ITかあさん作PHPスクレイピングプログラムの使い方-その1
手順4:タグ2 WordPressの記事本文になる場所を指定
いよいよWordPressの記事本文になる場所を指定します。それが
『タグ2』の項目です。
この項目はスクレイピング先のURL、つまり
と、いうことです。実際のサイトのURLで例を示すと このようなページですね。
詳細ページの画像で示すと、この辺とか
画像の赤く塗ってある部分をWordPressの記事にするのがよさげですね。

この部分を、再びX-pathで取得します。
ふたたびX-pathの取得はFirebugにお任せします。
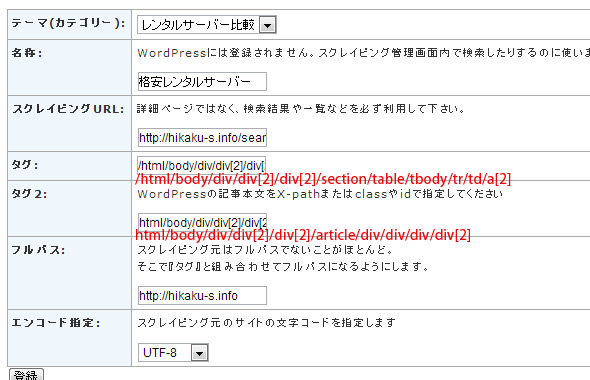
今回だとX-pathはこなりました。
URL一括登録のページでテスト
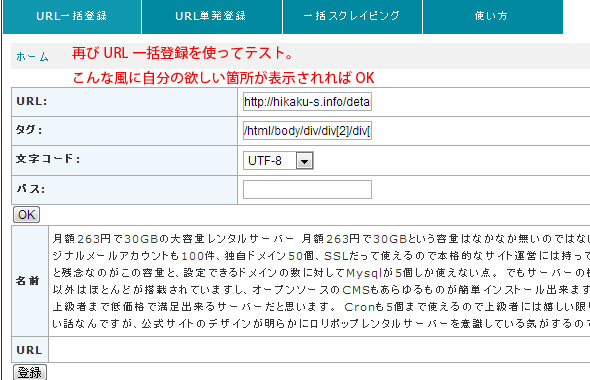
ちゃんと取得できているかをURL一括登録部分でテストします。
下の画像のように、ちゃんと取得できていればこのようになります。
もちろんX-path意外にも、ユニークであればidやclassでもいけます。

取得が確認できれば、このタグを『タグ2』の項目に追加します。
手順5:フルパスの設定
この項目でやることは以下。
WEBに関わる仕事をしている方にはお馴染みですが、世の中にはパスと呼ばれるものがありますね。
- 相対パス → ../とか、./とか
- 絶対パス → /kaasan/とか、スラッシュ切り
- フルパス → http://www.kaasan.info/archives/2019/とか、URL全部
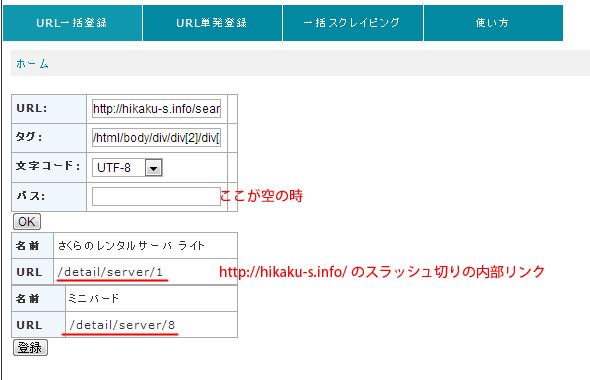
おそらく皆さん ポータルサイトや人のブログとか引っ張りたいんでしょうから、内部リンクは絶対パスかフルパスでしょう。
ちょっと再び『URL一括登録』を使ってテストしてみます。


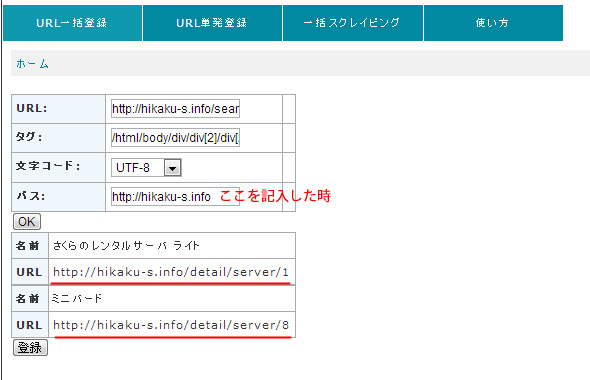
この2つのURLの違いは一目瞭然ですね。
という弱点があるので、
を、必ず作るようにしてください。
なので今回の例で言うとこの項目は以下のように入力します。
もしもスクレイピング元の内部リンク(hrefの中身)が./などの相対パスだった場合も、スクレイピングプログラム内でドットは削除されます。
手順5:エンコード指定
こちらはスクレイピング元も文字コードを指定すればOKです。
WordPressはutf-8が推奨されていますから、この項目を指定するだけで文字コードをutf-8に変換します。
このフォームのまとめ
全て入力するとこんなカンジになります。全て入力が終わったら登録ボタンを押してください。一覧に戻ります。

ドキドキ!スクレイピングを実行します
一覧に戻ると先ほど入力したデータが追加されているので、実行をクリックします。
実行後、しばらくすると件数が増えている!

WordPressも確認しましょう!

WordPressの記事データへの確認が出来ました!
これで基本的なスクレイピング方法は以上です。