Photoshopのアセット機能でレイヤーごとに画像生成する方法
5年ぶりに真面目にPhotoshopでWebデザインをしたら何かどえらいことになってるんですね。

久々にブログ更新します。(実家のお母さん、読んでますか?)
色々引っ越しの準備やら、新しい現場に移動だわ、なかなか書く時間が取れず長い期間ブログを放置しておりましたが久々の更新です。
突然ですがITかあさんは現在諸事情により
SEから5年越しでWebデザイナーに戻りました。
マルチでバイス時代のPhotoshopでWebデザインをどうすればいいのか分からない!
しまった!私のWebデザイナー時代にはPCサイトとガラケーしか無かった!!
今の時代はスマホ・タブレット・PC マルチデバイス。Retina対応させるとなると、画像は2倍の大きさで作って 半分に縮小した大きさで表示させなければなりませんね。
うん!そんなの知ってる! でもサイト1ページのデザインをPhotoshopで作る時はどうすればいいの??
分かりませんね、知りません。なのでそこは現役WEBデザイナーに聞くのが早いですね
教えてWEBデザイナー
ITかあさん
ちょっと分からないので誰か助けて。
Photoshopでサイトのデザインをするんですが、Retina対応する場合は単純に2倍の大きさのキャンバスで作ればよいのですか?
余白込みで横幅1500pxだった場合、Retinaにするなら倍の3000pxでサイトデザインするんですか?
Photoshopでサイトのデザインをするんですが、Retina対応する場合は単純に2倍の大きさのキャンバスで作ればよいのですか?
余白込みで横幅1500pxだった場合、Retinaにするなら倍の3000pxでサイトデザインするんですか?
画像アセットで2倍で書き出せるぞな。

ITかあさん
・・・これ?
画像アセットで調べれば出てくるよ
ITかあさん

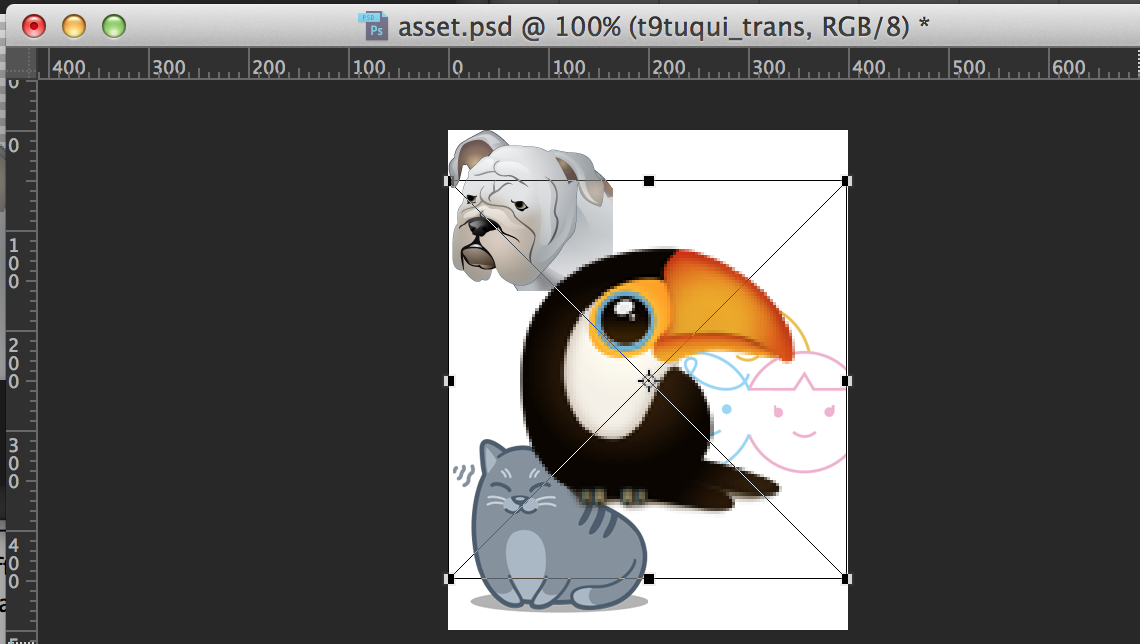
2倍書き出しのとき、画像をドラッグアンドドロップでスマートオブジェクトにして利用している場合は元が大きな画像(2倍以上のサイズ)であったとしても2倍の解像度を保持してくれないので気をつけてください…!
画像ファイルを配置してからスマートオブジェクト化しないとダメです!
画像ファイルを配置してからスマートオブジェクト化しないとダメです!
ITかあさん
日本語でしゃべって。。
(笑)
画像はドラッグアンドドロップでキャンバスに直接持ってくると書き出した時にぼやけてしまいます
画像はドラッグアンドドロップでキャンバスに直接持ってくると書き出した時にぼやけてしまいます

