意外と知られていない、FirebugのX-pathコピー機能
意外と知られていない、FirebugのXpathコピー機能

Xpathとはなんじゃらほい
XpathとはDOM要素の指定のことで、あるHTMLの要素を指定するのに使います。
idやclassだと
.hoge #hoge
とか書いたりしますが こんな風にスラッシュ切りになっていたりします。
/html/body/div[3]/
FirebugのXpathコピー機能の使い方
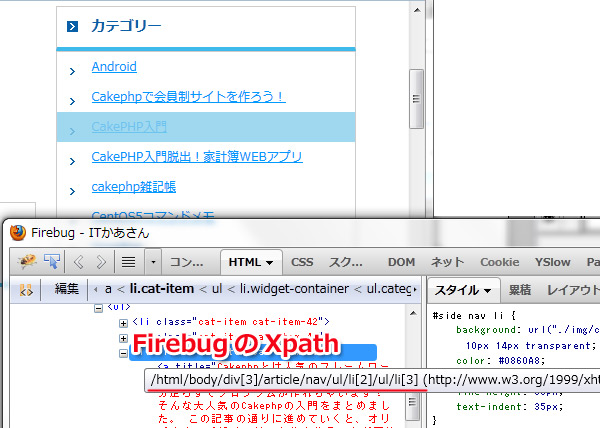
試しになんですが、このサイトの右カラムのメニューを拾ってみたいと思います。
カテゴリーの上から3番目をFirebugのXpathコピー
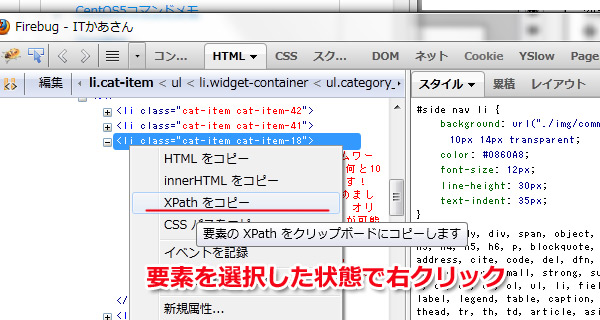
まずはFirebugを通常通り起動してXpathが欲しい要素を選択

右クリックでXpathコピー これだけ。

コピーの結果
/html/body/div[3]/article/nav/ul/li[2]/ul/li[3]
XpathをjQueryで使う
Xpathの指定はFirebugを使えば簡単なのは分かるのですが、そのままではjQueryと一緒に使うのは難しいようなので、プラグインを使うと簡単になりそうです。
ぬわんと、スクレイピングでも使える
ITかあさんと言えばスクレイピング、いや、むしろスクレイピングかあさん
PHPスクレイピングの要素の指定にも使えるんです~
スクレイピングってなんじゃらほい?という方はこちらを参考に
include_once('./simple_html_dom.php');
$html = file_get_html( 'http://www.kaasan.info/' );
//XpathでDOM要素の指定をする なお、ループ処理になるのでforeachを使う
foreach($html->find('/html/body/div[3]/article/nav/ul/li[2]/ul/li[3] a') as $element){
echo $element->href . '<br>';
}
カテゴリー内全てのaタグを取得するには
先ほどの
/html/body/div[3]/article/nav/ul/li[2]/ul/li[3] a
これを
/html/body/div[3]/article/nav/ul/li[2]/ul/li a
このようにするだけ。
[2]とか[3] これが○○番目だよ!という指定なので、[○○]の指定を外せば 全て拾うよ ということになりますね。
補足
この便利なXpathの指定ですが idやclassを度外視していますので やや効率が悪いケースも出てきます。近くにclassやidがあればそれを使うのが正しいですが、
変なテーブルコーディングに出くわしたり 入れ子になったものの、○○番目の子要素が欲しい!など、
複雑な要素の取得に便利に使えそうですね