jQueryMobile にオリジナルjavascriptを記述する方法
jQueryMobile にオリジナルjavascriptを記述する方法
jQueryMobileの記事は久々ですね。
jQueryMobileを使ってスマートフォンサイトを作り始めると、独自でjavascriptを書くケースが出てきます。これは普通のPCサイト作っていたって書くので当然のことですね。
jQueryMobile $(document).ready()が動かない
jQueryプラグインの多くは、もしくは独自で記述をしようとすると$(document).ready()を利用すると思います。。つまり、全てのDOM要素(HTMLとか)が読み込まれてから、指定されたjavascriptを実行するというものです。
ところがどっこい、jQueryMobileは$(document).ready()が動きません。
どのような動きになるか検証してみる
簡単なalertの出力で、実際にどのような動きになるのか検証してみましょう。
スマホでも、PCからでもどちらでも同じ挙動を示すのでお好きなほうで見て下さい。
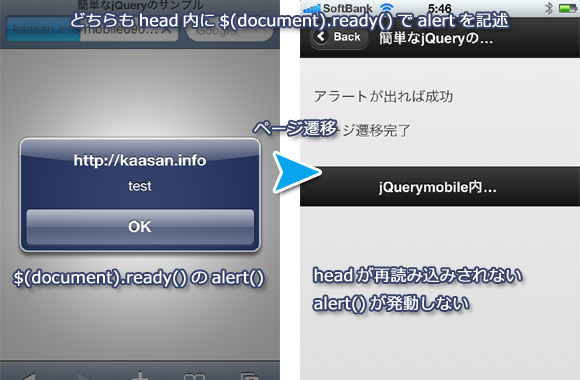
遷移先と、遷移前、どちらのhead内にalertのjavascriptが入っています。
サンプルイメージ

動きませんね。先にあげた通り、<head>の内容は再読込されないため、遷移先のhtmlにjavaScriptを記述しても実行されません。
jQueryMobileでJavascriptを書くときのポイント
jQueryMobileの落とし穴とも言うべき2つのポイントです。これを踏まえてJavascriptを書いてあげる必要があります。
・ページ遷移後の実行はjQueryMobile pagecreateイベントを使う
jQueryMobile pagecreateイベントを使う
ページがDOMに挿入されて、表示されたときに発動します。まさにページ遷移した後にJavascriptを発動したい時にぴったりですね
サンプルコード
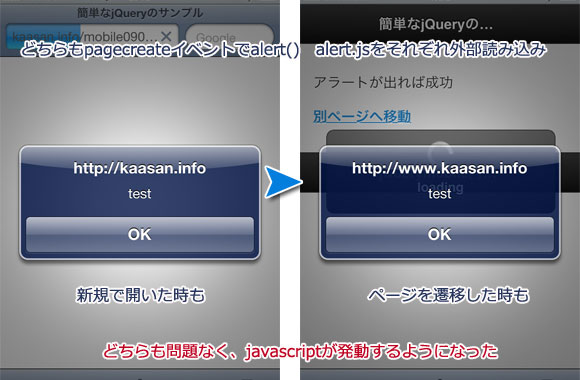
これを遷移前と、遷移後、2つのhead内にjavascriptの外部ファイルとして遷移前と遷移後、両方で』読み込んであげます。
$("div[data-role*=’page’]")とは、表示領域全体のことです。jQueryMobileを利用すると、表示領域全体が自働でそのようなrole属性で囲われます。
以下のコードをalert.jsというファイルにして、遷移前、遷移後、どちらにも読み込んであげます。
先に言ったとおり、jQueryMobileはhead内が再読み込みされないので、どのページから読み込まれても大丈夫なように対象のheadタグ内に記述してあげる必要があります。
サンプルイメージ

pagecreateイベントをうまく使えば、より素敵なスマホサイトが作れそうですね。