cakephpでブックマークアプリを作る(4)-1
久々にcakephpでブックマークアプリを作る(4)をお送りします。
間がずいぶん開いてしまいましたが、いよいよ管理画面を作っていきたいと思います。
データの表示をするのがユーザー画面だとすると、データを登録するのはマスター画面となります。
今回からデータの登録を行うマスター画面となるのですが、
ユーザー認証機能まで設けるのは入門としては非常にハードルが上がるので、
前回まで作った
C:\xampp\htdocs\bookmark
このフォルダをそっくりそのまま複製して、
C:\xampp\htdocs\bookmark_master
マスター用のCakephpを用意します。
ポイント
ユーザー用とマスター管理用とそれぞれ別のCakephpを用意する
ということになります。
もし、これにさらにユーザー管理画面も付けるとすると、ユーザー管理画面用とマスター画面と通常画面とで3つのCakephpを用意することになります。
すると、ユーザー管理画面用ならユーザーのみのセッションを確認すればいいわけですし、マスターにいたってはベーシック認証のみをかけるか、IP制限をかけるだけでアクセスはされないわけですから、セッションの管理がすごくシンプルになります。
最初このやり方を聞いたとき、ちょっと乱暴な気がしましたが、よりシンプルに書くことができるという点で、Cakephp使いになってから、私はこの方式をとるようにしています。
さて、前置きはそれくらいにして、いよいよマスター管理画面の編集を行いたいと思います。
posts_controller.phpの編集
まずはコントローラーから編集します。
管理用に一覧表示用である、function indexのみを残して、残りは消してしまいます。
これに、データ追加用のfunctionを追加していきます。
function addはまだ空ですが、コントローラー側の下準備はこれでできました。
<?php
class PostsController extends AppController {
var $uses = array(‘Post’);
function index($id = null) {
$con = array(‘conditions’=>
‘order’ => array(‘Post.id DESC’),
);
$post = $this->Post->find(‘all’,$con);
$this->set(‘posts’,$post);
}
function add() {
}
}
function add用のview編集
下記のフォルダの中に add.ctpファイルを作成して下さい。
さきに宣言しちゃいますと、今回はviewの内容が難しいです。
データの追加なので、今回はcakephpでのフォームの作り方がメインになるかと思います。
Cakephpでの独特のフォームの書き方 formヘルパーを覚えていきましょう。
formヘルパー formの作り方。
Cakephpでformを作る時のポイント
actionは自分自身(/bookmark_master/posts/add)
methodは”post”にしたいが、Cakephpのformのデフォルトはgetである
まずはformの枠から作っていきましょう。
formの書き出し
<?php echo $form->create('Post', array('type' => 'post')); ?>
formの終了
</form>と、HTMLでは書けば終了ですが、Cakephpのformヘルパーでは少し書き方が違います
<?php echo $form->end('登録'); ?>
これでformの外枠ができました。
Cakephpでformの部品を作ろう
まずはtextフォームから。手始めにタイトルの投稿フォーム。
<?php echo $form->create('Post', array('type' => 'post')); ?>
<?php echo $form->input('title'); ?>
<?php echo $form->end('登録'); ?>
するとこんな感じ。

<?php echo $form->input(‘title’); ?>
これだけのPHPのスクリプトを書いただけで、なんとこれだけのソースが出力されます。
input type=”title”のソース
これだけHTMLがずらずら書かれてしまうと、アレンジが効かせずらいと思いませんか?とりあえずフォームの部品だけ出したい、labelも余計なdivもいらない、maxlengthも自分で書きたい。そんな時はどうしたらいいでしょう。
input type=”text”のアレンジ
<?php echo $form->input('title',array(
'label'=>false,
'div'=>false,
'maxlength'=>false
)
);?>
この状態でソースをプレビューしてみましょう
<input name="data[Post][title]" type="text" id="PostTitle" />
とってもシンプルになりました。これで色々アレンジしやすいですね。さらに、デザイン側の仕様でクラスを追加したいこともあるでしょう。
input type=”text” クラスの追加
classが一つの場合は下記のようになります。
<?php echo $form->input('title',array(
'label'=>false,
'div'=>false,
'maxlength'=>false,
'class'=>'hoge'
)
);?>
クラスが一つだけとは限りませんね。複数追加したい場合は以下のようになります。
<?php echo $form->input('title',array(
'label'=>false,
'div'=>false,
'maxlength'=>false,
'class'=>'hoge hogehoge'
)
);?>
ちょっと意外なのですが、クラスを複数指定したい場合はこのように半角をあけて続けて指定すればよいのです。これでinput type=”text”の詳しいアレンジ方法が分かりましたね。
formヘルパーでselectタグの作り方
残りはselectの作り方です。選択項目をarrayにて代入します。(一行目→7行目に代入)type’ => ‘select’,で、セレクトタグになってくれます。emptyを指定することで、何も選択されていない、デフォルトの値を指定することができます。
後のlabelや余計なdivの排除についてはinput type=”text”とやり方は一緒です。
<?php $category = array('検索エンジン', 'ブログ'); ?>
<?php
echo $form->input('category', array(
'label'=> false,
'div'=>false,
'type' => 'select',
'options' => $category,
''empty' => __('----', true),
'class' => 'styledselect_form_1 required'
))
?>
完成したadd.ctp
<?php echo $form->create('Post', array('type' => 'post')); ?>
<table><tr>
<th>タイトル</th>
<td><?php echo $form->input('title',array(
'label'=>false,
'div'=>false,
'maxlength'=>false,
'class'=>'hoge hogehoge'
)
);?></td></tr>
<tr>
<th>URL</th>
<td><?php echo $form->input('url',array(
'label'=>false,
'div'=>false,
'maxlength'=>false,
'class'=>'hoge hogehoge'
)
);?></td></tr>
<tr>
<th>カテゴリー</th><td><?php $category = array('検索エンジン', 'ブログ'); ?>
<?php
echo $form->input('category', array(
'label'=> false,
'div'=>false,
'type' => 'select',
'options' => $category,
'empty' => __('----', true),
'class' => 'styledselect_form_1 required'
))
?></td>
</tr>
</table>
<?php echo $form->end('登録'); ?>
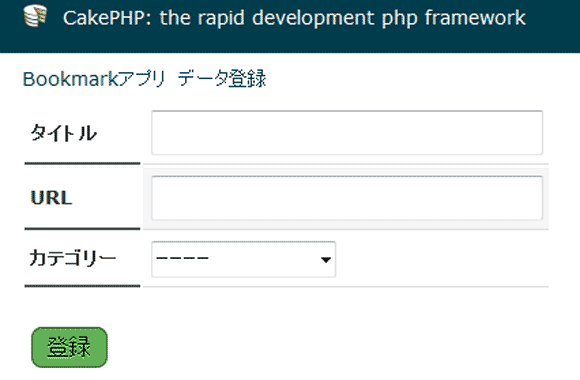
プレビュー

次回はコントローラーを利用して、この作成したフォームよりデータが追加出来るよう編集していきたいと思います。