jQuerymobile カラムのレイアウト調整
jQuery Mobileレイアウト調整
jQueryはシングルカラムの場合、特に何もしなくてもあらかじめpaddingが取られているため非常に収まりがよい。
実は2カラムや3カラムでもとっても簡単で、もちろんスマートフォンの横向きにも対応。
CSS3では画面サイズによってwidthを可変するプロパティが追加されたから可能なんですね。

では実際にマークアップしてみましょう。
カラムの分割方法
カラムの分割をするには、分割をするブロックとそのブロック全体を囲うブロック要素がそれぞれ必要で、分割するブロックの数によって 付与するクラスが違います。
| シングルカラム | 2カラム | 3カラム | 4カラム |
|---|---|---|---|
| 特になし | ui-grid-a | ui-grid-b | ui-grid-c |
| 特になし | ui-block-a ui-block-b |
ui-block-a ui-block-b ui-block-c ui-block-d |
ui-block-a ui-block-b ui-block-c ui-block-d |
2カラムならブロックを囲う方のクラスはui-grid-aとなり、実際に分割している方はui-block-a,ui-block-baとなります。
分割するブロックが増えるにつれて、囲う方のクラスはui-grid-a、ui-grid-b、ui-grid-cとアルファベット順に増えて行き、分割しているブロックも同じようにui-block-a、ui-block-b、ui-block-cと増えて行く。
最大5カラムまで指定が可能です。
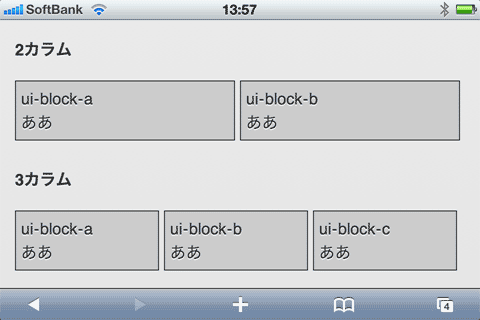
2カラムのソースコード
<div class="ui-grid-a">
<div class="ui-block-a"><p>ui-block-a<br/>
ああ
</p></div>
<div class="ui-block-b"><p>ui-block-b<br/>
ああ
</p></div>
</div>
3カラムのソースコード
<div class="ui-grid-b">
<div class="ui-block-a"><p>ui-block-a<br/>
ああ
</p></div>
<div class="ui-block-b"><p>ui-block-b<br/>
ああ
</p></div>
<div class="ui-block-c"><p>ui-block-c<br/>
ああ
</p></div>
</div>

DEMO
こちらにデモを公開します。ui-gridは最大ui-grid-eまで設定が可能で、こちらのデモは最大のui-grid-eまでやってみました。4カラムや5カラムに挑戦したい場合は下記デモページよりソースコードをコピーして使って下さい。
次回の予定
次回はjQuerymobileの総まとめ!何とjQueryMobile使ってITかあさんのブログ スマートフォン版を作りたいと思います。
Wordpress × jQuerymobileでスマートフォンサイトを作りたいと思います。