cakephpでブックマークアプリを作る(4)-2
記事を追加するための見た目の表示である『\posts\add.ctp』はできたので、後は記事を追加するfunction add()を追加するだけですね。
を開いて、下記の赤字の部分を追加してください。
<?php
class PostsController extends AppController {
var $uses = array('Post');function index($id = null) {
$con = array(
'order' => array('Post.id DESC'),
);$post = $this->Post->find('all',$con);
$this->set('posts',$post);
function add() {
}
if(!empty($this->data)) {
if($this->Post->save($this->data)) {
$this->redirect('/posts');
}
}
}
}
?>
これだけで、もう記事の投稿はできます。解説は一旦後にして、記事を投稿してみましょう!

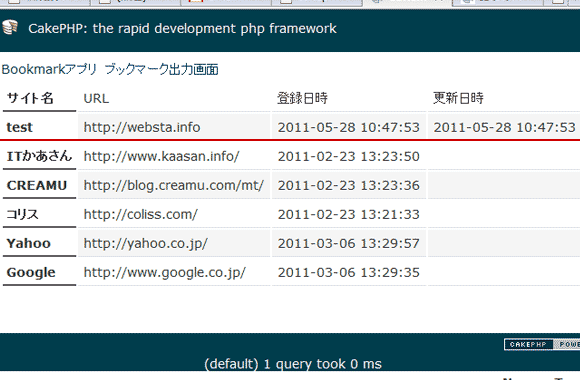
登録ボタンを押すと、一覧ページにリダイレクトしてくれます。

もうこれだけで記事の追加ができてしまいました!
さらに注目してほしいのが、登録日時と更新日時両方が、プログラム上何もしていなくても自動で入ってくれます。
フィールド名をcreated、modifiedのDATETIMIE型にしておくことで、
登録日時と更新日時を勝手に入れてくれるんですね!すばらしい
function addの解説
function add() {
if(!empty($this->data)) {
if($this->Post->save($this->data)) {
$this->redirect('/posts');
}
}
}
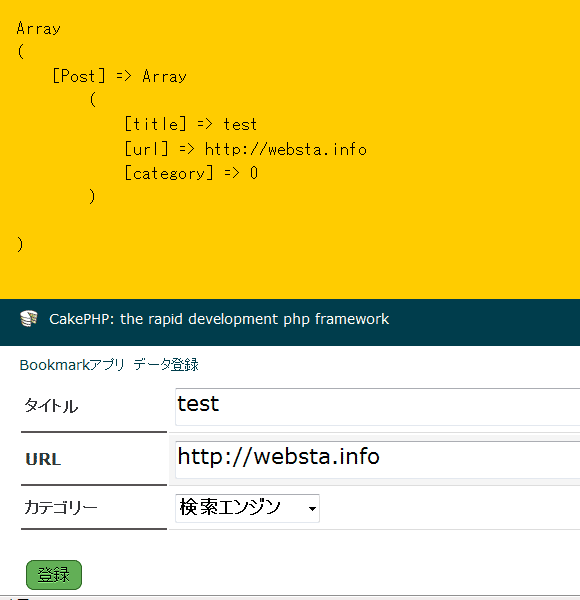
まず、$this->dataの中身を確認するために、リダイレクト処理である$this->redirect(‘/posts’);をコメントアウトして、$this->dataをdebugしてみましょう。
function add() {
if(!empty($this->data)) {
if($this->Post->save($this->data)) {
//$this->redirect('/posts');
debug($this->data);
}
}
}
もう一度
http://localhost/bookmark_master/posts/add
からデータを投稿してみてください。

ここで言う[Post]とは、Postモデルのことです。この$this->dataの中身は、デバックの結果の通りです。
そして、save関数を使って、データの登録を行っているわけですね。
if(!empty($this->data)) {}
を使って、データが空でなければ登録を行い、無事に登録が完了すると
$this->redirect(‘/posts’);
で指定されたページにジャンプすることができます。
下記URLからダウンロードできます。
http://www.kaasan.info/sample/0528
次回は記事の編集についです。