あなたのサイトは何点?サイトの表示速度をスコア化するPageSpeed for Chrome
サイトの速度を計測!改善も提案。PageSpeed for Chrome アドオン
以下のページからダウンロードできます。
PageSpeed for Chrome インストール方法
PageSpeedはChrome版でさらに性能を上げたと言っています。ここはぜひChromeで利用することにしましょう
PageSpeed for Chromeをダウンロード手順
まだ試験段階ということで、ダウンロードして利用するにはちょっとして手順があるようです。
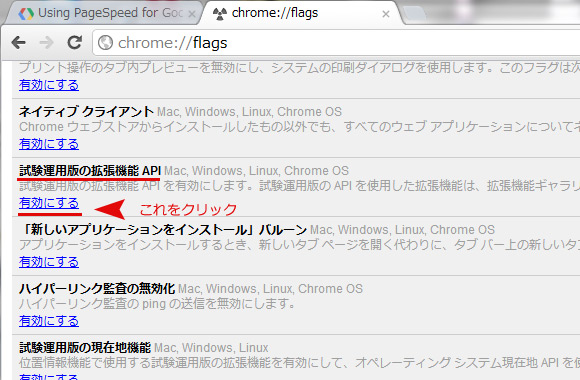
chromeブラウザで以下のURLに新しいタブを開いてアクセスします。
chrome://flags/

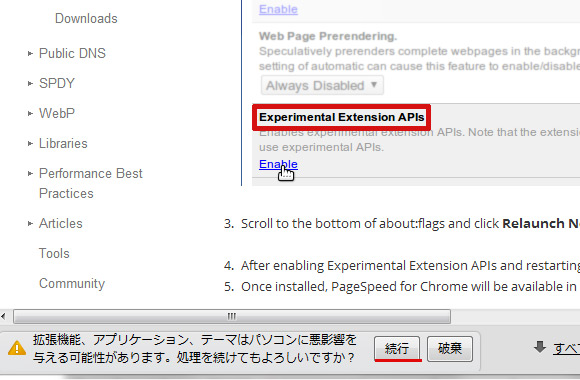
試験運用APIの利用を有効にします。

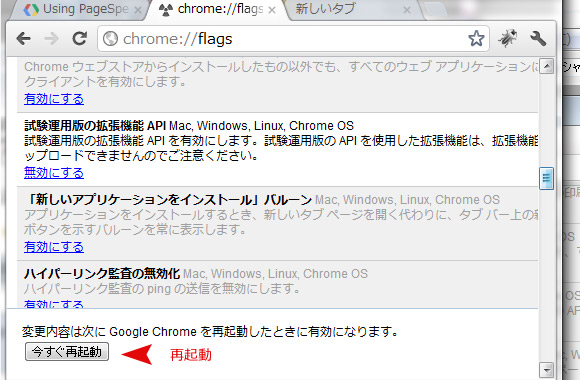
設定を変更したら、Chromeを再起動します。

先ほどの設定が終わってからダウンロードページへ行って続行ボタンを押します。(ダウンロードページ)
PageSpeed Downloads – Make the Web Faster — Google Developers
PageSpeed Downloads – Make the Web Faster — Google Developers

