InternetExplorerでJSONのエラーが出たら

こんにちわ。ここ半月ほどJSON、Cookie、localStrageと無限ループの格闘を続けるITかあさんです。
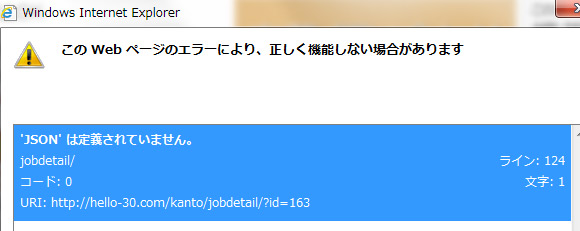
JSONはIE7でも対応しているし、IE9にいたっては対応していないはずないのになぜかJSONのこんなエラーで悩まされることがあります。(半日悩まされました・・・)

私の場合、他のブラウザでは全く問題なく、さらにIETesterのIE8では出なかったのに、なぜかIE9ではこのエラーが出てしまいました。
また、JSONを使うのがPHPなのか、Javascriptなのかでも対応方法が違いますので合わせて紹介したいと思います。
そもそも『JSONは定義されていません』のエラーの原因は?
IEではヘッダに
と、書いてあげないといけないそうです。
Content-typeの宣言をしてあげなければIEでは正常に動かないそうです。
で、これHTMLで書くのかな?とも思ってしばらく試したのですがダメでした。
PHP
PHPでJSONを扱う場合には以下のようにheaderで最初に実行してあげます。
『最初』ですよ。
Javascript
すみません、Javascriptなんですが、『これだ!』という解決方法にはめぐり合えませんでしたが、以下のjson.jsというプラグインを読み込んであげてからJavascriptによるJSONを実行してあげれば問題なくJSONをIEで扱えることが確認出来ました。
なお、現在json.jsはjson2.jsの新しいものがあるのでそちらを使って下さい。
その他JSONを扱う際はこんなことにも注意
Javascriptの連想配列の最後にカンマ
Javascriptの連想配列の最後にカンマがあるとIEではエラーになってしまいます。
var hash = {
foo: "hoge",
bar: "fuga" // カンマ入れちゃダメ!
};
jQueryは新しめのをチョイス
jQueryの古いバージョン1.4以前とかでエラーになるケースも。新しめのをチョイスしましょう。
今日のまとめ
JSONのエラーは大概このContet-Typeの問題であることが多いようです。PHPの場合はheader一発ですが、Javascriptベースの場合はjson.jsのプラグインに頼るのがよさげです。