日本語サイトのHTML5で書かれたマークアップを検証!
HTML5 でマークアップされた日本語サイト
もう有名企業も多数HTML5 でサイトを展開していることですし、ここは先人の技術を良い意味ソースコードから盗んで、
あ、いや『参考にして』自分のマークアップスキルを磨こうと思います。
ITかあさんは20歳の学生時代に独学で学んでWEBデザイナーになって現在に至るわけですが、丸5年もこの仕事しているとどうも我流の部分が出てきていけません。
そこで今回はHTML5先駆者のマークアップを読み解いていきたいと思います。
コーディング代行、画像切り抜きなら株式会社ロックヒル

ITかあさんは何を隠そうこういうシンプルなサイトが大好きです。最初のうち、読み解くのはこういうシンプルな方がいいかと思いまして。今回はこちらのロックヒル様のサイトのソースを拝見したいと思います。
headを拝見!
まずはheadを拝見したいと思います。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8" /> <meta name="keywords" content="コーディング代行,画像切り抜き,ロックヒル" /> <meta name="description" content="コーディング代行、 画像切り抜きに特化する事で、低価格・高品質・短納期を実現、内部施策に断トツ強いコーディングなら株式会社ロックヒル" /> <title>コーディング代行、画像切り抜きなら株式会社ロックヒル</title> <!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lt IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="css/top.css"> </head>
headタグ内の2つのJavascriptについて解説
googlecode
今回のロックヒル様のhead内でhtml5.js,IE9.jsを呼んでいるのですが、googlecodeから引っ張っているようです。
<!--[if lt IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
googlecodeはjQueryやprototype,今回紹介するhtml5.jsやIE9.jsがGoogle上で公開されているもので、ちょっとわざわざ自分のサーバーに設置するのは面倒だな~というときにGoogleさんの公開しているJavascriptのURLから呼び出しが出来るという便利なものです。
html5.js
html5.jsについて解説します。
IEではブラウザ上でCSSのスタイルが当てられない以前に表示することすら出来ないという大問題を抱えています。そこでIEと、それ以前のバージョンに対応させるためにhtml5.jsの記述を入れておくわけですね。
もし自分のサーバーにhtml5.jsというJavascriptを設置して呼び出すとしたら以下のような記述になります。
これでIEブラウザでも新しいhtml5で追加されたタグでも下記のように直接セレクタにすることが出来るのです。
IE9.js
IE9.jsについて解説します。
簡単に説明すると、Internet-Explorerの挙動をW3C標準仕様にするそんな素敵なJavascriptです。
イマイチこれだけでは分かりませんね。
IE9.jsを利用すると、下記のような擬似セレクタが使えるようになります。
jQueryユーザーの方にはお馴染みかもしれないですね。
IE9.jsにおけるメリット
・属性セレクタ対応 (例えばcheckedとか)
・透過PNG対応(IEping-fixを使わなくてよい)
・position:fixed対応
・margin:0 auto;対応
・max-height,width対応
・min-height,width対応
・IE5/6のバグを修正
個人的にはCSSで擬似セレクタを使えることに一番感動していまして、
ってことです。
これはある親要素から見て何番目の子要素なのか、それを数えてセレクタとして書いてあげればよいのです。
なんて素敵なんでしょう。元々jQueryユーザーでこのセレクタに日ごろ慣れ親しんでいる私にはおいしいところしかありません。
IE9.jsにおけるデメリット
このすばらしいIE9.jsにはデメリットも存在します。
・CSSハックが一部使えなくなる
・IEで重くなる
一番目はいやいや、それくらい勉強して頑張れよってことでスルーでよいし、CSS一部ハックが使えなくなる点についてはハックをなるべく使わないマークアップがベストなのでこれもスルー。
やはり一番はIEが重くなるところでしょうか。技術ブログのITかあさんはIEブラウザで閲覧する人がわずかなのですが、一般企業のサイトはIEブラウザを無視することは出来ないので、IEが重くなってしまう点はよく考慮する必要がありそうです。
ロックヒル様のサイトにはHTMLにid、classが存在しない!
このIE9.jsをフル活用しているこのサイトでは従来XHTML1.0系の特徴であるid,classが一切存在しません!
この点は非常に驚きました。私もなんちゃってHTML5マークアップとして先日サイトを作ったばかりですが(レンタルサーバー比較サイト)だいぶ減りはしたものの、idもclassもどちらも存在します。IE9.jsをフル活用したid、classを一切使わないマークアップは今後の参考にさせて頂きたいと思います。
headerタグのCSS
ITかあさんがやると、最後はdisplay:block;に。
ITかあさんはheaderやarticleタグなどをこれまでのdivタグ同様に使いたいという気持ちがあるのでついクセで。
overflow: hidden;という手もありましたね。
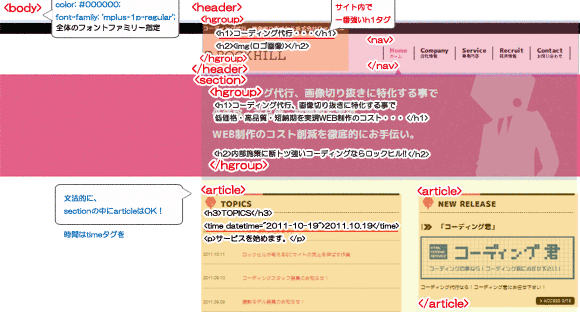
最後に全体的なタグの確認
最後にトップページのキャプチャを通して、全体的にどのコンテンツを何のタグを使って囲っているのかを参考にして終わりたいと思います。
画像をクリックすると大きな全体画像が表示されます。

ロックヒル様へお礼
HTML5に準拠した、シンプルなサイトのコードを参考に解説したいと思い、今回神奈川県のコーディング代行を行っておられる株式会社ロックヒル様にご協力をお願いしました。
しばらく返事が無かったので諦めかけていたところ、夜になって快く了承をして頂きました。
HTML5対応が日本のWEB制作事業でも当たり前になりつつある昨今、
W3C準拠型のHTML5マークアップをこのように紹介させて頂き大変参考になりました。
とてもお忙しいなか丁寧なメールを頂き、本当に有難うございました。
シンプルで素敵なサイトを作られているので、ぜひこちらのサイトを閲覧してみてはいかがでしょうか?