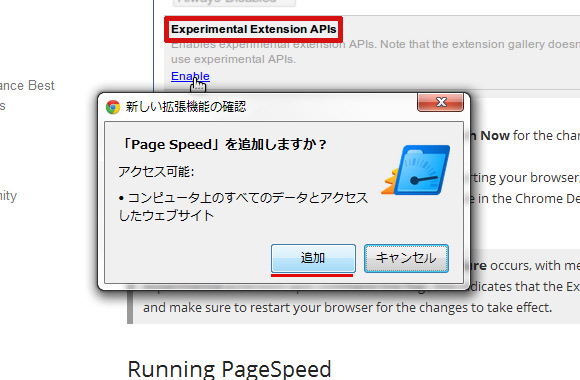
追加ボタンを押します。

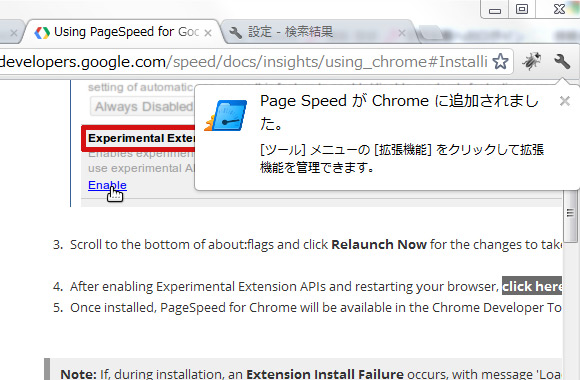
無事インストールできます。

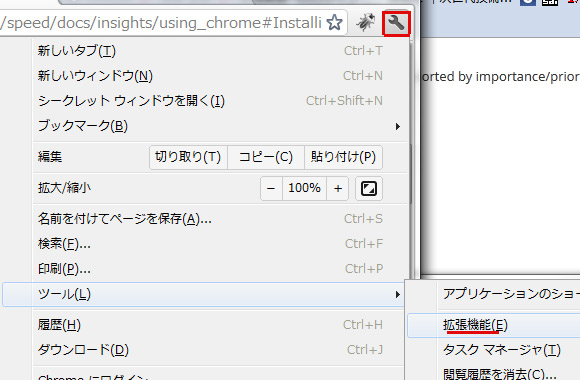
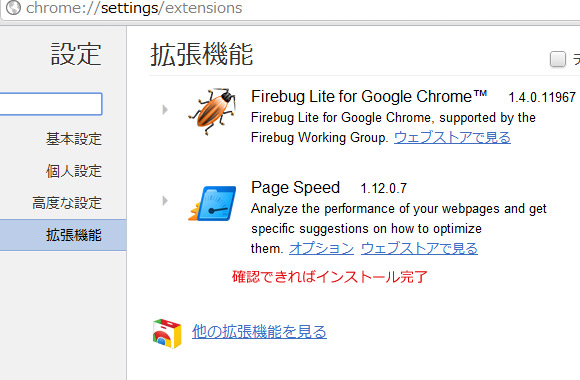
ツールの拡張機能から無事入ったかを確認します。

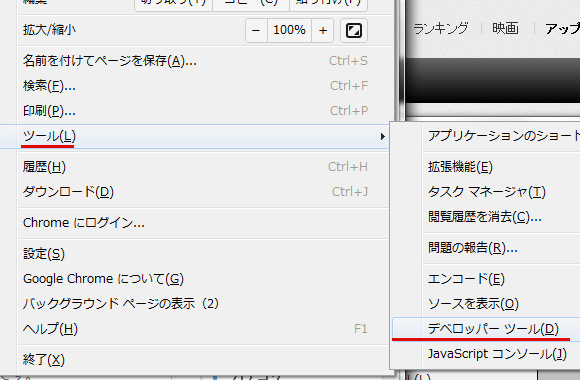
次にデベロッパツールをクリックします。

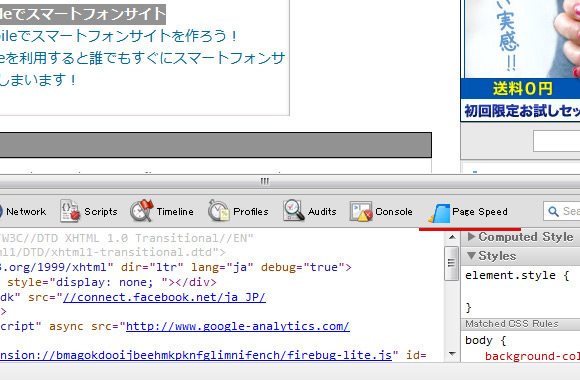
するとPageSpeedのアイコンが現れます。

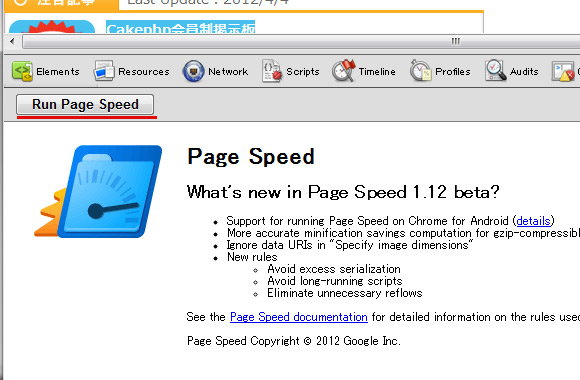
RunPageSpeedボタンを押して計測スタート

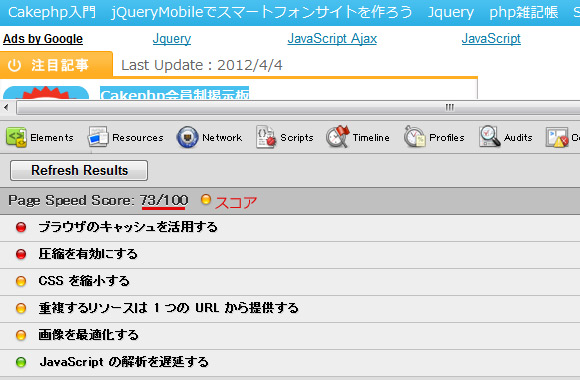
点数が表示されて、何を直したらいいのか改善案を提案してくれます。

さらに細かく何を直すべきかが表示されます。

今日のまとめ
FirefoxでYSlowというアドオンを使ってきました。こちらのアドオンなら日本語対応でどのファイルを直したらいいか、などさらに細かく教えてくれるので便利かもしれません。
個人的にはスマホサイト制作中だったのでレンダリング速度をちゃんと計測してくれるものを探していたのですが、結局レンダリングはマシンスペックにも依存するからあまりちゃんと測る方法ってないのかもしれない。