HTML5×CSS3ベースのPC版スマートフォン版共通テンプレート

HTML5×CSS3ベースのPC版スマートフォン版共通テンプレート
近頃スマートフォンサイトのマークアップも随分確立されてきましたが、正直
PC版も携帯版もついでにスマートフォン版も作るなんて面倒なんじゃ!ボケっ!』
と日頃から感じておりまして、
シンプルなレイアウトなサイトなら
width可変でPCもスマートフォンもどちらも同じサイトを閲覧させよう
と、いうことでwidth可変のHTML5ベースのシンプルなテンプレートを作成しました。

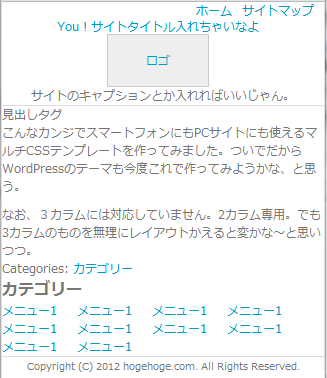
ブラウザの幅を狭くすると、メニューのカラムが落ち、ロゴはセンタリングされ、スマホでもストレスレスなレイアウトに。
このテンプレートのポイント
- サイトの最大幅950px
- スマートフォン、ipad幅対応
- マークアップはHTML5
- 2カラムのみ対応で、幅が狭くなるとメニューが下にカラム落ちします。