。
一番楽なのはWindowsのhostファイルにポート番号も使えればいいんですけどね、そうもいかないみたいですね。
と、いうお話でした。
ちなみに今回のケースは
いや、localhost直下でやればよくね?
と言う方には全く関係のないお話でした。
以上。