cakephpでブックマークアプリを作る(5)-2
今日は前回の解説をします。
PostsController editアクションの解説
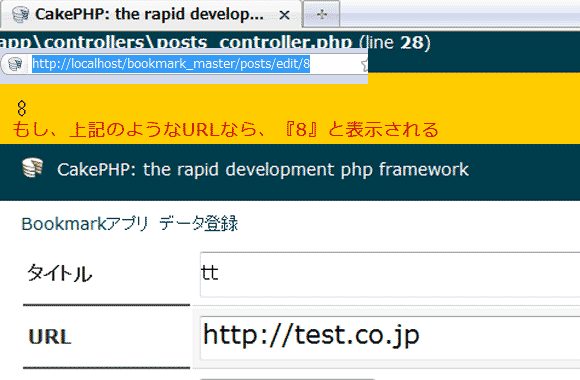
http://localhost/bookmark_master/posts/edit/28
このようなURLでアクセスされたときに、お尻の『28』というid番号が$idの中に代入され、
$this->Post->read()を使って対象のデータが$this->dataの中に代入され、
$this->Post->save($this->data[‘Post’])
によって、最終的にフォームデータがデータベースに反映される
というのが一連の流れです。
まずは第一行目のunction edit($id = null) {の $idの正体を見て行きましょう。
中身に何が入っているかを確認するにはdebugを使うんでしたね。
function edit($id = null) {
debug($id);
$this->Post->id = $id;
if (empty($this->data)) {
$this->data = $this->Post->read();
} else {
if ($this->Post->save($this->data['Post'])) {
$this->redirect('/posts');//処理完了後、/postsへリダイレクトされる
}
} }

すると画像のように、仮にURLがhttp://localhost/bookmark_master/posts/edit/8
だとすると、debug($id);の結果は8と返ってきます。
これは、よくパラメータ形式のURLにするときの
http://localhost/bookmark_master/posts/edit/?id=8
と一緒です。
このパラメータを$_GETして、$idに代入しても同じ結果を得ることができます。
2行目に注目すると、$idのデータを$this->Post->idに代入していることが分かります。
では3行目から登場する、$this->dataが何をしているのかを順番に見ていきましょう。
function edit($id = null) {
$this->Post->id = $id;
if (empty($this->data)) {
$this->data = $this->Post->read();
} else {
if ($this->Post->save($this->data['Post'])) {
$this->redirect('/posts');//処理完了後、/postsへリダイレクトされる
}
}
}
$this->dataを動画で確認
いちいち画像をキャプチャするのが面倒なので、動画でまとめました。
注目してもらいたいのが、
$this->data = $this->Post->read();
この上で
debug($this->data);
を実行しても空になる点です。つまり
$this->Post->read();が実行されるまでは$this->dataは空のままなのです。
なぜread();の下では$this->dataに値が入ってくるのでしょう?
read()の役割について:ポイント
$this->Post->read()
Postモデルの一つ目のレベルしかデータを持ってこれない
$this->Post->read(”,$id)
と書いても結果は同じ
$this->Post->read(‘url’, 2);
仮にこのように書くとのidが2番目のurlフィールドを持ってくる、という意味になります。
このread()関数の第一引数がフィールド名ならば、下記の用にフィールド名を空にすると
idが2番目のデータの全てのフィールドを取得する、という意味になります。
$this->Post->read(”, 2);
下記URLにも同じようなことが書いてあります。read()についてはこちらを参考にするといいかもしれません。
3.7.3.6 read()
Blog チュートリアルにつまずいたら” フォーラム – CakePHP Users in Japan
関連するモデル(今回はPost)の直前に取得されたデータ、または、read()のカッコ内で指定されたidのデータを引っ張るのでeditアクションについてはこういう書き方をしてもOKということになります。
実行結果を確認するために、$this->redirect(‘/posts’);は一時的にコメントアウトしてみます。
editアクション コード
function edit($id = null) {
$this->Post->id = $id; if (empty($this->data)) {
$this->data = $this->Post->read('',$id);} else {
if ($this->Post->save($this->data['Post'])) {
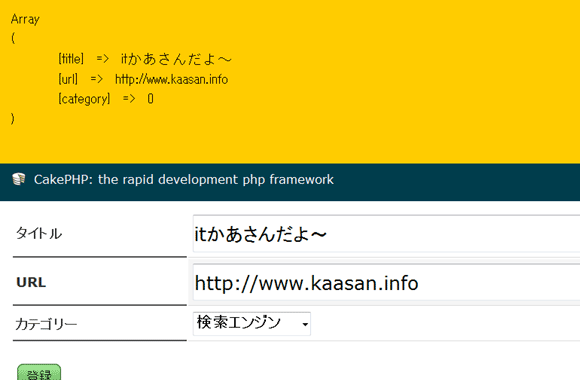
debug($this->data['Post']);
//$this->redirect('/posts');
}
}
}
editアクション コード 実行結果

ちゃんとdebug($this->data[‘Post’]);はフォームに入れたのと同じ結果が入ってきますよね。
忘れちゃいけない
大前提で忘れちゃいけないのが、$this->Post->id = $id;だったりします。
これが無いと、修正をかけたい対象のidが検索できず、
新規登録扱いになってしまいます。
修正かけたい対象は$this->Post->id = $id;
とやって検索をかけてもOKだし、view側のフォーム内のどこかで
<?php echo $form->input('id'); ?>
と書いてもOK!
すると、フォーム送信時に
<?php echo $form->input('id'); ?>
これをhiddenとして、対象のidが渡されます。
(ただ、何でもフォームデータで渡すと、Firebugなどのツールを使って、IDを不正に書き換えたデータを送られてしまう可能性があるので、コントローラー側で処理をするのが無難でしょう)
ちょっと今回は非常に解説が難しかったです!うまく伝わったか心配ですね~。
間違いがあれば訂正していただけるとうれしいです。
この記事に関しては、時間を見つけてもう少し分かりやすく修正できればな~と思います。
今回のコントローラーについてはこちら。
次回cakephpでブックマークアプリを作る(6)
にて削除機能を追加したいと思います