ITかあさん
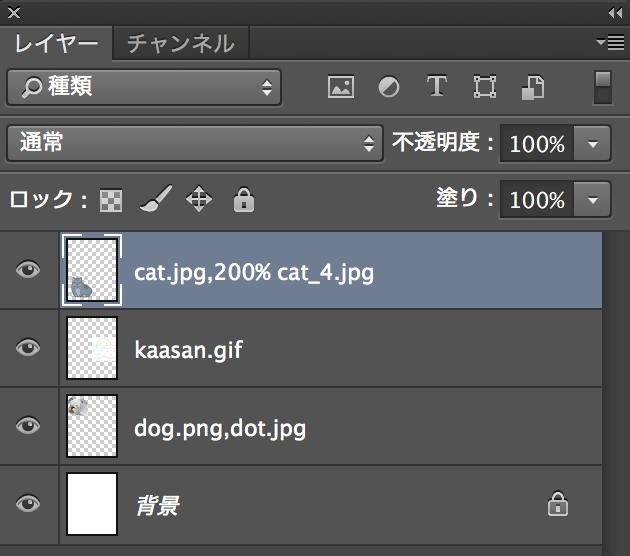
あ!このレイヤーにバッテンが付いている状態はスマートオブジェクトなんだ!
アセットをさらに詳しく解説
ITかあさん
アセットについて何となく理解したところで、実際にアセットで画像の自働切り出しをやってみます。
ちょっとレイヤーやグループ名の付け方にルールがあって面倒ですが、切り出しの手間が全て省けるので理解出来ると超絶便利です!
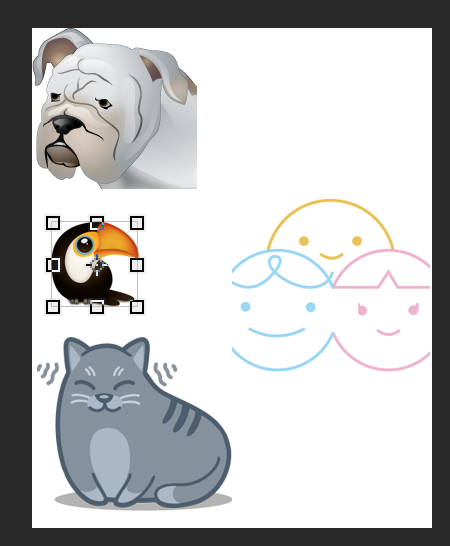
まずは普通にPSDファイルを準備します

まずは普通にレイヤーが分かれた状態の普通のPSDファイルを準備します。
画像アセットをONにする

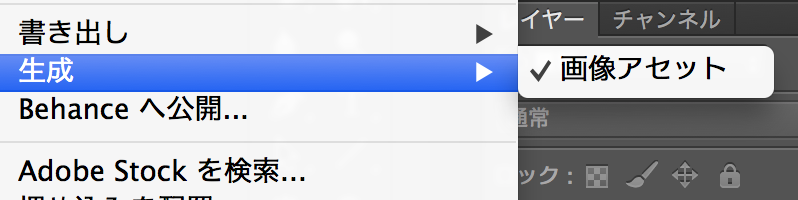
ファイル>生成>画像アセット
画像アセットにチェックが付いていることを確認します
レイヤー名をアセットのルールに従って変更します

アセットルールに従って、レイヤー名、またはグループ名を変更します。
アセットルールに従っていないレイヤーまたはグループ名は個別の画像として保存されません。
アセットルール
必要なサイズ ファイル名_出力画質.拡張子,必要なサイズ ファイル名_出力画質.拡張子
例
cat.jpg,200% cat_4.jpg
サイズに指定が無ければ等倍です。jpegやgifやpngの画像の種類によって設定できるアセットのパラメータは違いますので、さらに詳しいアセットパラメータについてはAdobe本家のこちらのページの「画質パラメーターとサイズパラメーターの指定」を確認してください。
1つのレイヤーやグループで複数サイズの画像が欲しい場合ではカンマ区切りにして別のアセットルールを設定すれば、2回に分けて切り出す必要もありません。
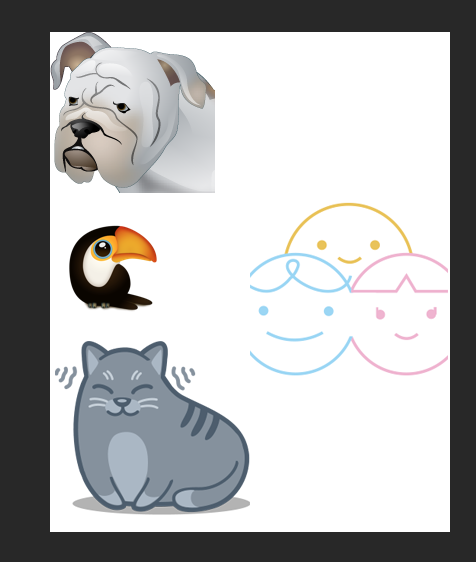
自働で保存された画像を確認

アセット化されたファイルはPSDと同じ階層にフォルダが生成され、そこに命名規則に沿ってレイヤー名がつけられたものだけが画像として切り出されます。
ITかあさん
いやー!本当に便利な時代になりましたね!
サイトデザインのキャンバスの大きさは等倍でも2倍でもどちらでもOKで、サイトのコーディングする時までにアセットで欲しい画像サイズをレイヤーまたはグループに設定すればOKってことで


