Twitter風!スクロール終了判定でページ読み込み
Twitterでのようなスクロール終了判定でページ読み込み
Twitterのタイムラインをずっと下にスクロールし、スクロール終端まで達するとさらに読み込むのが新しいページ遷移が流行っているようなので実際にやってみました。
bottom_detection.js
スクロール終端判定はbottom_detection.jsを利用します。
利用例
プラグインを読み込んで、下記のように記述するだけでスクロール終端の判定をしてくれます。
function doInTheBottom()
{
alert('foo');
}
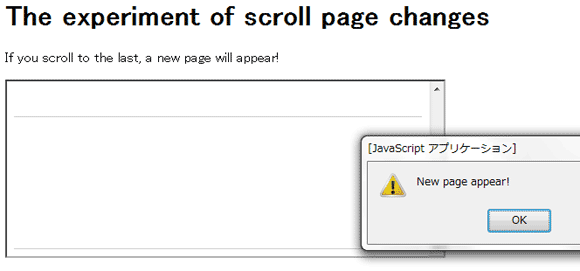
bottom_detection.jsを利用したTwitter風スクロールページローディング

基本的には長いコンテンツ作成時に有効なのですが、今回は意図的にスクロールさせるため、iframeにてサンプルを作りました。
iframeのスクロールが終端まで達すると、次のhtmlファイルが次々に(10ページまで)呼び出されます。