Javascriptスクレイピング!jquery.xdomainajax.js
これぞJavascriptスクレイピング!jquery.xdomainajax.js
主催している勉強会でも何度もPHPでのスクレイピングネタを取り上げていいます。
Javascriptでもスクレイピング出来ないものか
PHPでのスクレイピングでもそうなのですがスクレイピングする際はHTMLのタグやIDなどのセレクタを利用して取得します。
でもこの考えがいかにもJavascriptっぽいので、だったらJavascriptでもいけるのではないかと調べていたら素敵なjQueryプラグインを発見しました。
クロスドメインの制約突破!jquery.xdomainajax.js
Javascriptの場合ネックになるのがクロスドメイン間の突破です。クロスドメインとは、例えばこのサイトはwww.kaasan.infoというドメインですが、このサイトを閲覧しながら
違うドメインの他サイトにアクセスするということです。
自ドメイン間の通信であればload関数を利用すれば情報を引っ張ることが出来ますが、ドメインの違う外部サイトではload関数は使うことが出来ないので、そこでクロスドメインの制約を突破できるjquery.xdomainajax.jsを使うのです。
jquery.xdomainajax.jsの特徴
このプラグインのおもしろいところ、特徴を解説します。
- HTMLのセレクタで要素を指定できる
- 属性値での取得は直接は無理っぽい
- 自ドメインの情報取得は無理 あくまでクロスドメイン間
- ローカルでも取得可能
- メタ情報の取得は無理。あくまでbody内のどこか
- クロスドメインのbody情報全て一度取得し、指定要素をfindする
自ドメインの取得は出来ません。
おもしろいなと思ったのが、ローカルでもネットに繋がっている環境であれば取得するこが出来ること。
jquery.xdomainajax.jsの使い方
jquery.xdomainajax.jsの詳しい使い方を解説しているサイトが全然なかったので、ITかあさんなりに考えてみました。
基本的な使い方
まずは基本的な使い方から。
jQueryのプラグインですからjQueryと一緒に使います。
基本フォーマット
$(function() {
$( ).ajax{
url : ”http://www.example.com/test.html",//取得したいURLを指定
type : "GET",
success : function(data){
// dataは取得したデータ
// htmlをスクレイピングしたりできます。
}
)}
});
コンソールを使って取得情報確認
例えば、YahooのトップページをJavascriptスクレイピングしてみます。
Firebugを使って、取得した情報を確認してみます。
//Javascript変数定義
var content ="";
$(document).ready(function(){
$.ajax({
url: 'http://www.yahoo.co.jp/',// http://から始まるURLを指定
type: 'GET',
success: function(res) {
content = $(res.responseText);//○○.responseTextで取得
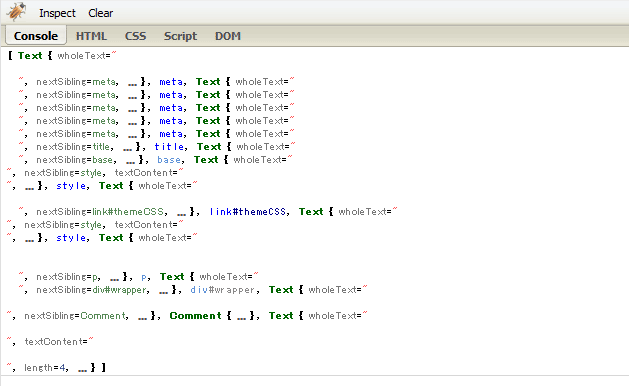
console.log(content);
}
});
});

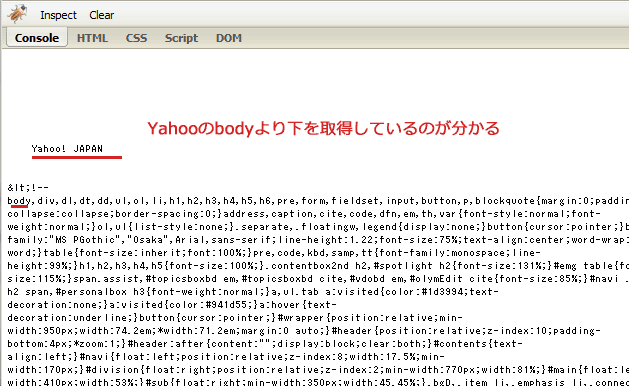
これではイマイチ分かりませんね。テキスト形式に直してみたいと思います。
content = $(res.responseText).text();//○○.responseTextで取得

実行結果の通り、指定したURLの情報を全て取得していることが分かります。
指定したidの中の情報を取得
では取得URLを別の物の変更して、
実際にセレクタを指定して、『欲しい部分のここだけ!』スクレイピングしたいなら、こういう書き方になります。ただfind(‘セレクタ’)を書くだけ
//Javascript変数定義
var content ="";
$(document).ready(function(){
$.ajax({
url: 'http://font-master.info/',// http://から始まるURLを指定
type: 'GET',
success: function(res) {
content = $(res.responseText).find('.grid_8').text();//クラス名やID、タグをfindの中に指定
console.log(content);
}
});
});
属性値の取得
属性値の取得なら、さきほどのfind以下をこのように書くだけ。attrで属性の取得をするだけですね。
content = $(res.responseText).find('h1 img').attr('src');//クラス名やID、タグをfindの中に指定
n番目の要素を取得
もし指定した要素が複数見つかっても、勝手に配列化はされず、変数に対して上書きがかかるだけなので、eachで配列化をし、
配列化した変数からn版目の要素を取得する、というように指定すればよいようです。
例では指定URLの全てのliを取得し、最初のliを参照する方法です。
//Javascript変数定義
var content = new Array();
$(document).ready(function(){
$.ajax({
url: 'http://font-master.info/',// http://から始まるURLを指定
type: 'GET',
success: function(res) {
content = $(res.responseText).find('li').each(function(){//liの数だけeachでループ
content.push($(this));//取得したliをpushで配列データ追加する
});
console.log(content[0]);//これでやっと最初のliの取得が完了
}
});
});
まとめ
個人的にはやはりPHPでのスクレイピングが好きですが、場合によっては非常にJavascriptスクレイピングは使えるかもしれません。
必ずしも取得したい情報がIDでユニークとは限らないので、○○番目のpタグのテキストが欲しい!と言う場合はユニークの親を見つけて、
一度全てのpを取得して、配列かしてから、その配列の中の○番目の結果を取得する!という周りくどいやり方をせねばいけないようです。